商品详情页与商家工作台改版
概述
商品详情页改版是为完善基础体验,帮助商家更高效、精准、全面的向用户传递商品信息,压缩购买决策路径、提升决策效率,从而为平台带来更高转化率。同时,商品详情页改版离不开B端商家工作台与诸多中台的支持,所以还搭建了商家工作台的商品详情组件能力,帮助商家在详情页更全面展示商品。
商品详情的装修能力搭建
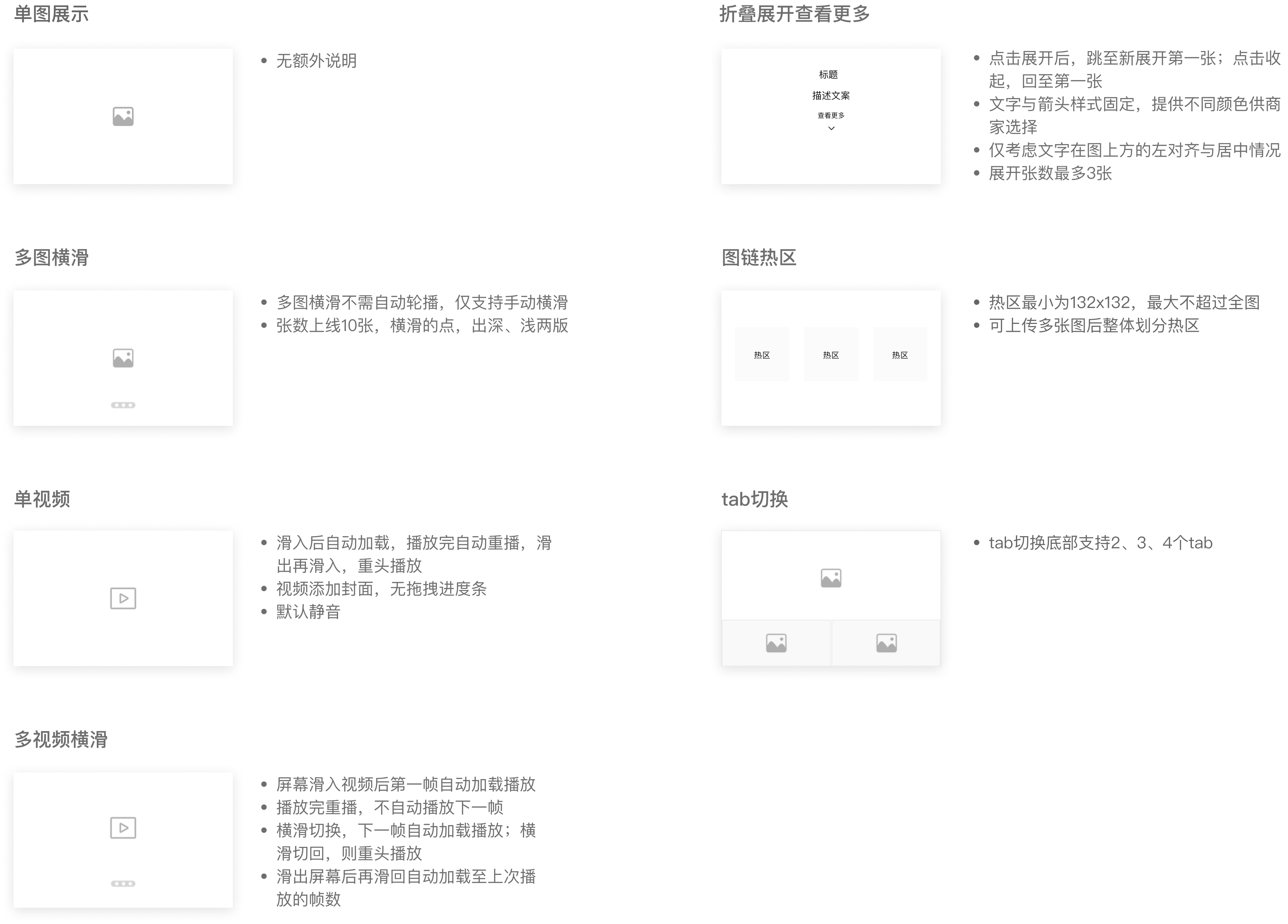
想象你是一名入驻有品的商家,你希望商品的详情介绍能更加丰富、清晰。那么你可以在商家工作台提报新品或修改商品信息时,使用我们的商品详情装修能力,我们提供丰富的组件:图片、多图横滑、视频、图链热区、详情折叠、一行多列tab切换等等。通过组件,可以帮助你更好的表达商品。

精简高效展示商品详情页信息
