Modou
Build an online image editor from 0 to 1
Overview
Modou is an online design tool that makes creating qualified e-commerce images easy. Modou provides pre-designed and partially customizable templates for merchants and operators, enabling them to create professional e-commerce images efficiently and follow the visual guidelines correctly.
Modou also provides an all-in-one toolkit for designers to create templates with constraints, ensuring all templates only provide available settings to avoid creating unqualified images.
My role
Sole UX Designer
Feature Walkthrough
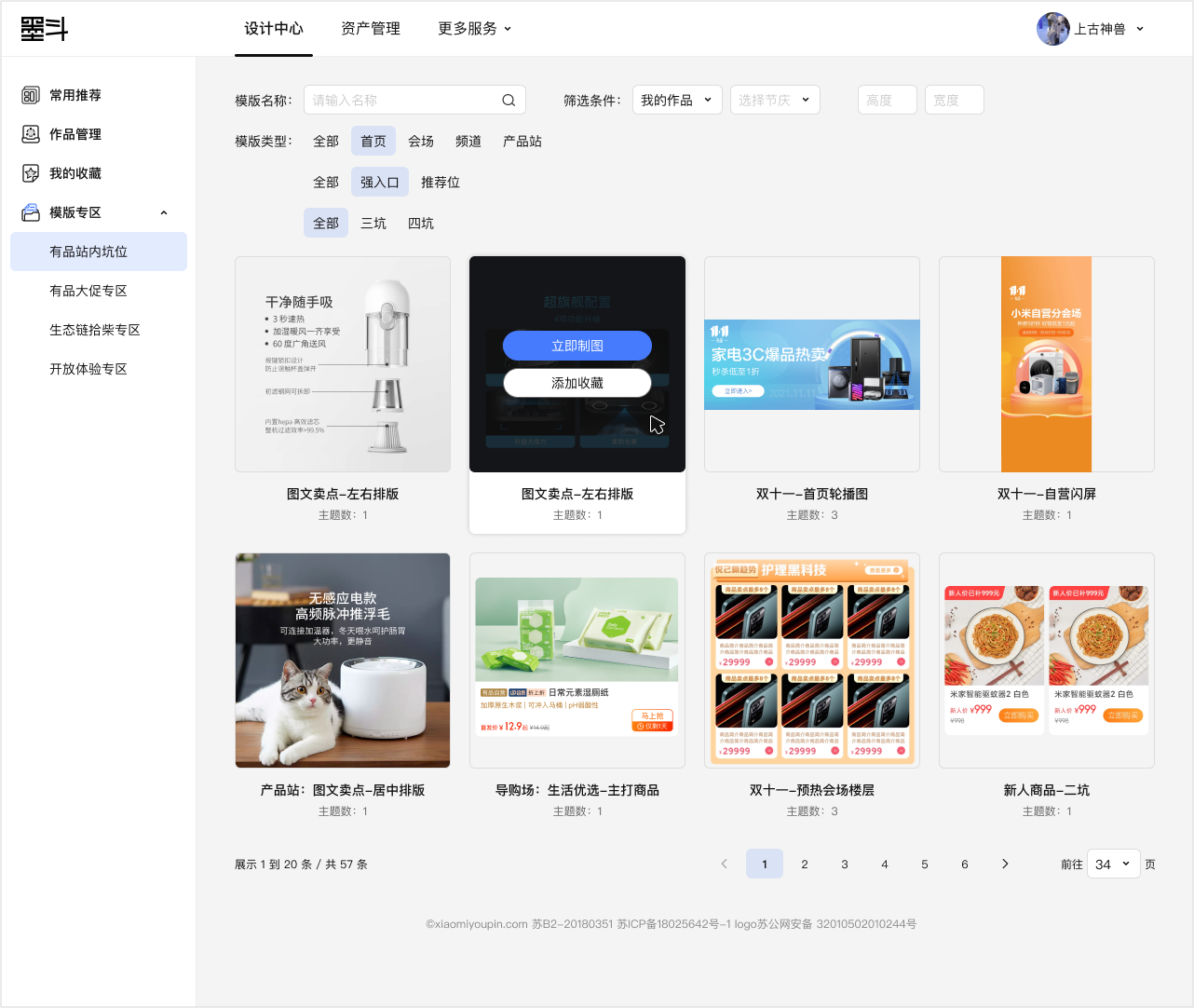
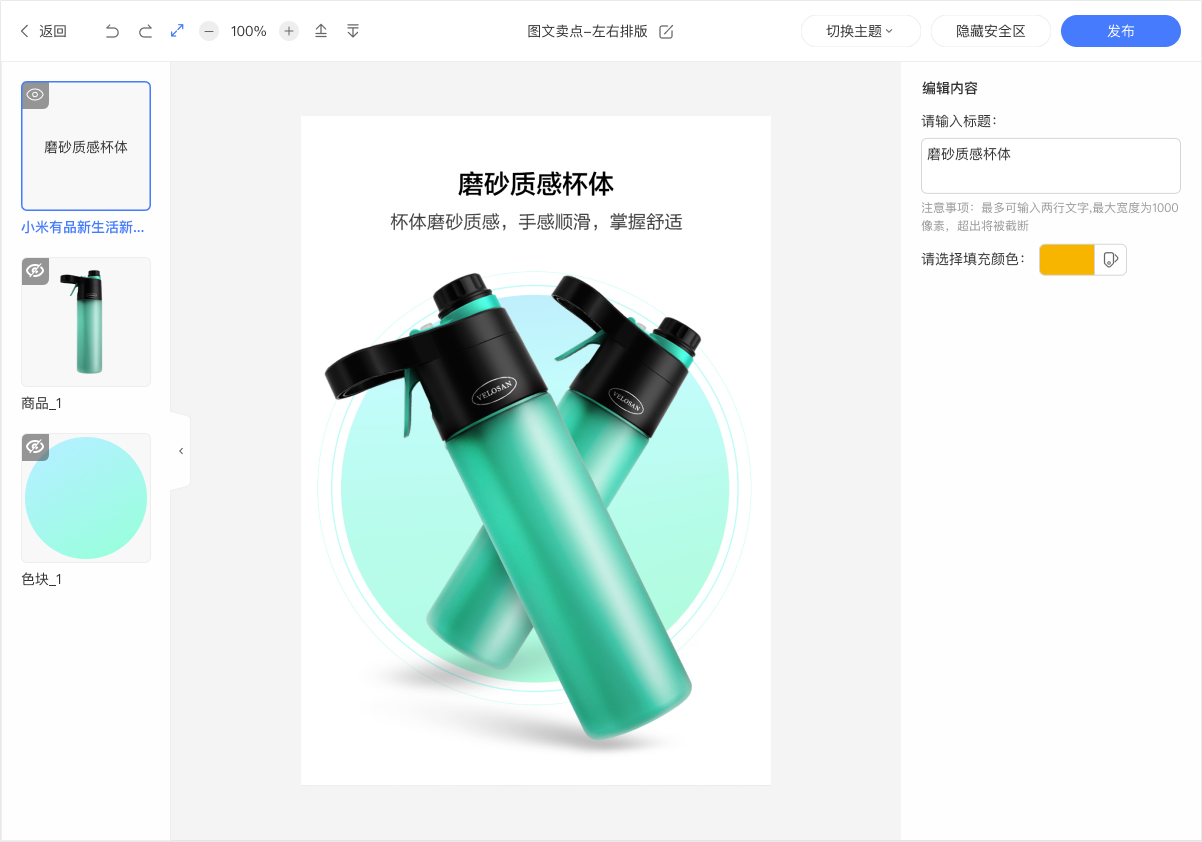
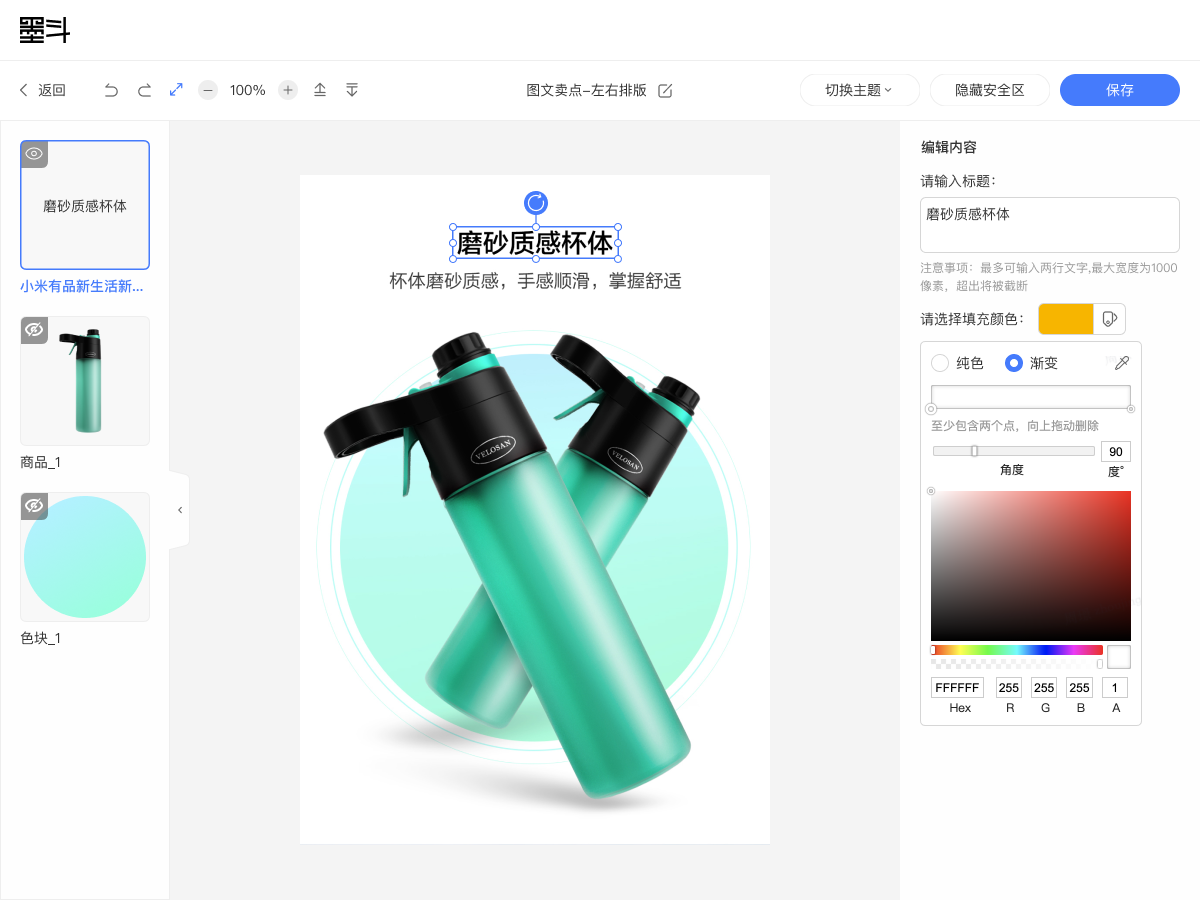
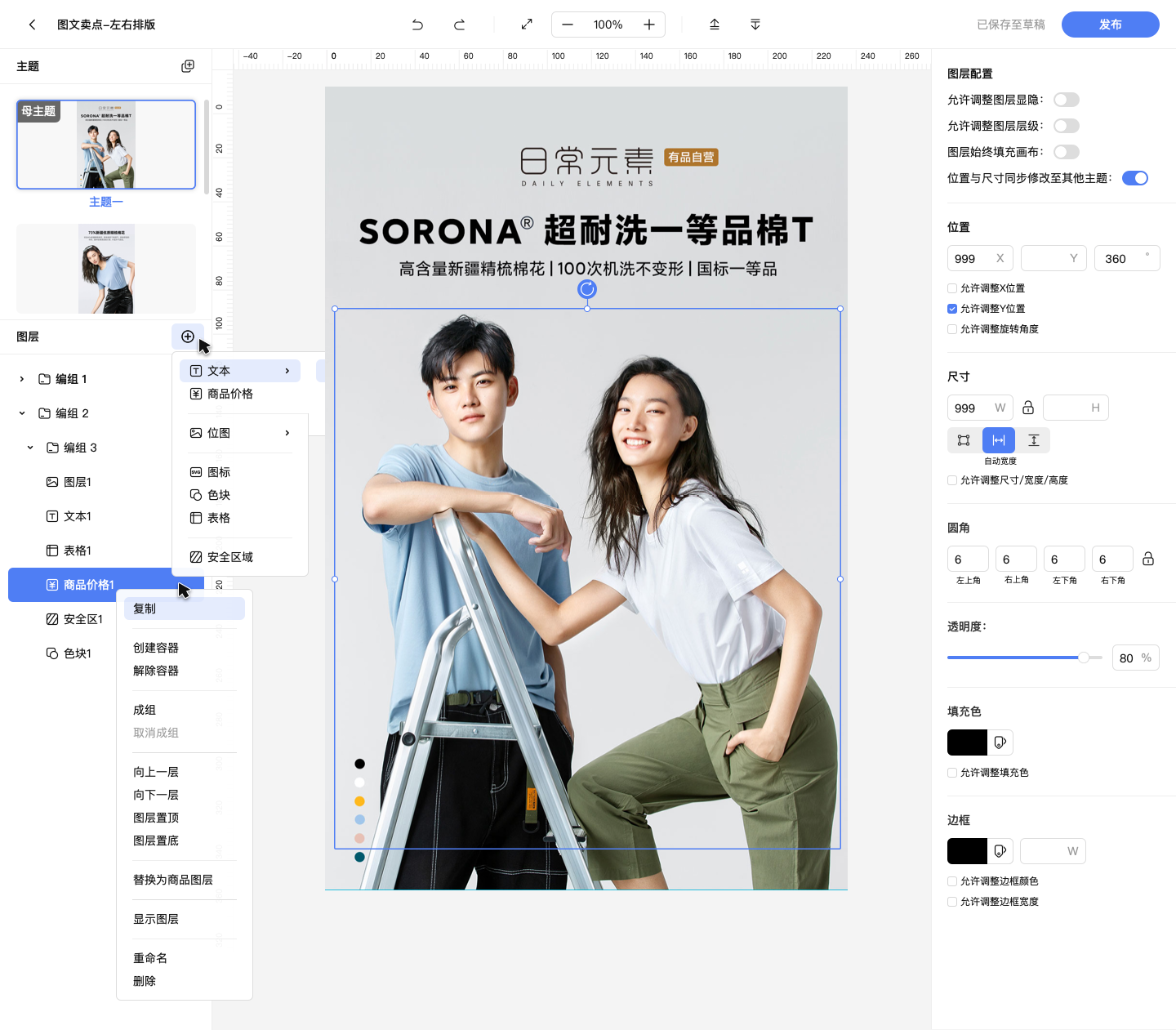
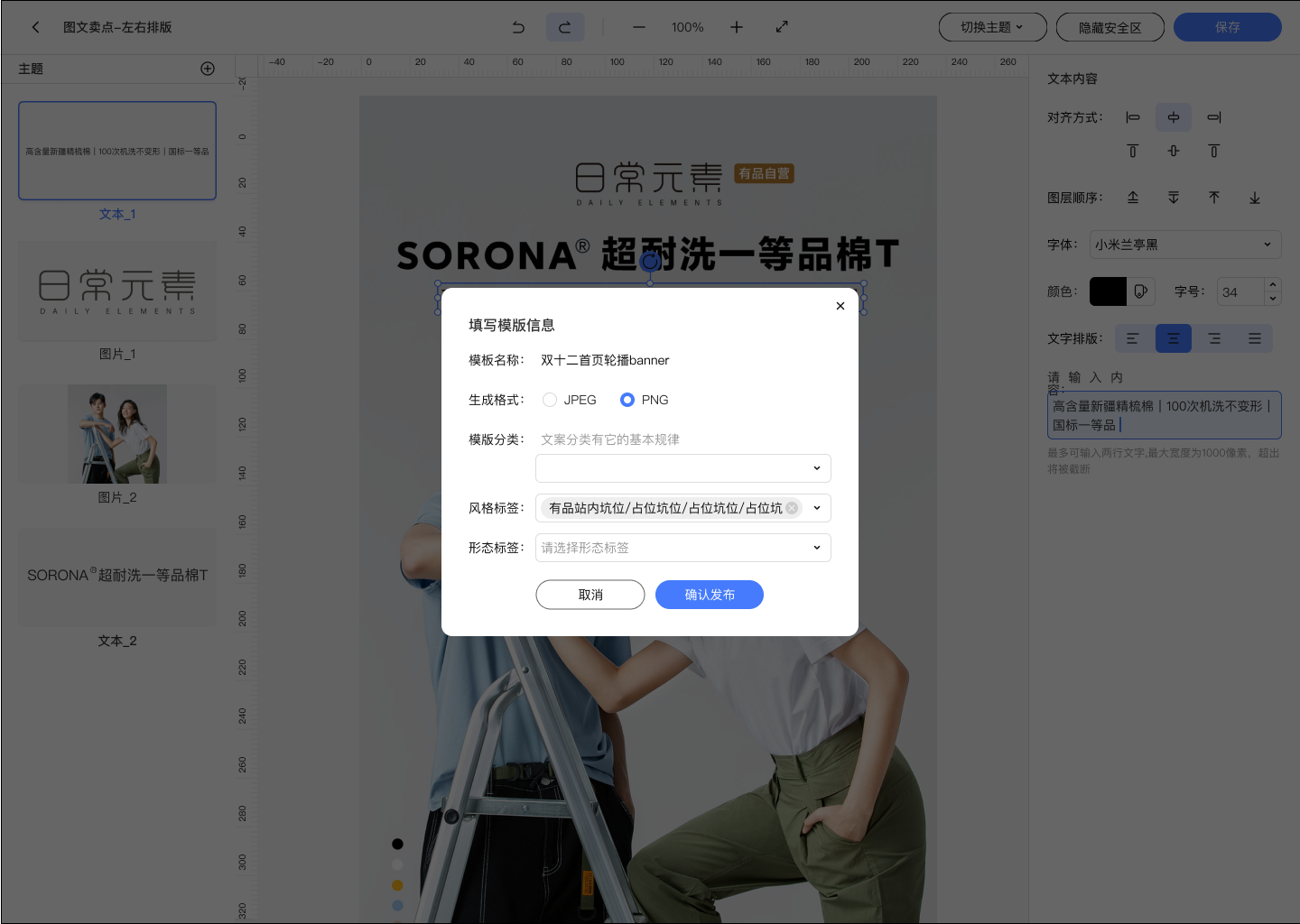
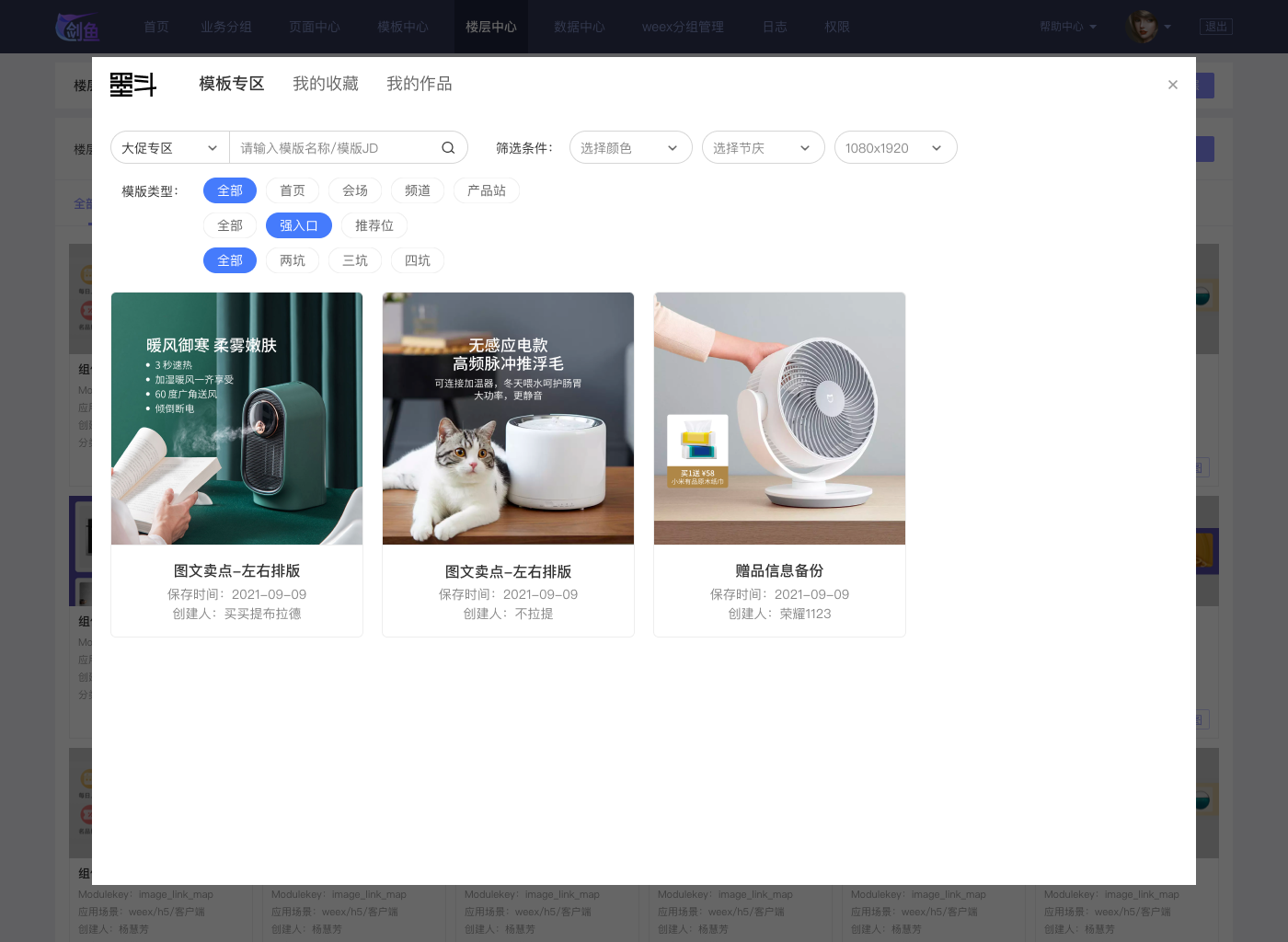
Select a template and customize an image with ease.
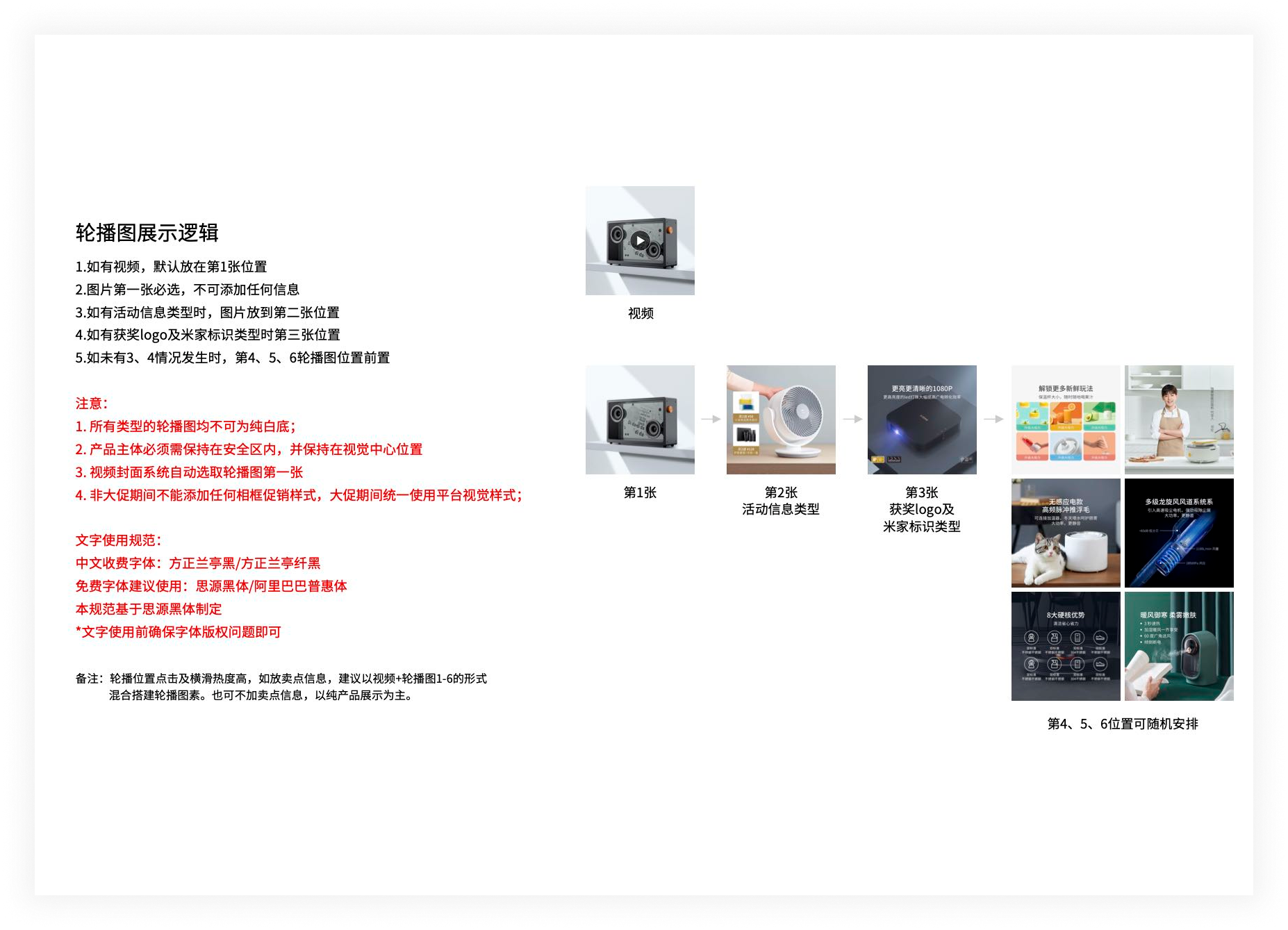
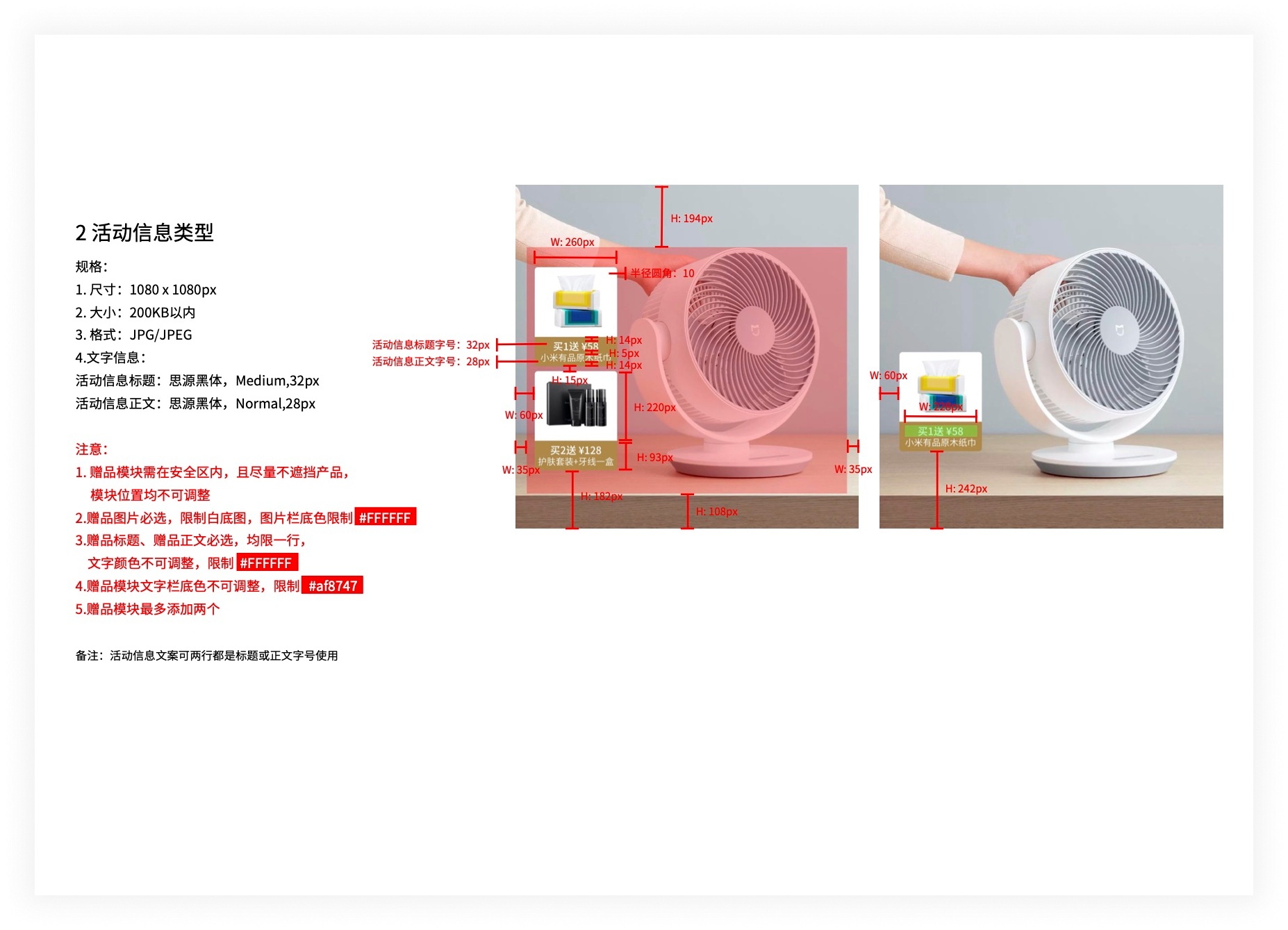
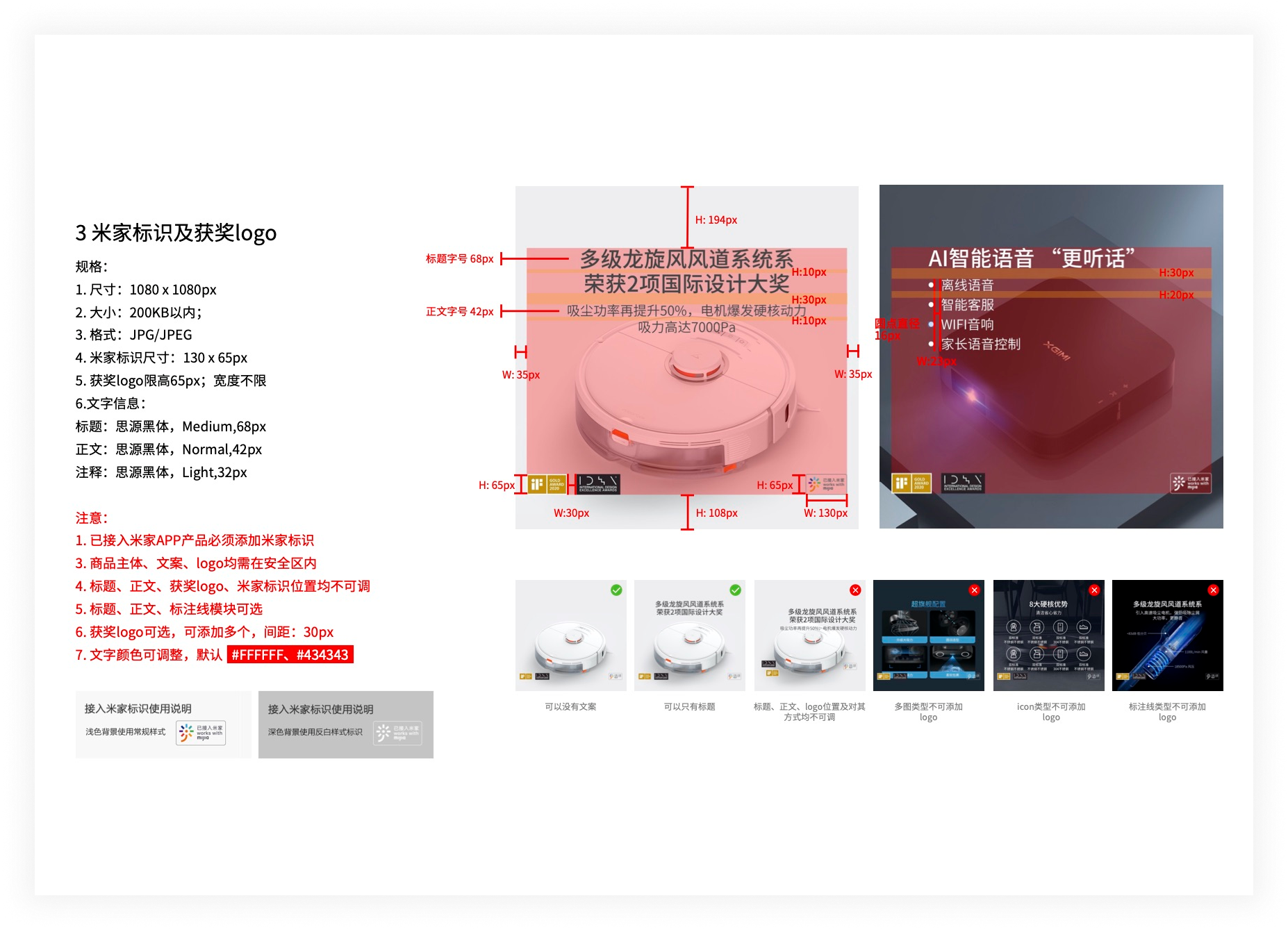
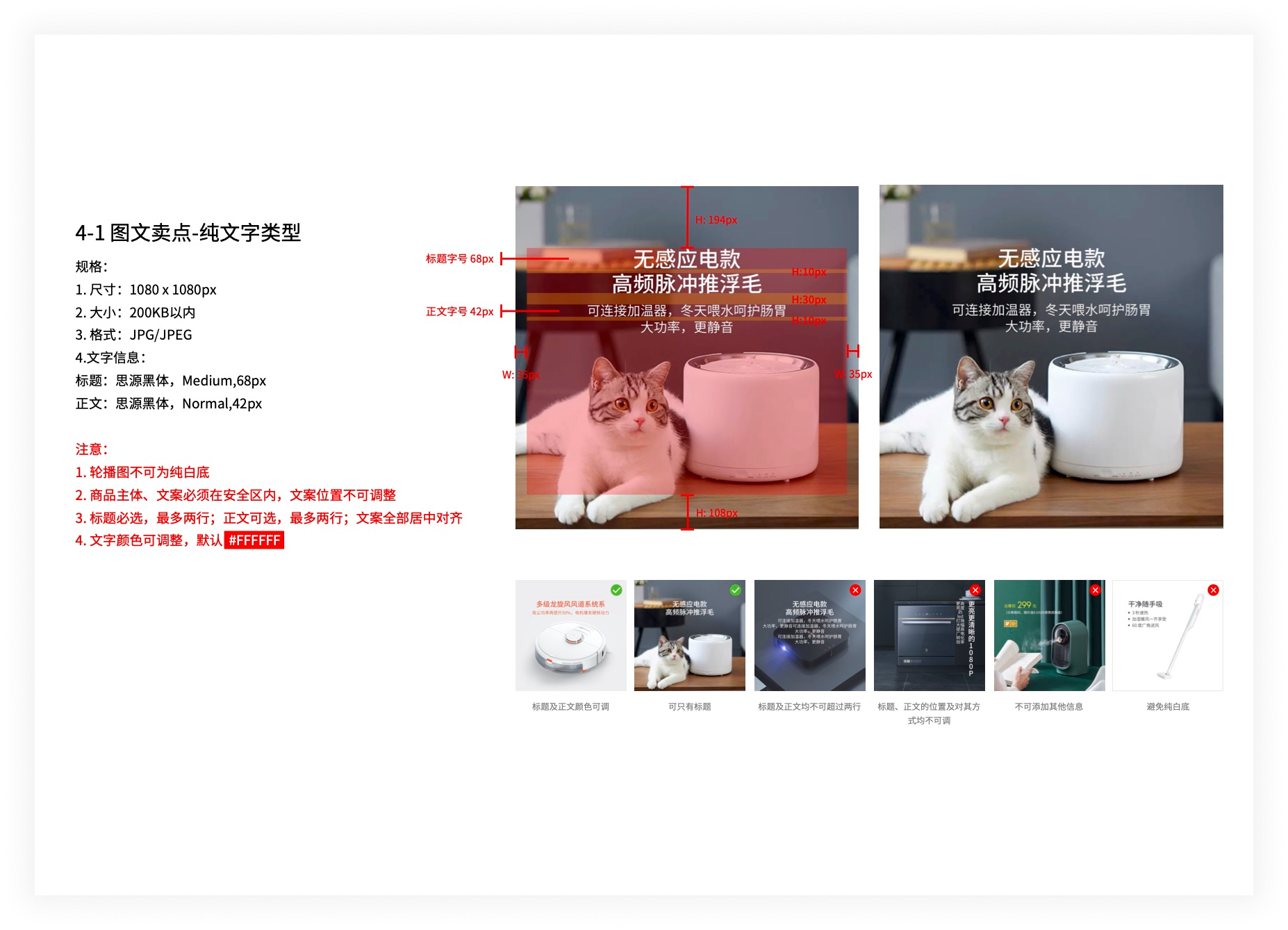
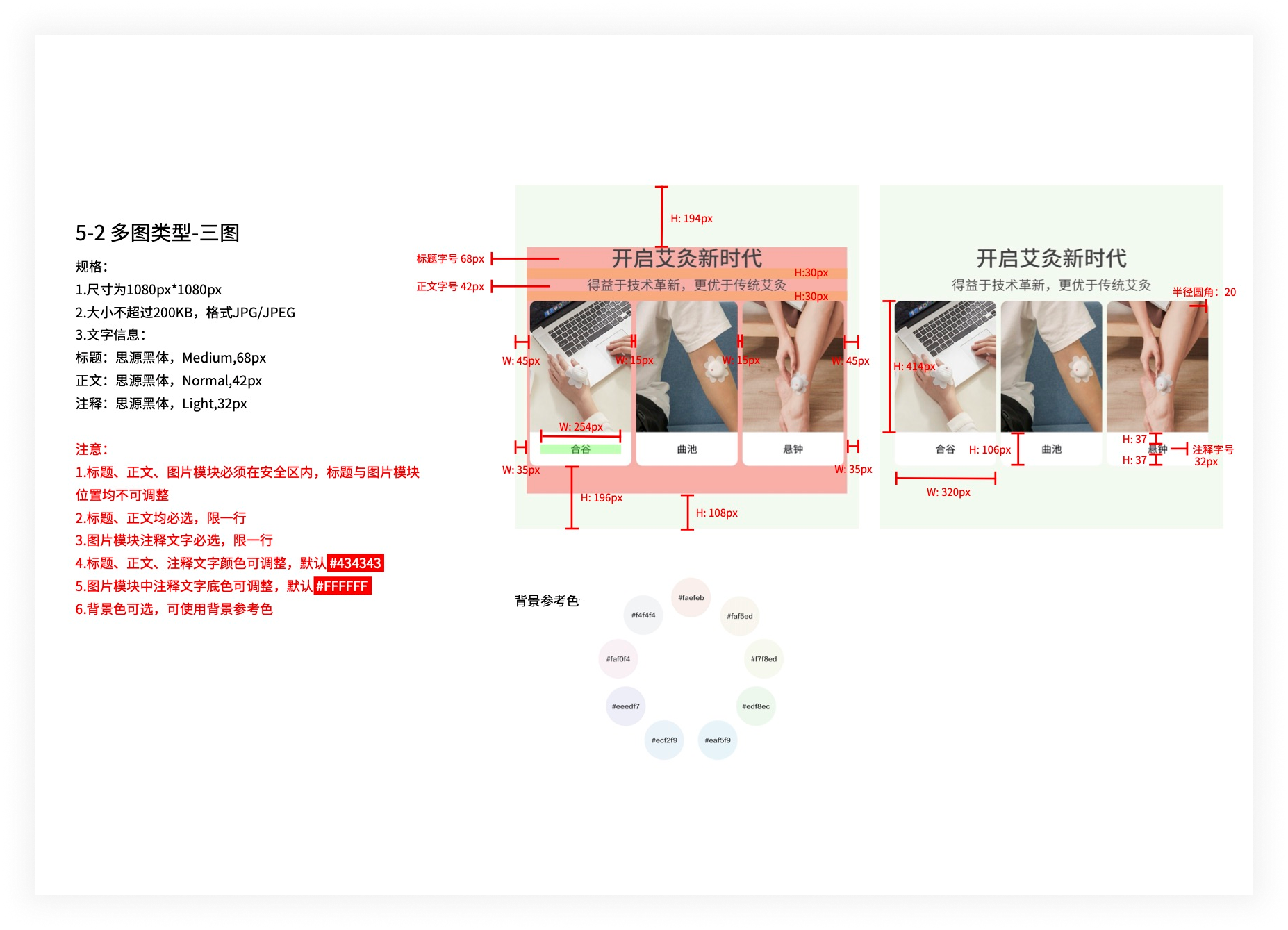
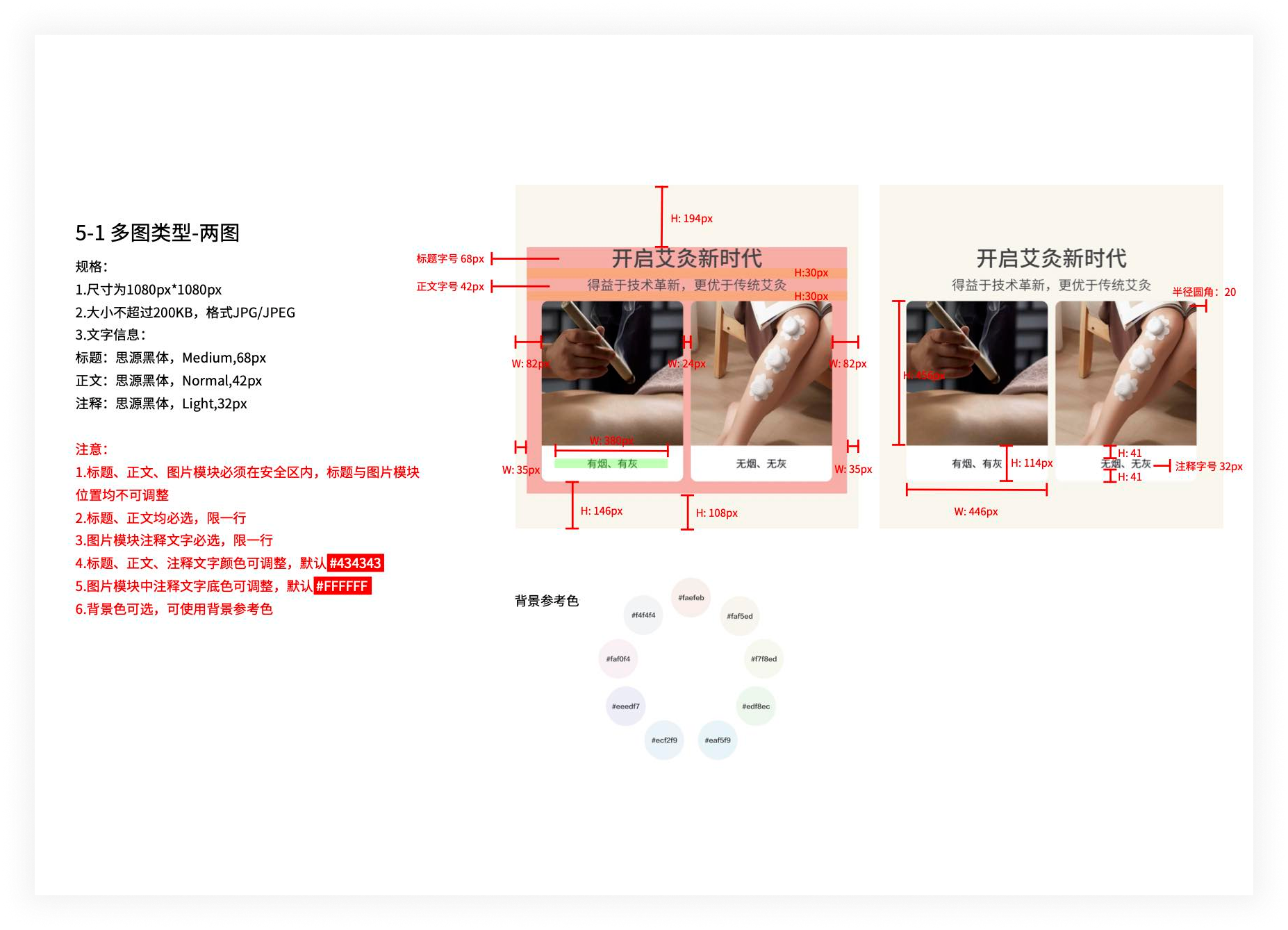