阅读商品详情页是用户了解商品的第一步。通过信息整合、精简、突出重点、重新排序,帮助用户更高效、精准获取商品信息,提升购买决策效率,也为平台提升转化率。

设计过程
了解商品详情页 掌握定位、作用与目标
商品详情页是交易链路的开端 服务于转化率
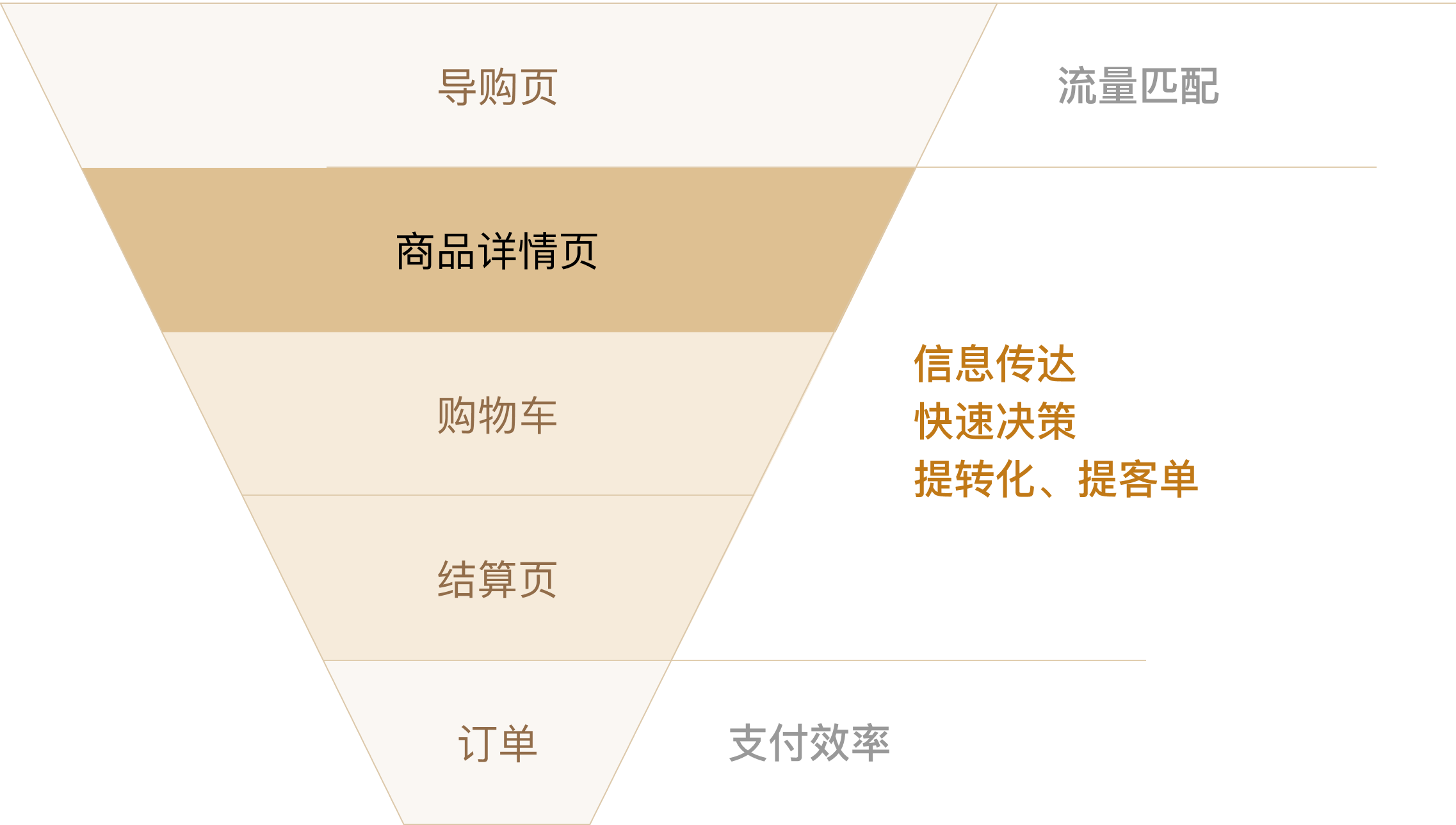
电商全链路分三步:导购、交易与售后。当在浏览商品列表时,点击其中一个商品卡片后,进入的页面即商品详情页,也是交易链路的开端。商品详情页服务于平台整体的支付转化率,希望通过精准的、匹配供需关系的商品信息传递,帮助用户更快速做出购买决策。

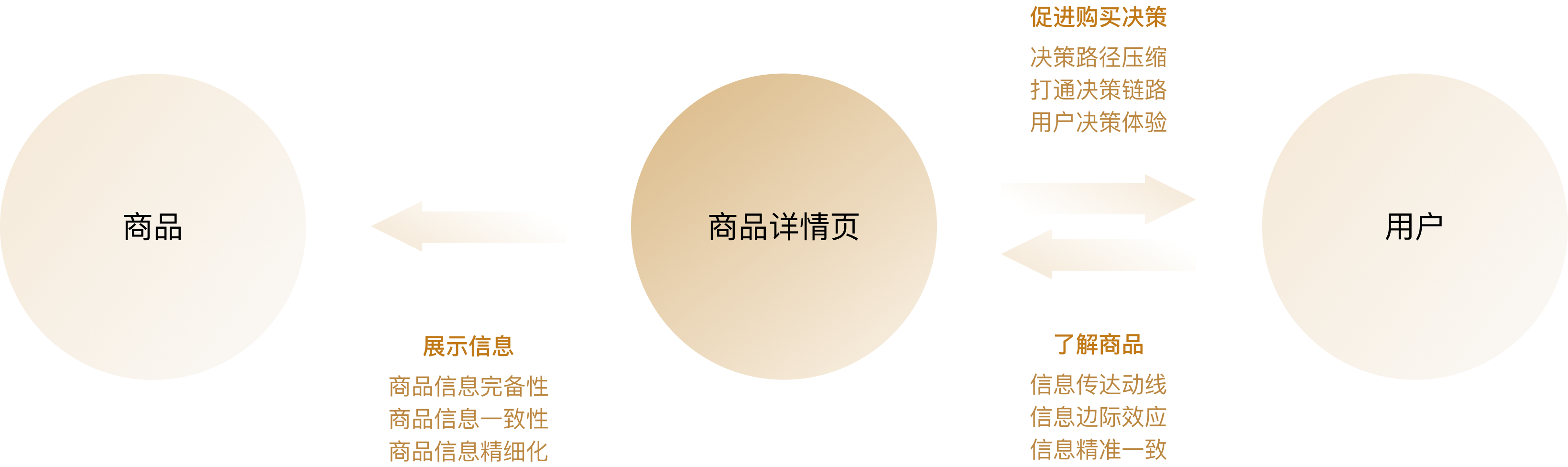
商品详情页为用户提升购买的决策效率
为促进人货匹配、提升购买效率,需要分析用户了解商品的浏览动线与决策相关性高的信息,不断优化商品详情页的信息,使商家提供的商品信息更匹配用户需求、缩短决策路径。这样即帮助用户更高效购买目标商品,也帮助商家提升销售量,从而形成良性循环。