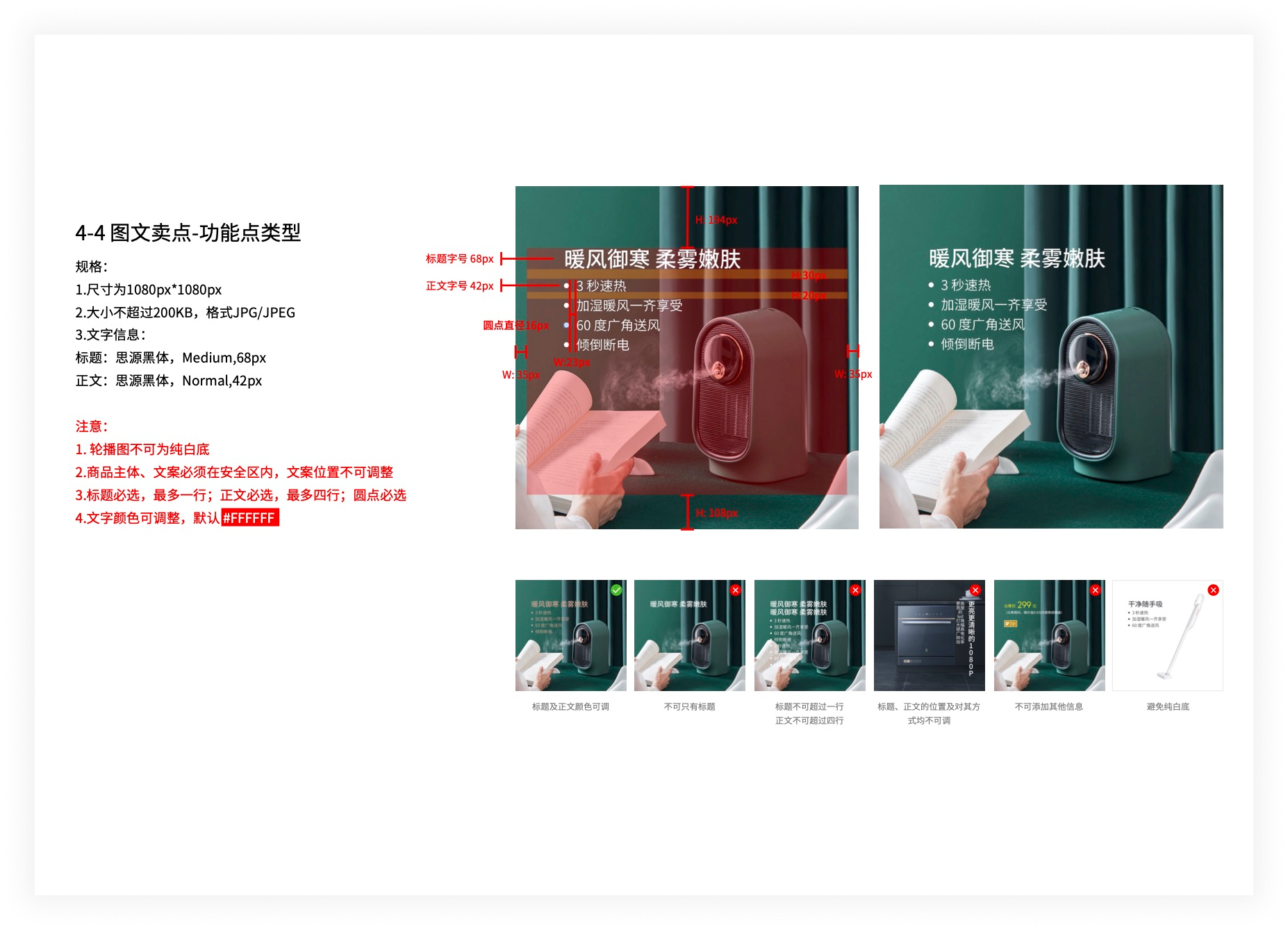
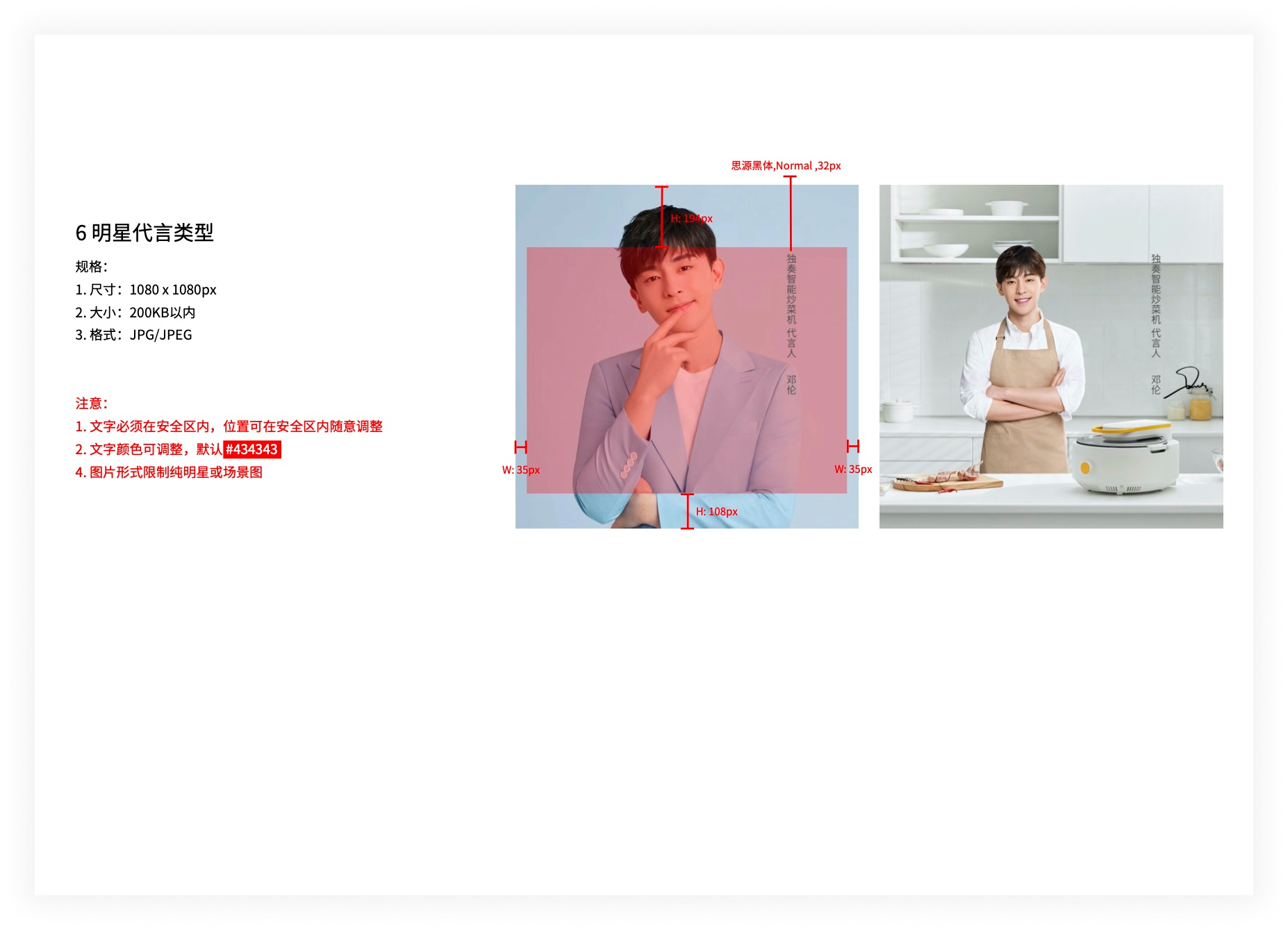
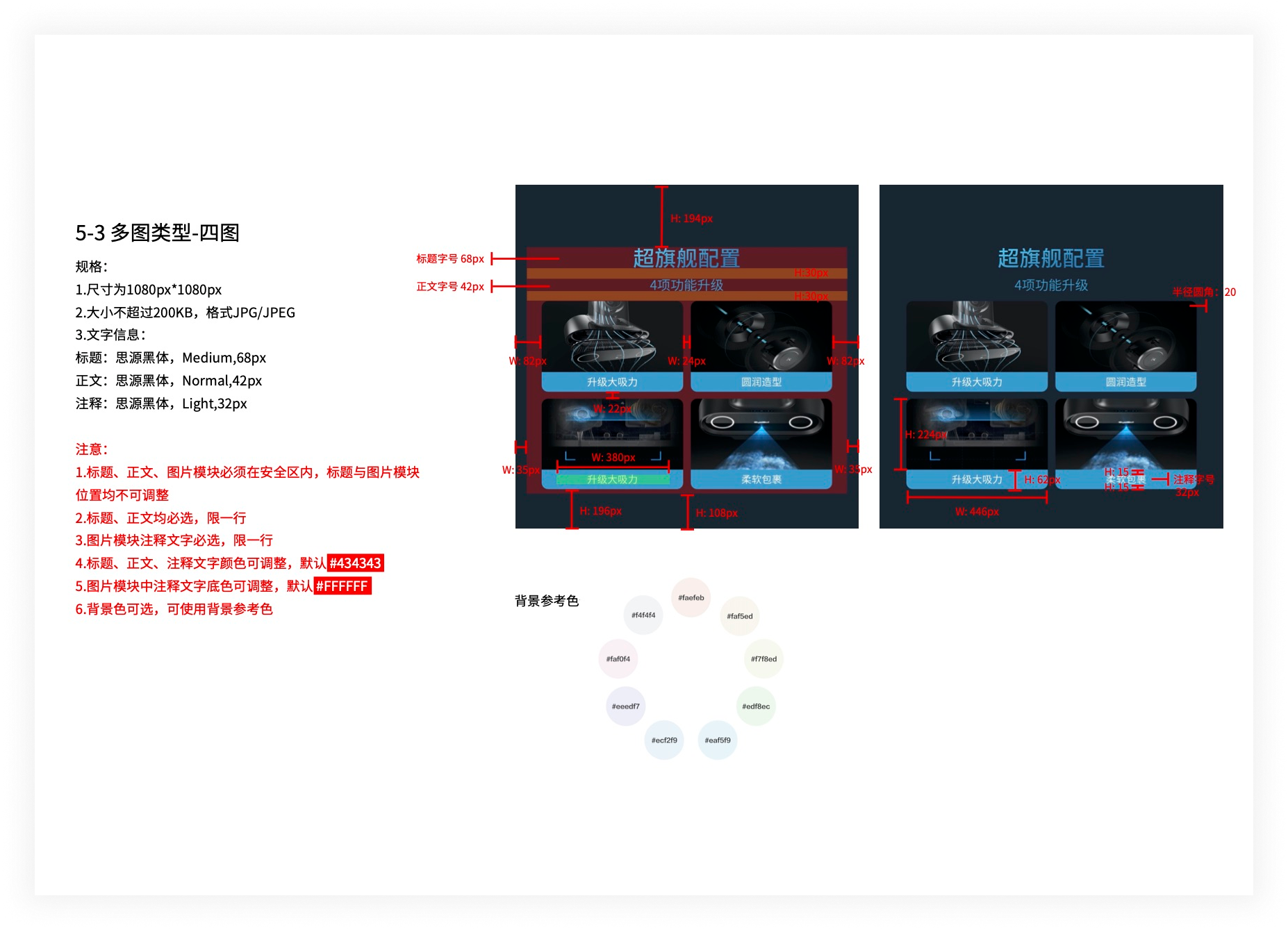
With an abundance of professional templates to choose from, merchants and operators can quickly create professional-looking images in minutes. These templates come predesigned, but they can still make them their own by changing it to different brand colors, inserting images, changing the fonts, resizing the text, adding logo, etc.