我们不断追求更高的转化率,所以我们需要:
辅助商家更全面展示商品,将商品信息更高效精准地传递给用户,帮助用户更高效完成购买决策
设计分析
拆解信息结构 提取信息的关注度与转化相关性
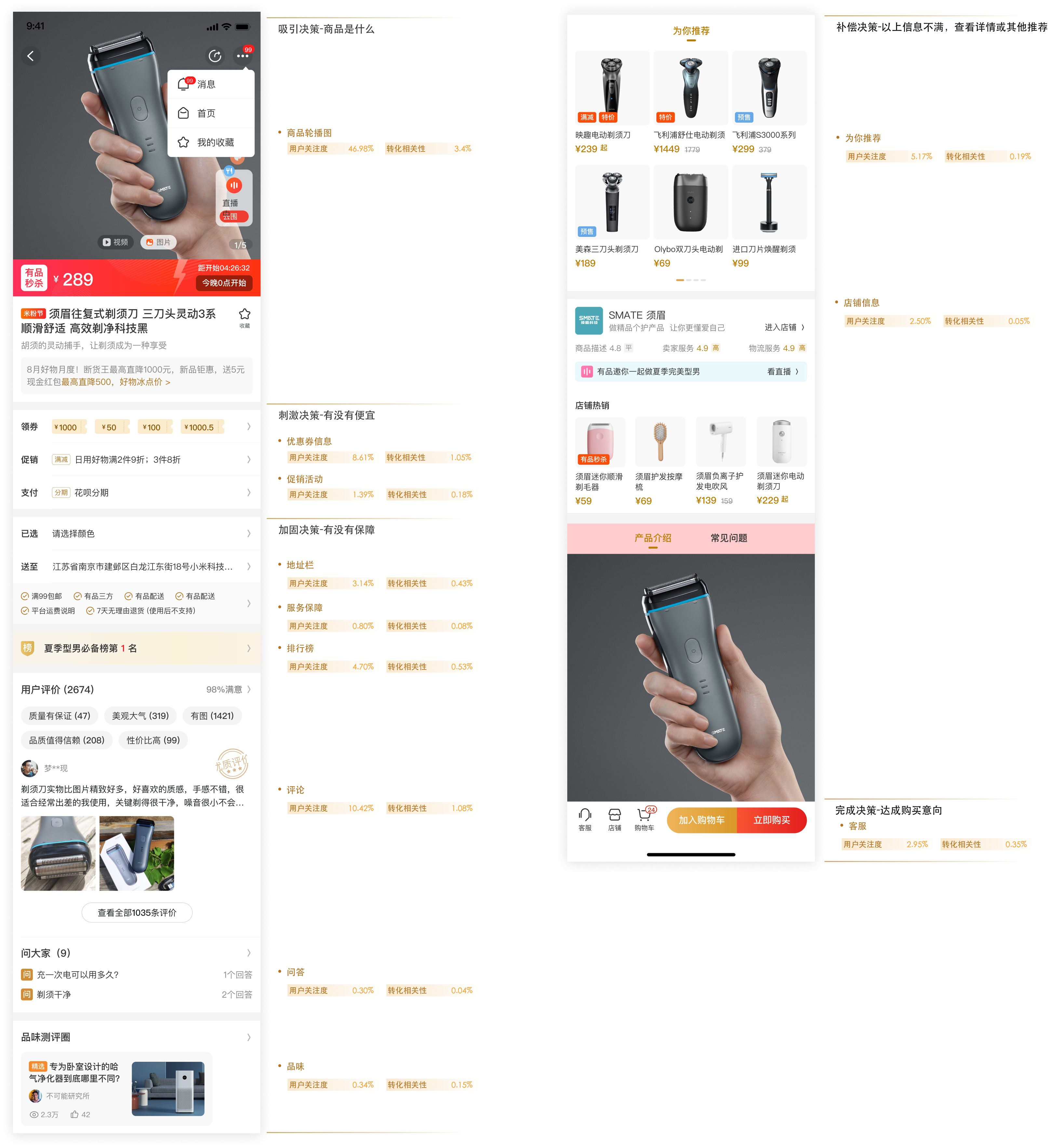
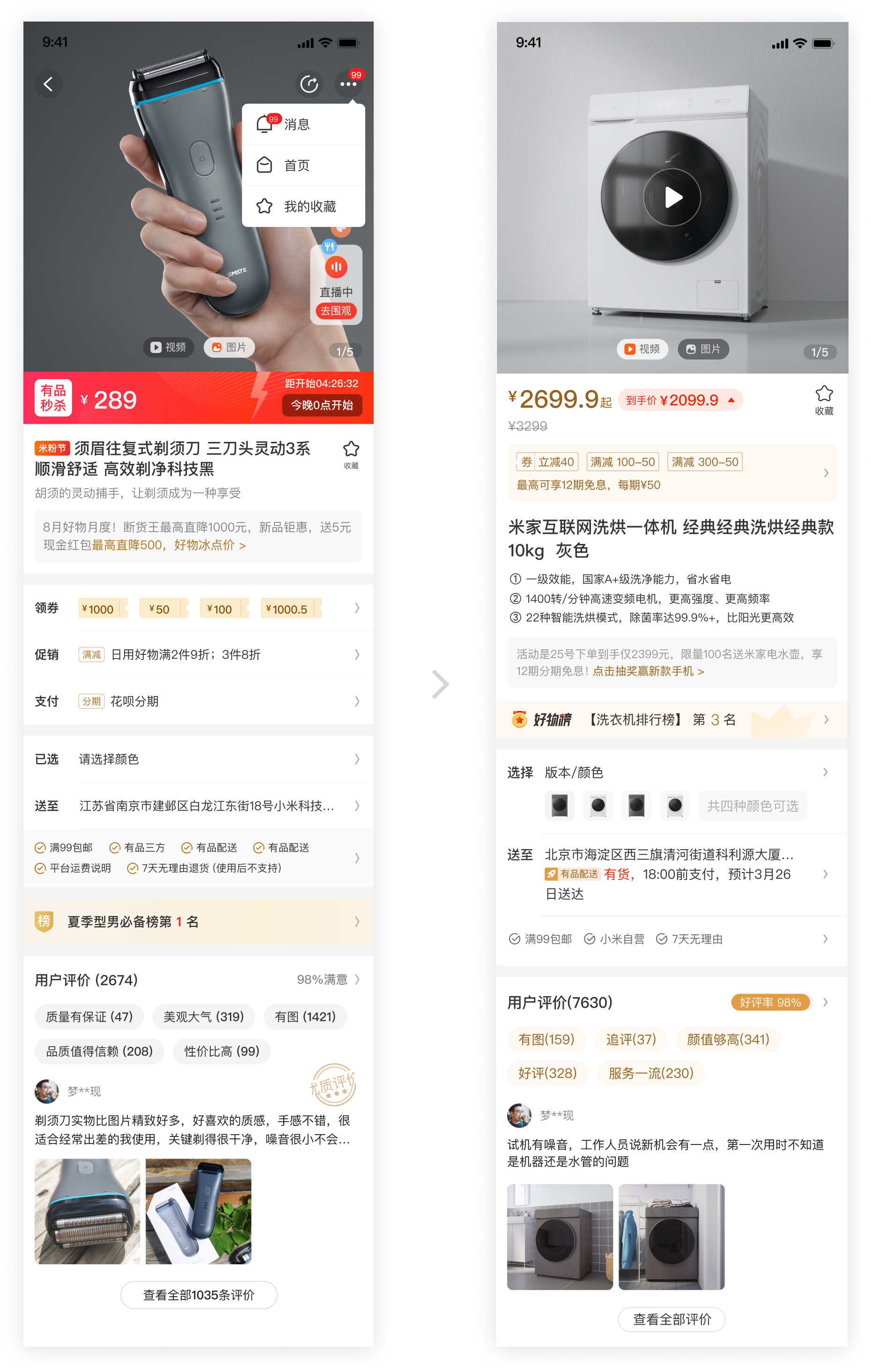
我们拆解整个页面的动线为:吸引决策、刺激决策、加固决策、补偿决策以及完成决策。用户先被头图以及商品基础信息吸引,再被优惠促销信息刺激并产生购买欲,接着阅读了promise信息后确定商品可购买,若对商品不敢兴趣则浏览其他商品,若感兴趣则在最底部完成加购。我们提取每部分信息模块的点击率与转化相关性(点击信息并进入订单页UV x 订单漏斗转化率/点击过信息UV),了解用户行为现状。