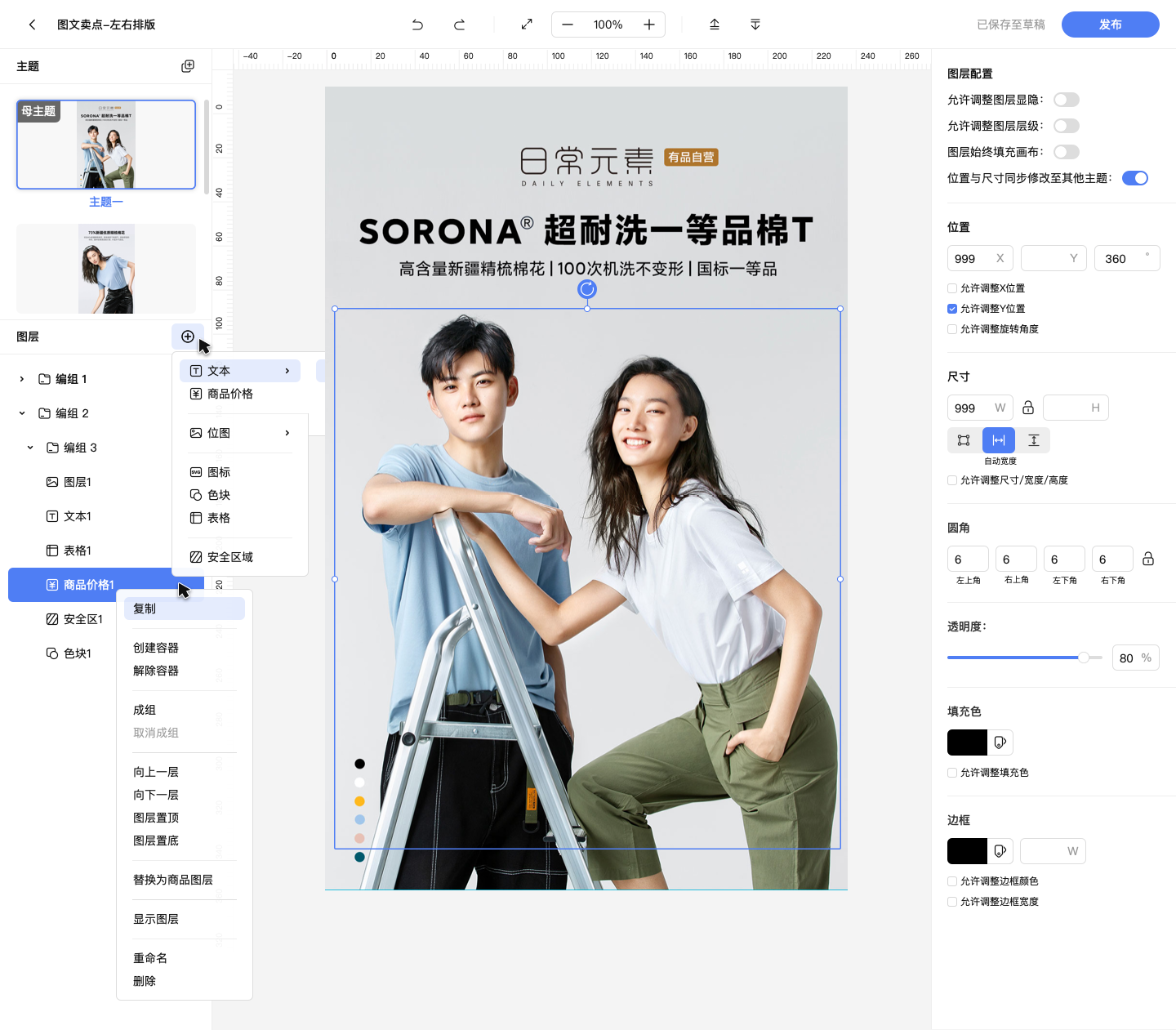
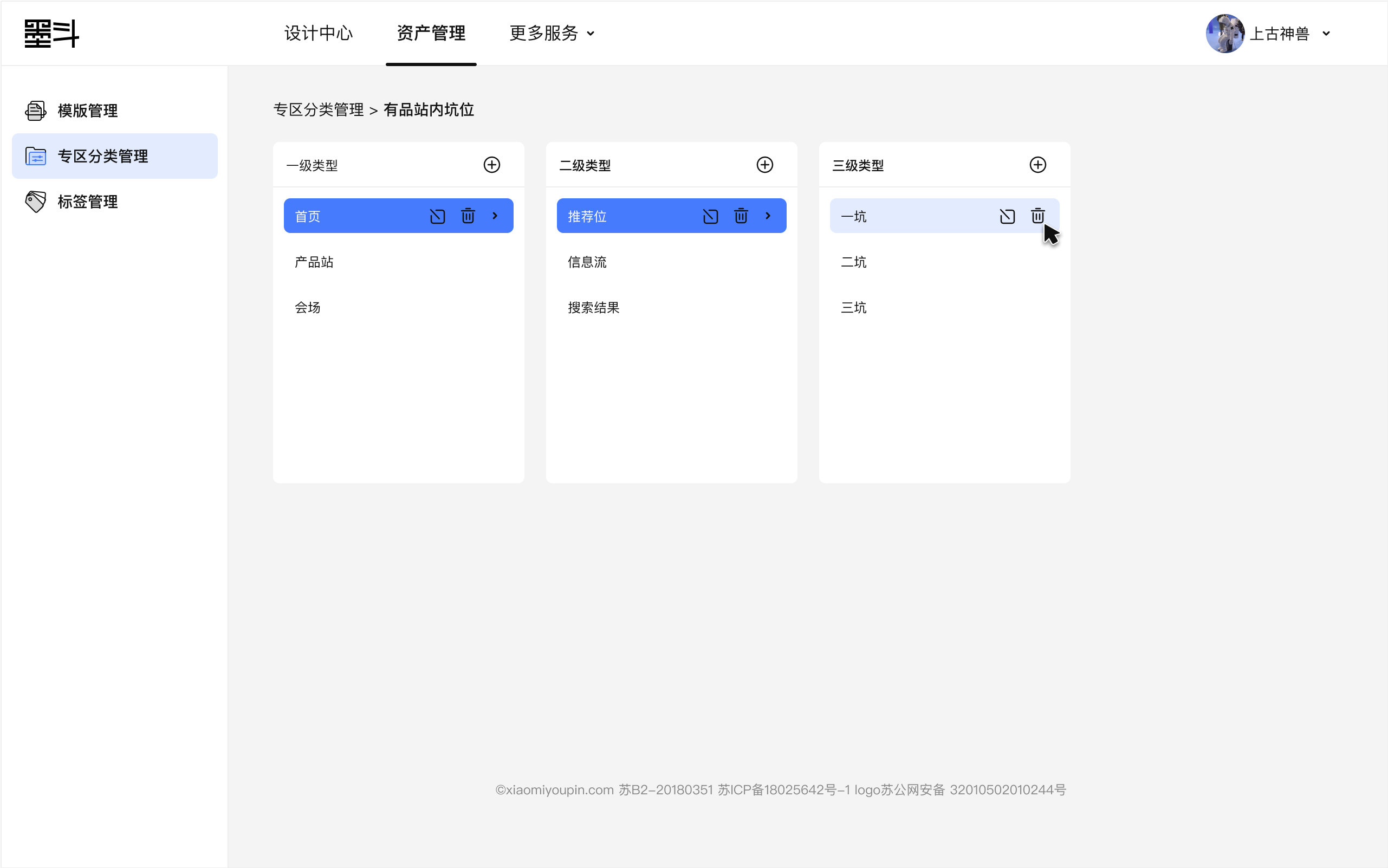
Create templates to share pre-defined boxes.
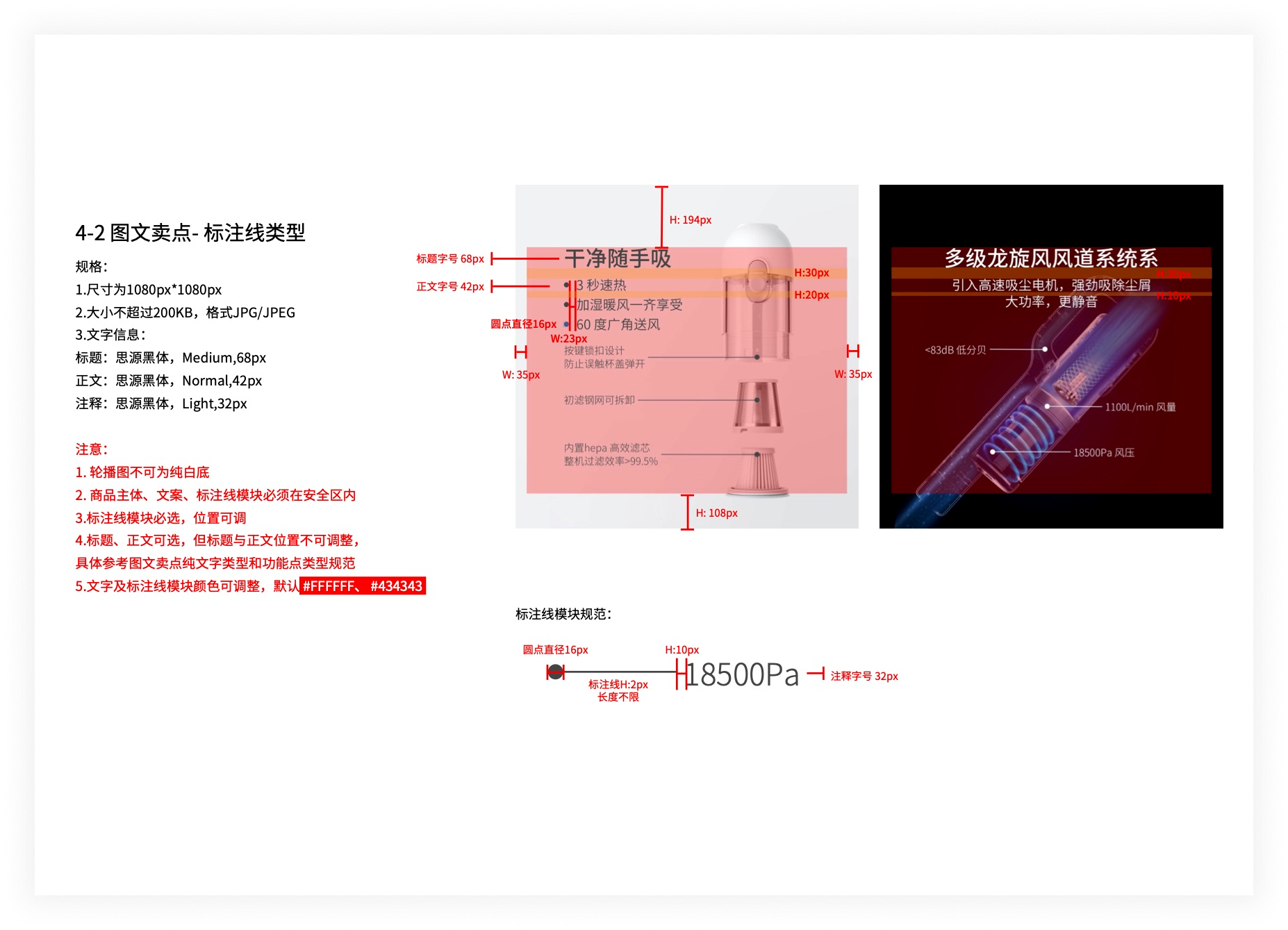
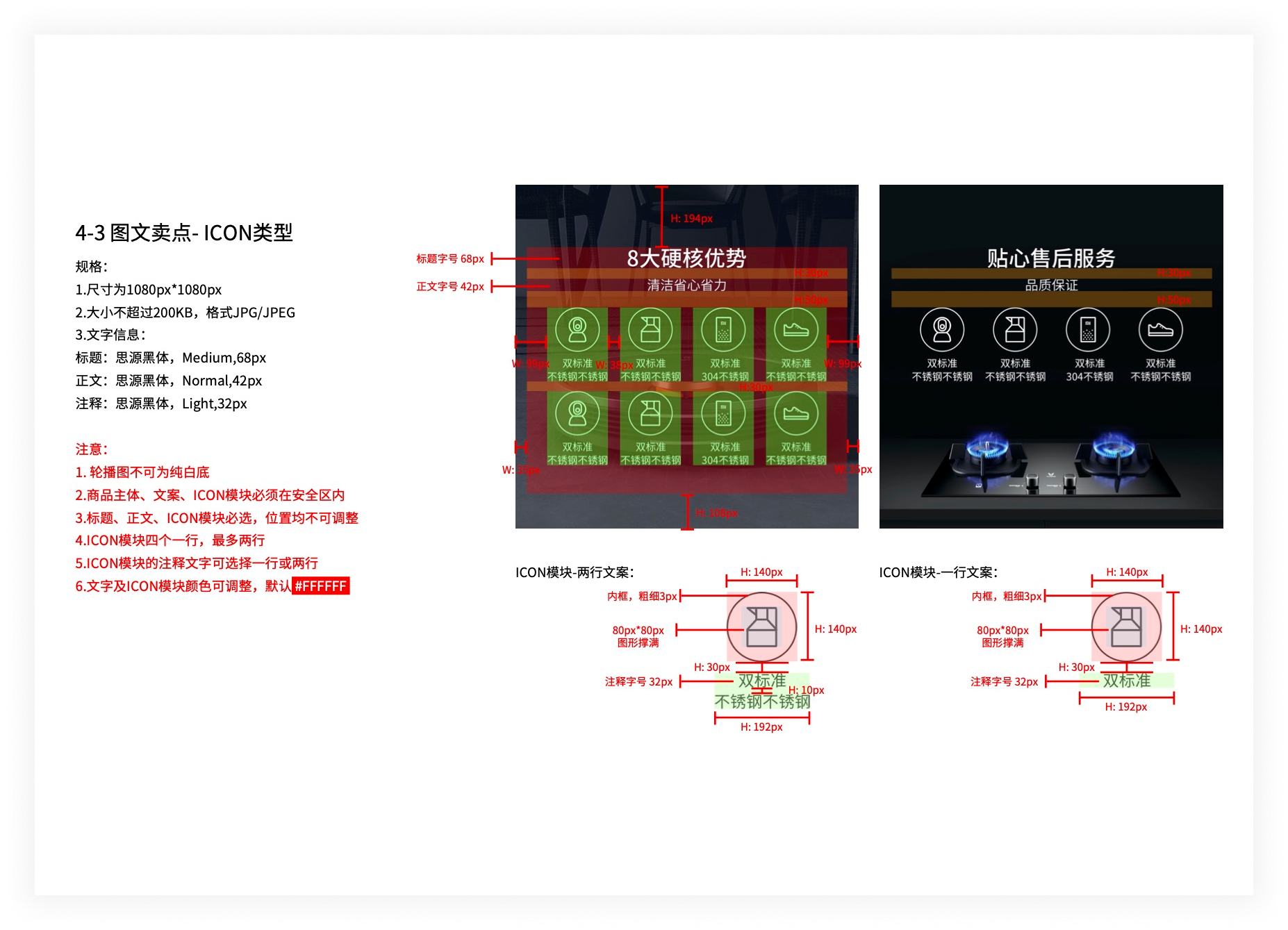
Youpin designers are responsible for making sure that all e-commerce images follow the visual guidelines correctly. They can create templates with constraints intentionally and publish them on MODOU, then merchants and operators are able to create high-quality visually appealing images. Additionally, all templates can be managed and well-categorized by customizing a label system.



Design Process
#Research #User Study #Brainstorm #Information Architecture #Web Design
“I gather a requirement that Youpin designers complain that creating images and reviewing images are extremely stressful, how can we solve this problem?”—— Product Manager
Contexts
We started with interviewing 5 designers to learn more about how designers define e-commerce images,the process of image making and review, and the reasons of being stressful. I also need to figure out the design priorities for a truly user-friendly and scalable design solution.
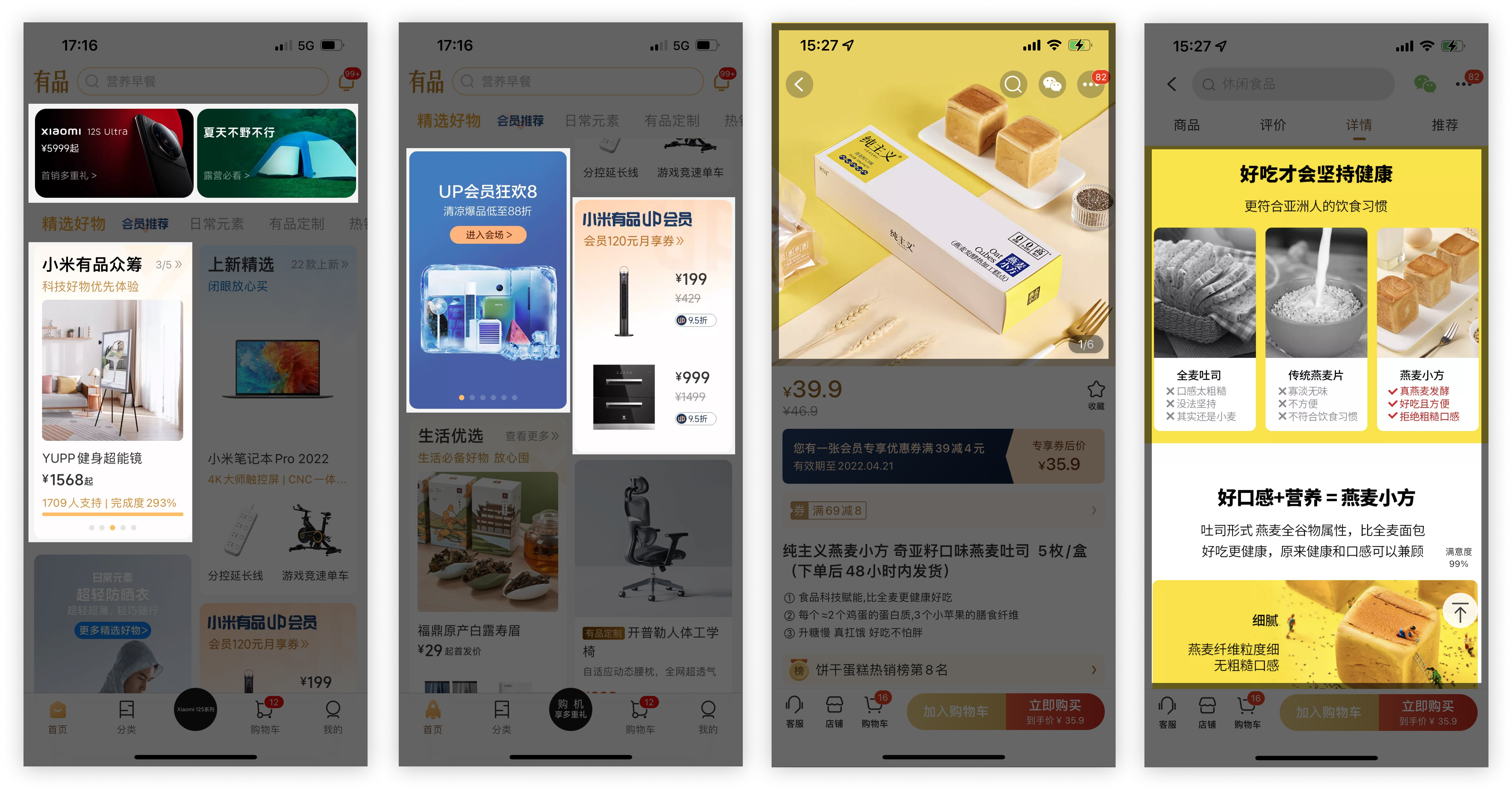
Compelling visuals are crucial for a high-quality user experience at Youpin.
When we launch the app, all the icons, banners, product photos, description images... the list goes on, they are all e-commerce images that grab consumers' attention immediately and fully explain both products and the platform. Those visual contents can be seen everywhere, they are important components of the e-commerce platform.

Creating images is involved in multiple working processes, it's necessary to be efficient.