高关注度信息的背后动机
根据以上数据可得出,用户关注商品轮播图以及滑动进入的商品详情图、优惠促销信息、地址、排行榜与评论。那么关注这些信息的动机是:
- 商品轮播图与商品详情图是吸引用户的重点。用户来购买商品,首先需要通过商品的外观与使用场景来建立初印象,若感兴趣则会查看详情。
- 优惠促销信息决定价格,是关键决策信息之一。用户希望用好价格买到好商品,于是会查看优惠券与促销规则,可以找到最佳优惠券与凑单方法,从而获取最低到手价。
- 点击地址信息的原因较为直接:用户要确保送往的地址有货。
- 排行榜更针对非目标明确用户。当用户并非明确要某一件商品,仅对该类目感兴趣时,排行榜可以更快速帮助用户找到同类的热门商品。
- 评论区是另一关键决策因素。真实的使用反馈,可帮助判断商品质量与外观。更高的好评率,帮助用户更放心更快速的做出购买决策。
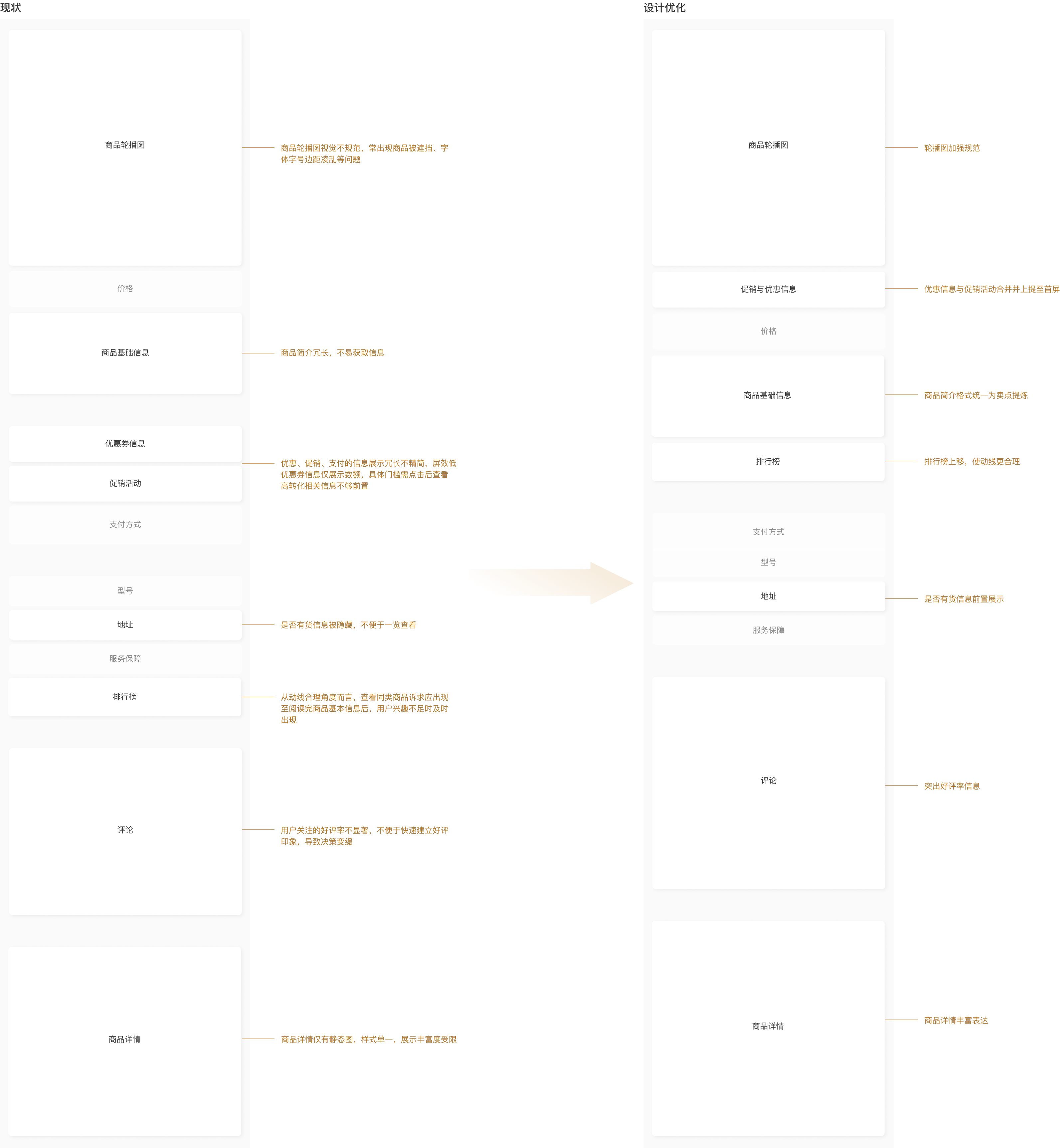
挖掘「更好满足用户动机」的机会
在理解用户为什么更关注的部分信息后,我们希望帮助用户更高效、精准的完成用户目,同时服务于提高转化率的业务目标。针对高关注度信息,我们指出不足与可优化空间,为优化提供方向。

梳理商品详情所需组件
上述机会点中,最下方的商品详情需单独提出并处理,我首先找到负责商品详情页设计规范的同学,一同梳理需要哪些组件帮助商家丰富表达商品,并找到负责该部分的研发同学,讨论各组件的性能问题及其他技术限制。

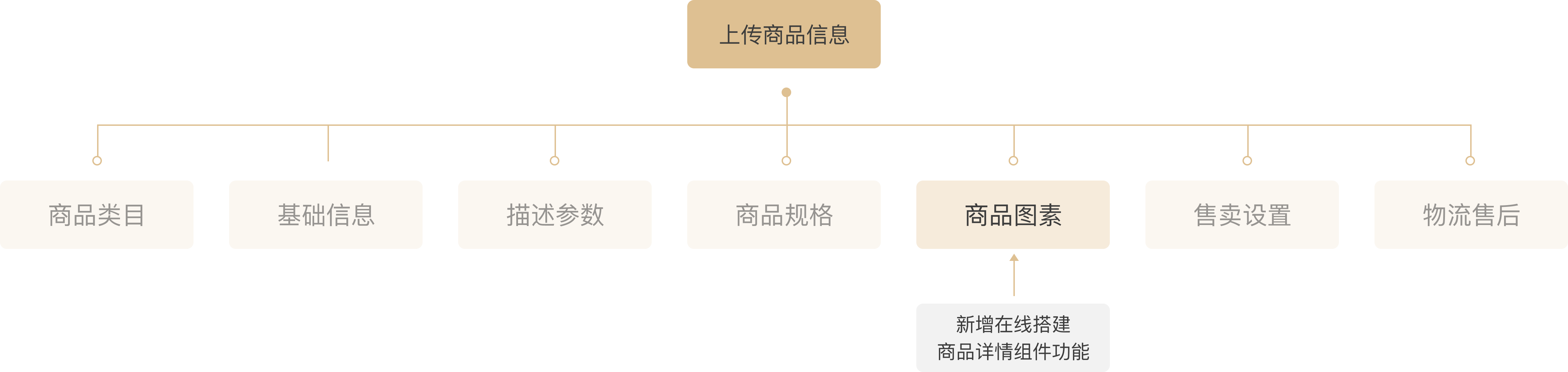
优化商家上传商品信息流程
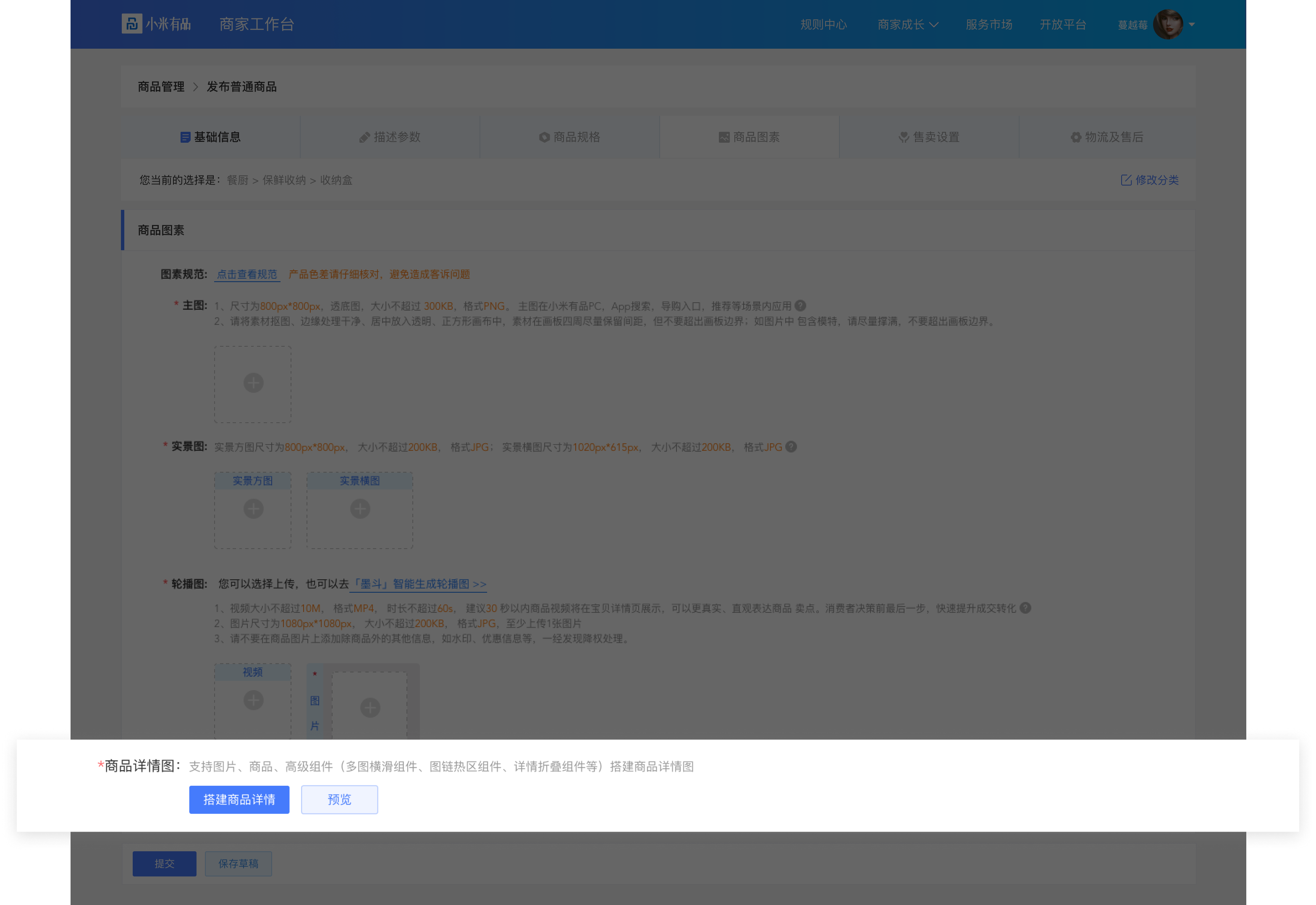
商品的名称、卖点、轮播图、详情图等,均需要商家在商家工作台上传。上传后数据传至有品的运营平台,由运营与设计共同审核,通过后即可上传至前端。原先因详情部分只有静态图片一种展示形式,所以只需按顺序上传图片即可。若要增加商品详情的部分的表达组件,信息上传流程中须建立商品详情的搭建能力,并且审核流程也需新增对多种组件的审核能力。

设计优化方案展示
重构信息分类与排布
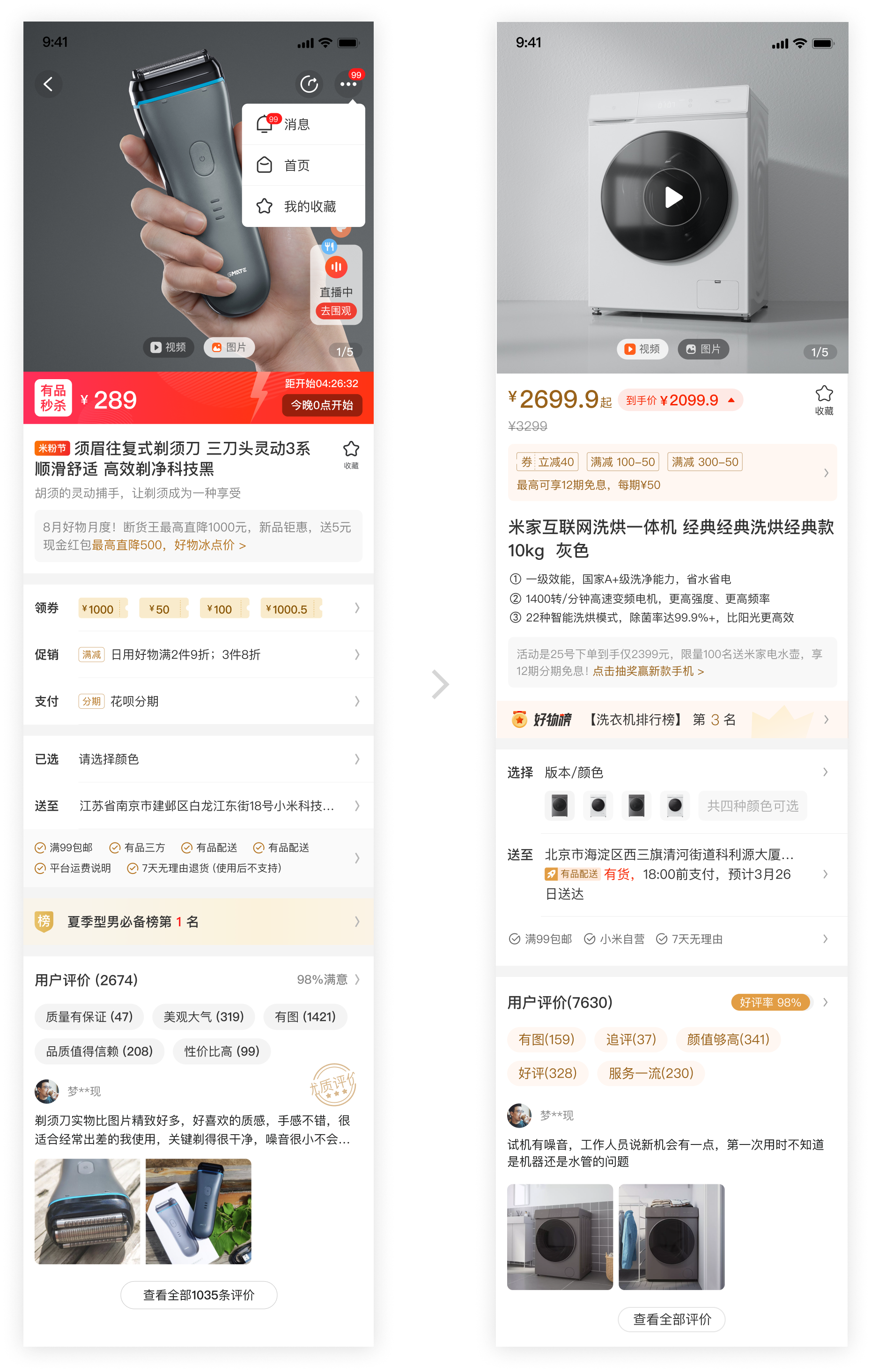
将商品详情页进行解构、数据分析、提出优化方向后,该页面重新排序,并优化信息展示效率、优先级与丰富度:

规范商品轮播图,增强商品详情部分的丰富表达
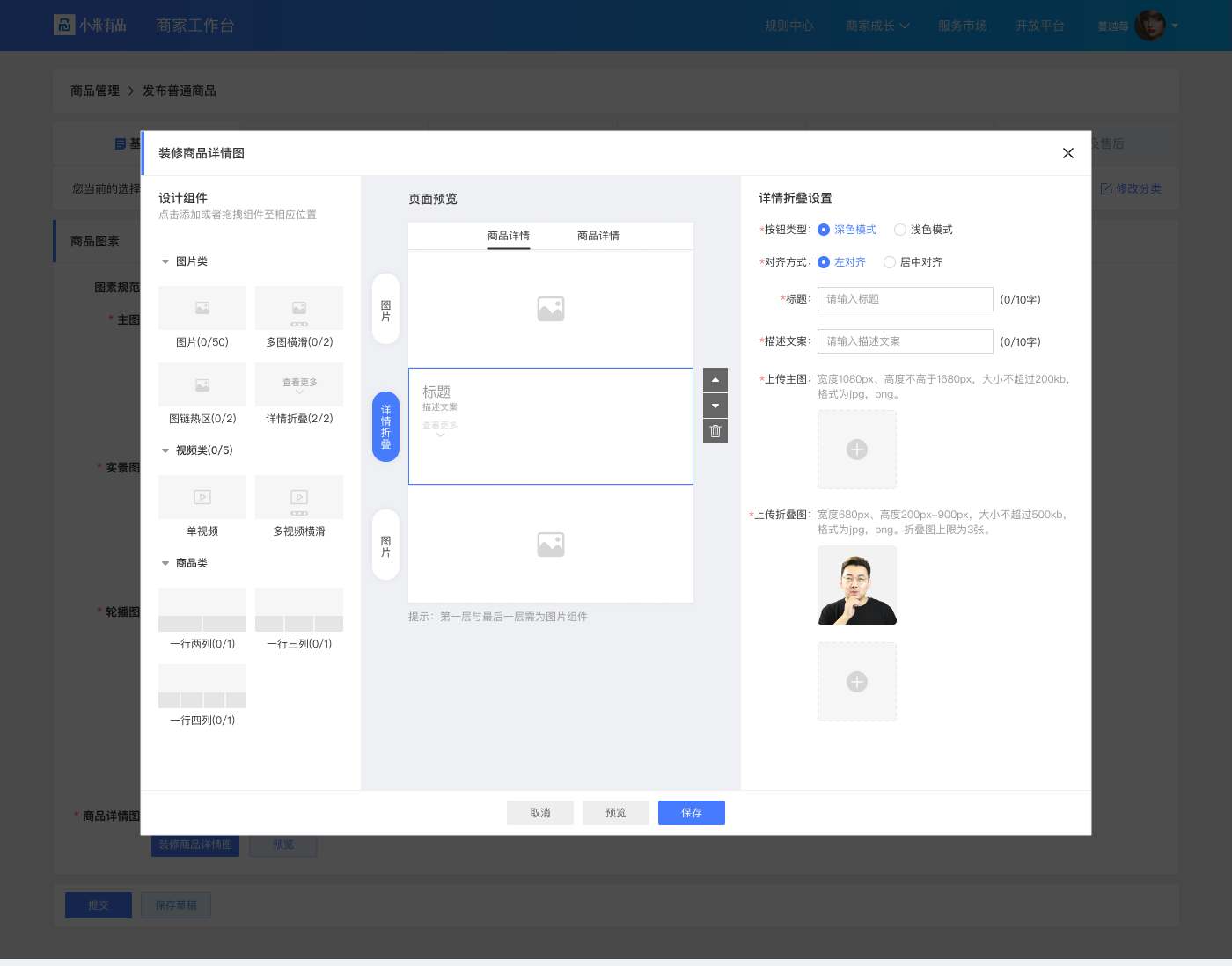
在已有的商品信息上传流程中,在原本上传商品详情处新增搭建入口。

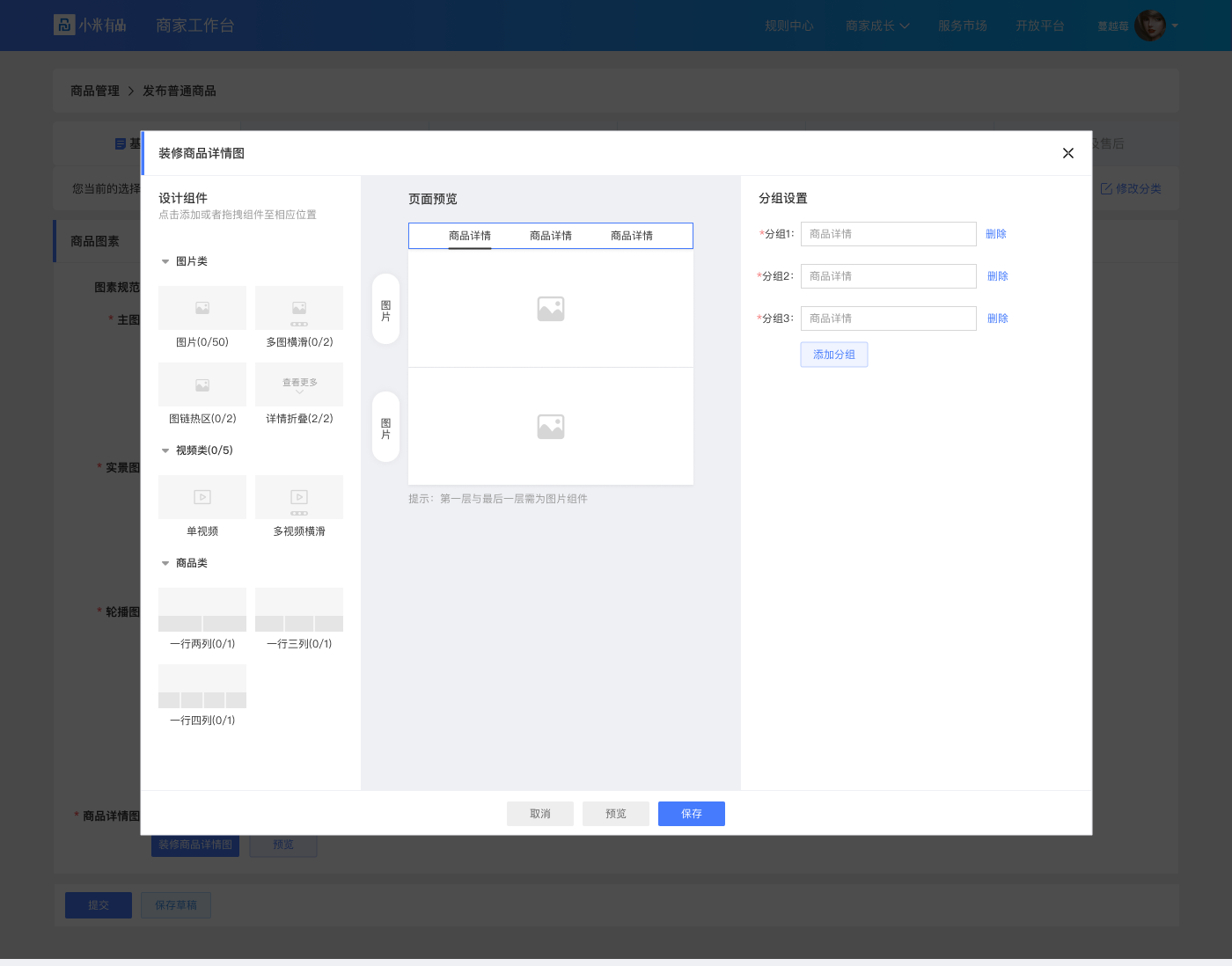
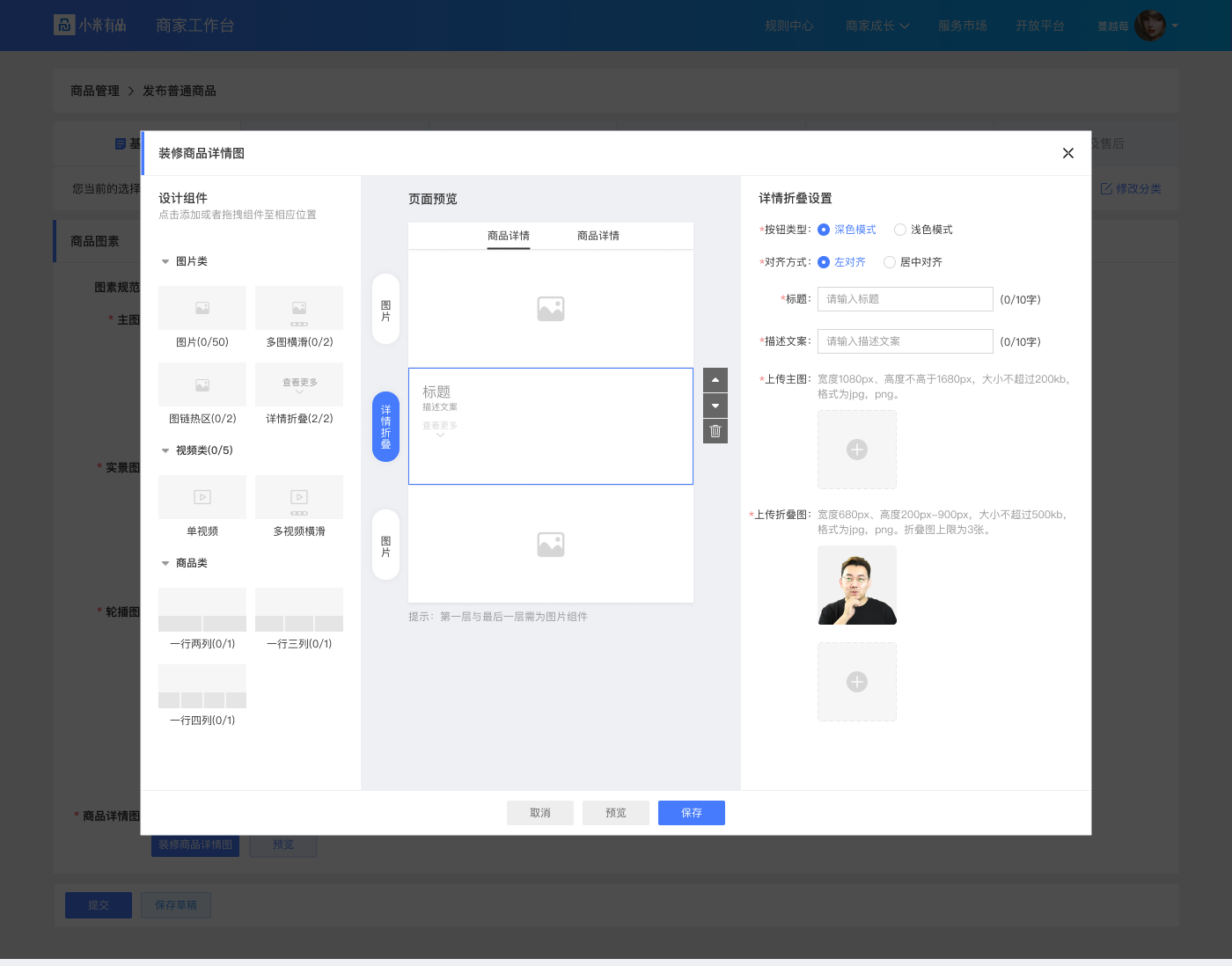
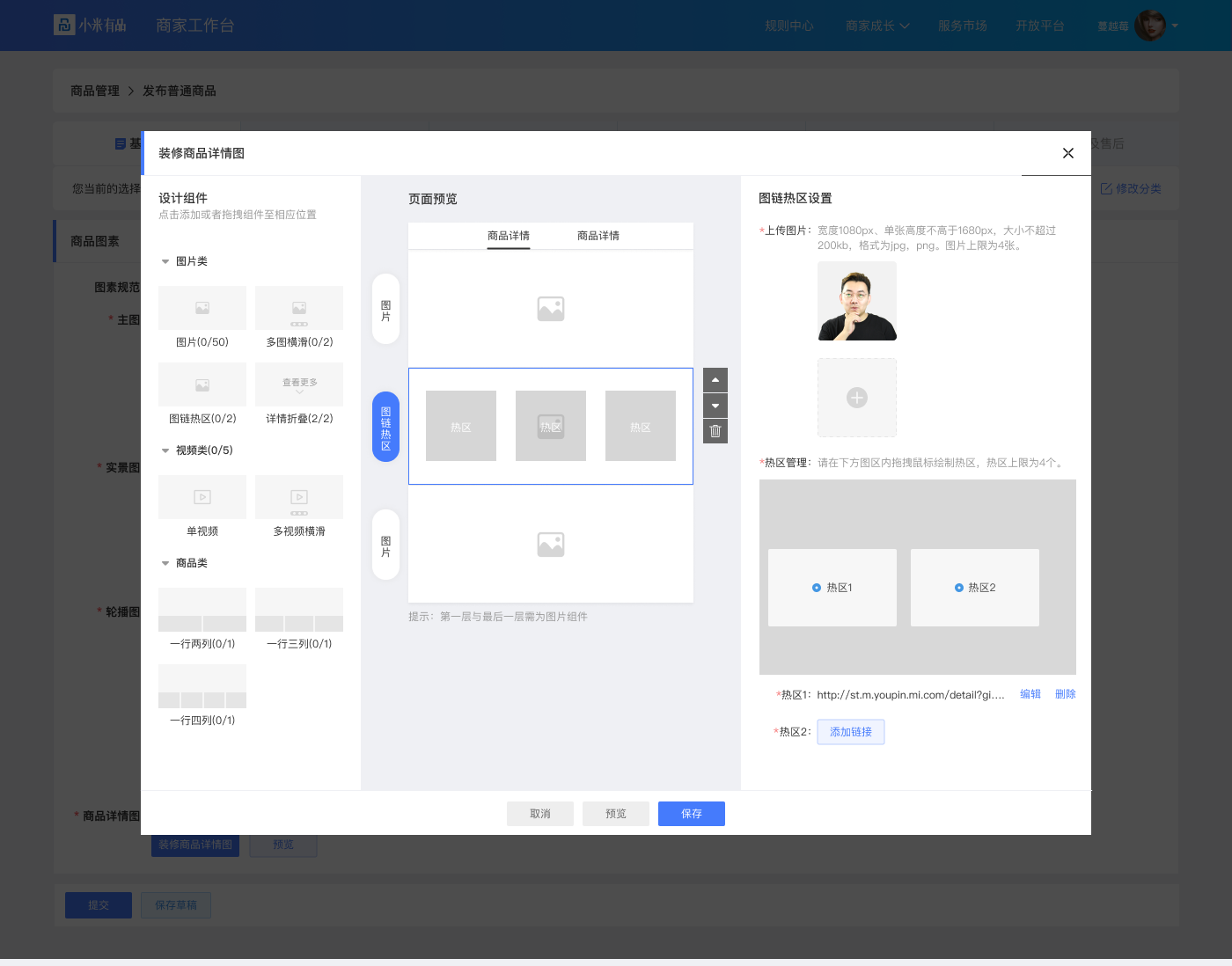
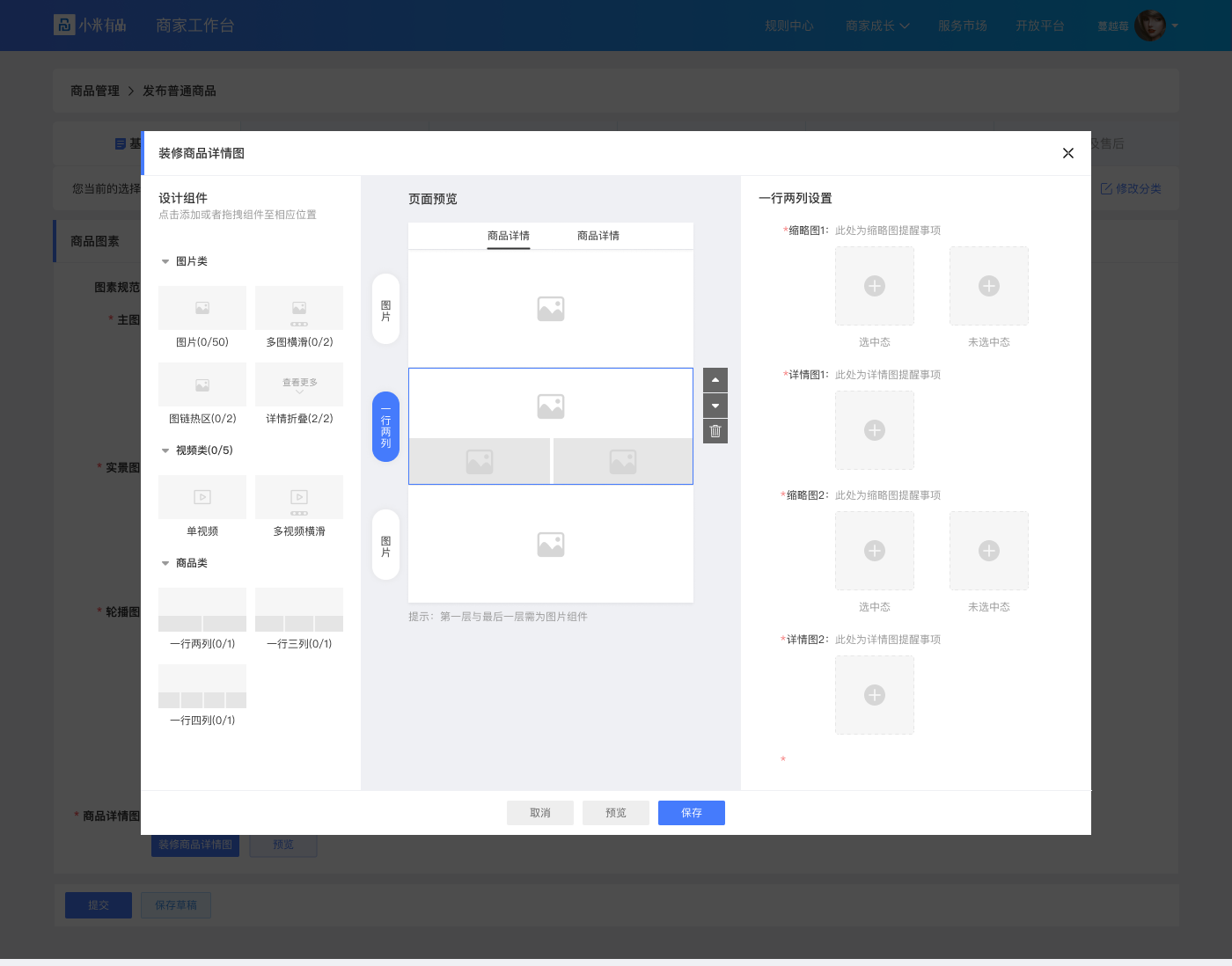
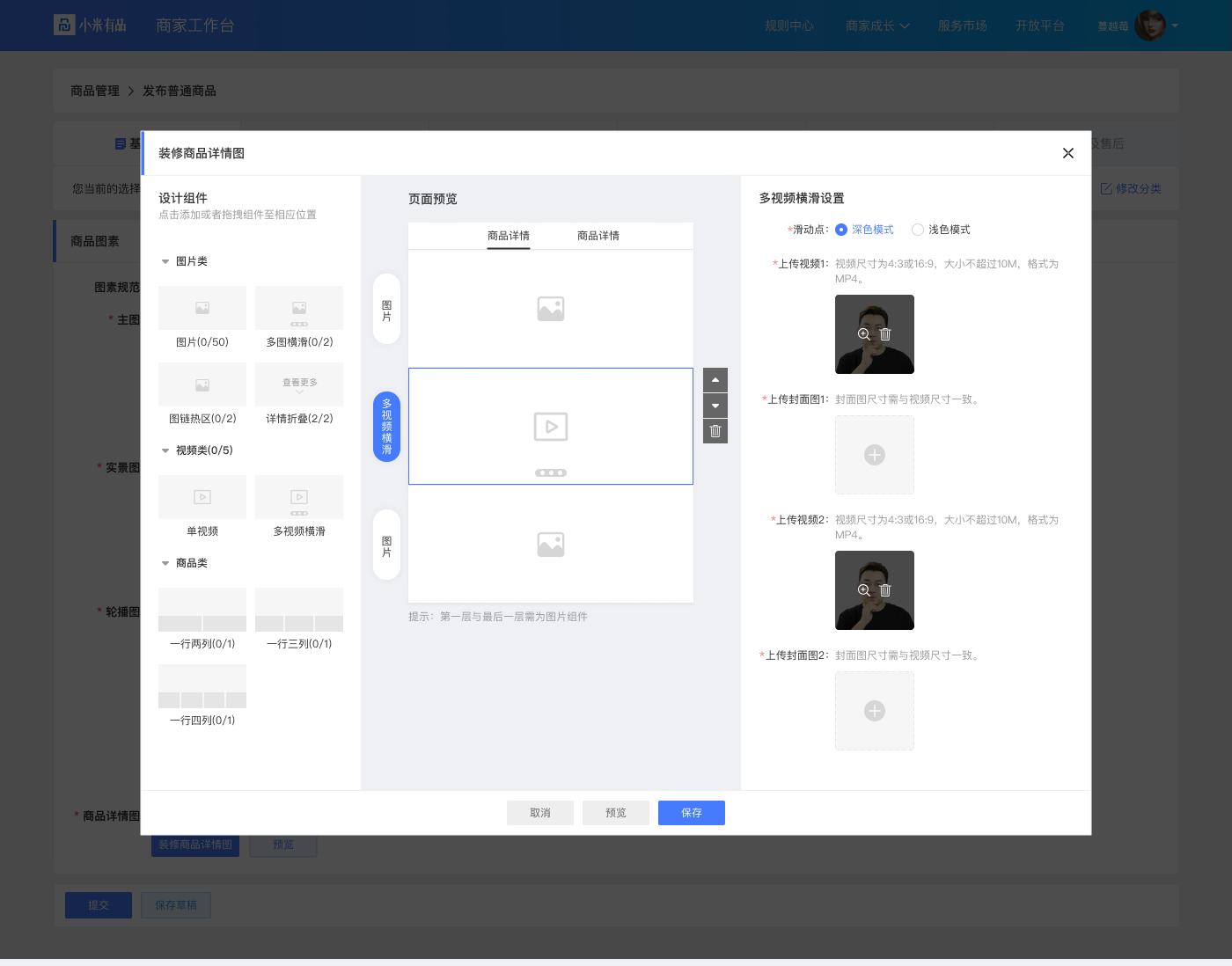
点击上图中的”搭建商品详情“按钮后,商家会看到当前页面弹出弹层,弹层中分为左、中、右三部分。左侧为组件库,用于选择并添加组件;中间为搭建区,可排序或删减组件;右侧为组件编辑区,编辑被选中的组件,进行文字编辑、图片与视频的上传或排序、热区绘制等。最下方可进行保存与预览。点击预览后出现二维码,可在手机端扫描并查看效果。





除此以外,我们还上线了智能合图工具-墨斗,将墨斗墨斗的SDK连接至商品详情搭建场景,商家可以在搭建商品详情页的图素时,使用墨斗中的模板快速制图,从而提升搭建效率,缩短制图-上传路径。此工具背后的设计故事可前往墨斗项目查看。
成果
上线后,商品详情页的关键数据指标均有显著提升:支付转化率提升4.97%、加购率提升10.5%。
思考
关于探索机会。这不是一个出现了问题,我们去解决问题的项目。而是我们一致目标,步步拆解,挖掘可以优化方向。作为交互设计师,要做的不再只是最终的解决方案,而是一同探索机会点。
关于衡量标准。商品详情页的优化是典型的商业化设计,不仅是以用户体验为目标,还需要在将业务目标一同纳入考量,所以衡量标准不仅是“更好用”,还需要“更高收益”。设计与业务从来不是对立面,我需要考虑的则是如何把业务目标以好的体验包装,最终呈现给用户。
关于多任务并行。电商平台C端的一切信息展示,都由背后无数的业务中台支撑。于是需要理清B端如何支持C端后一同优化,并根据数据透传逻辑,优先解决被各方强依赖的部分,再依次按实现次要部分,并根据其他成员的时间动态调整自己的时间。