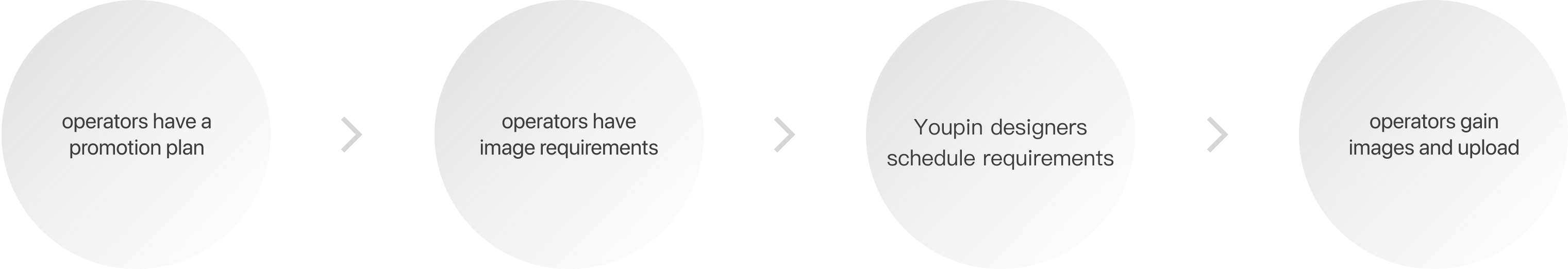
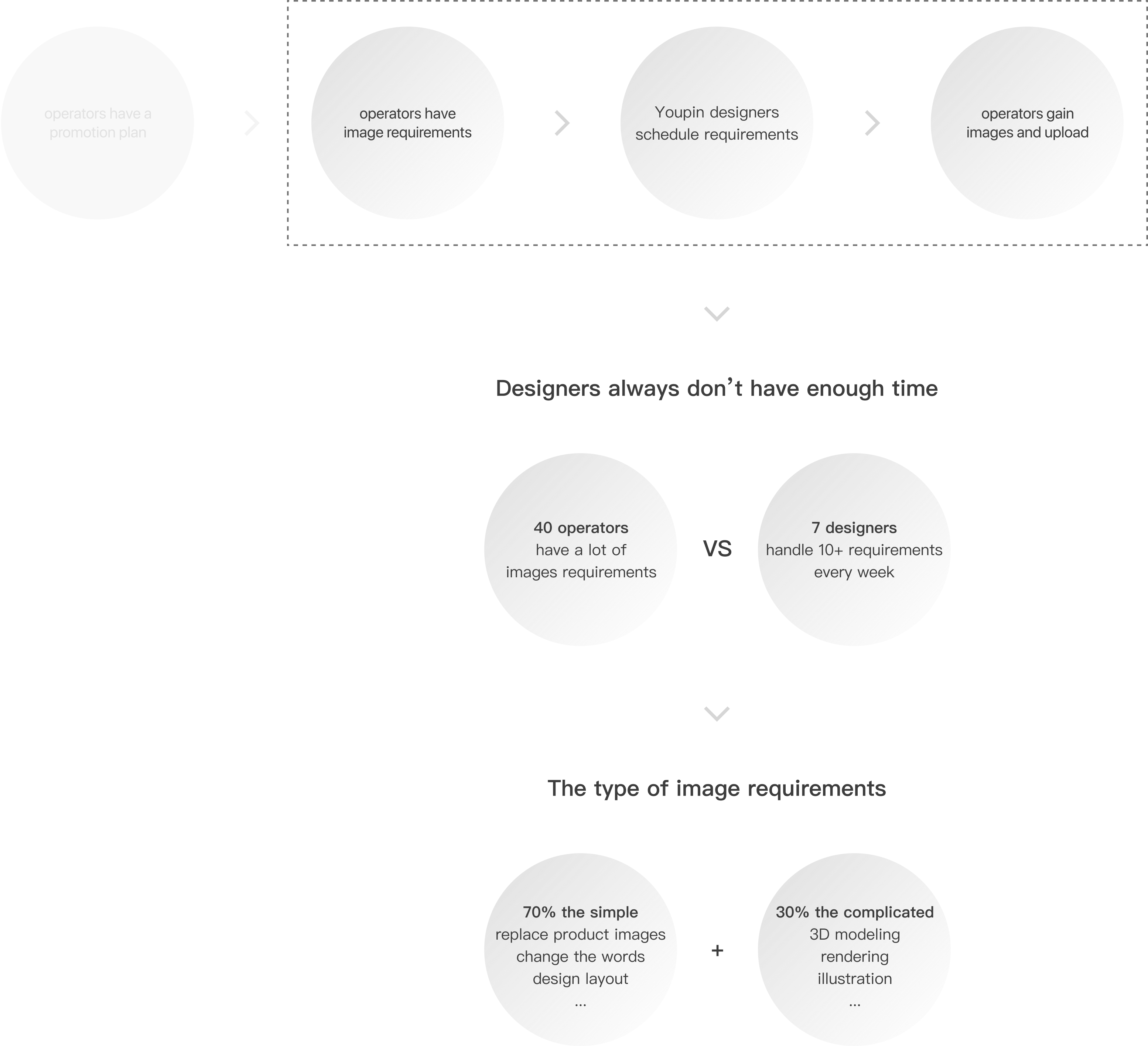
As an e-commerce platform, we come out Mi Fan Festival, 618 Festival, and 11.11 Festival every year. For each shopping festival, we plan to have promotion activities, which need a bunch of graphics to boost our business. Operators ask designers for images during those periods of time, and designers schedule requirements to deliver images.

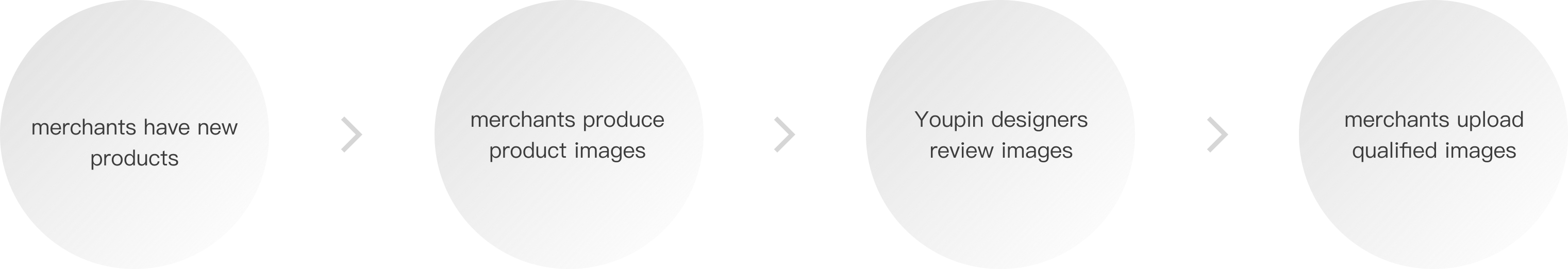
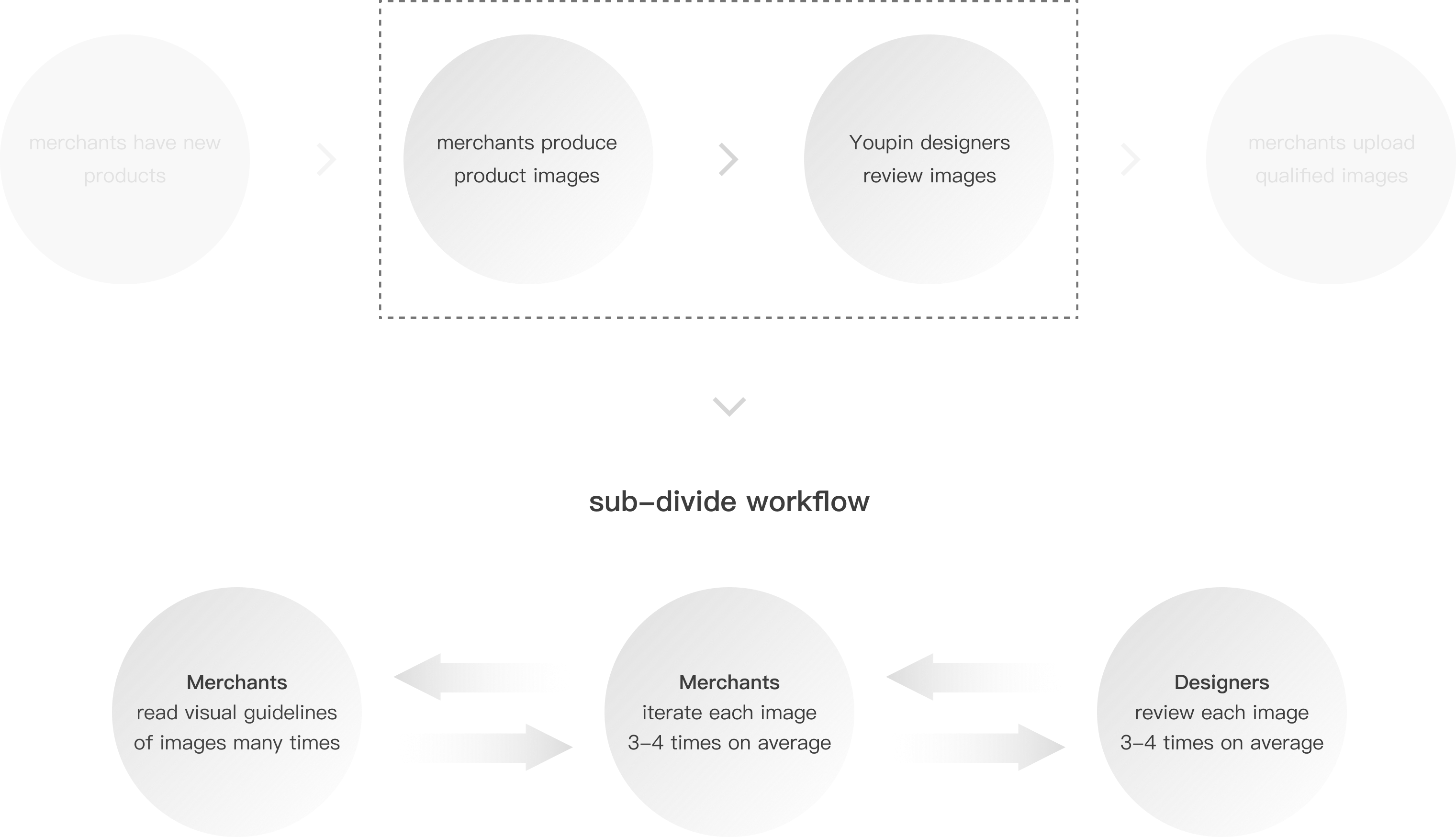
We also have numerous 3rd party merchants who sell products on our platform. When merchants come out new products, they need product images to attract consumers and introduce products in product page. Due to a large number of products, designers are not able to produce all product images, merchants need to make images by themselves. All the images will be reviewed by designers and uploaded if are approved.

Identifying users and problems
Redefine the tartget users
After interviews, we realized that not only designers but operators and merchants are relavent, so we redefined the scope of target users:
- designers
- merchants
- operators
Problem 1: creating images is challenging for merchants.
Merchants need to follow visual guidelines to have professional images. Due to the complicated guideline books, merchants have to check out rules many times when making images. They also need to iterate around 4 times for each image on average because images are always unqualified.













Problem 2: designers spend long time on image review
Designers need to review all the images created by merchants and give one-on-one feedback for each piece. They need to re-review about 4 times on avarage, which is overwhelming for designers.

Problem 3: operators have a large amount of image reqirements but design resource is tough
During the period of promotion festivals, operators need a large number of images, such as banners, gated images, etc. We only have 7 designers, and they need to handle all the images for more than 40 operators, which goes without saying that they cannot deliver all the images on time, which causes the conflict frequently.

How might we help merchants and operators gain qualified images quickly?
How might we help designers spend less time on image making and review?
Problem solving
Brainstorming
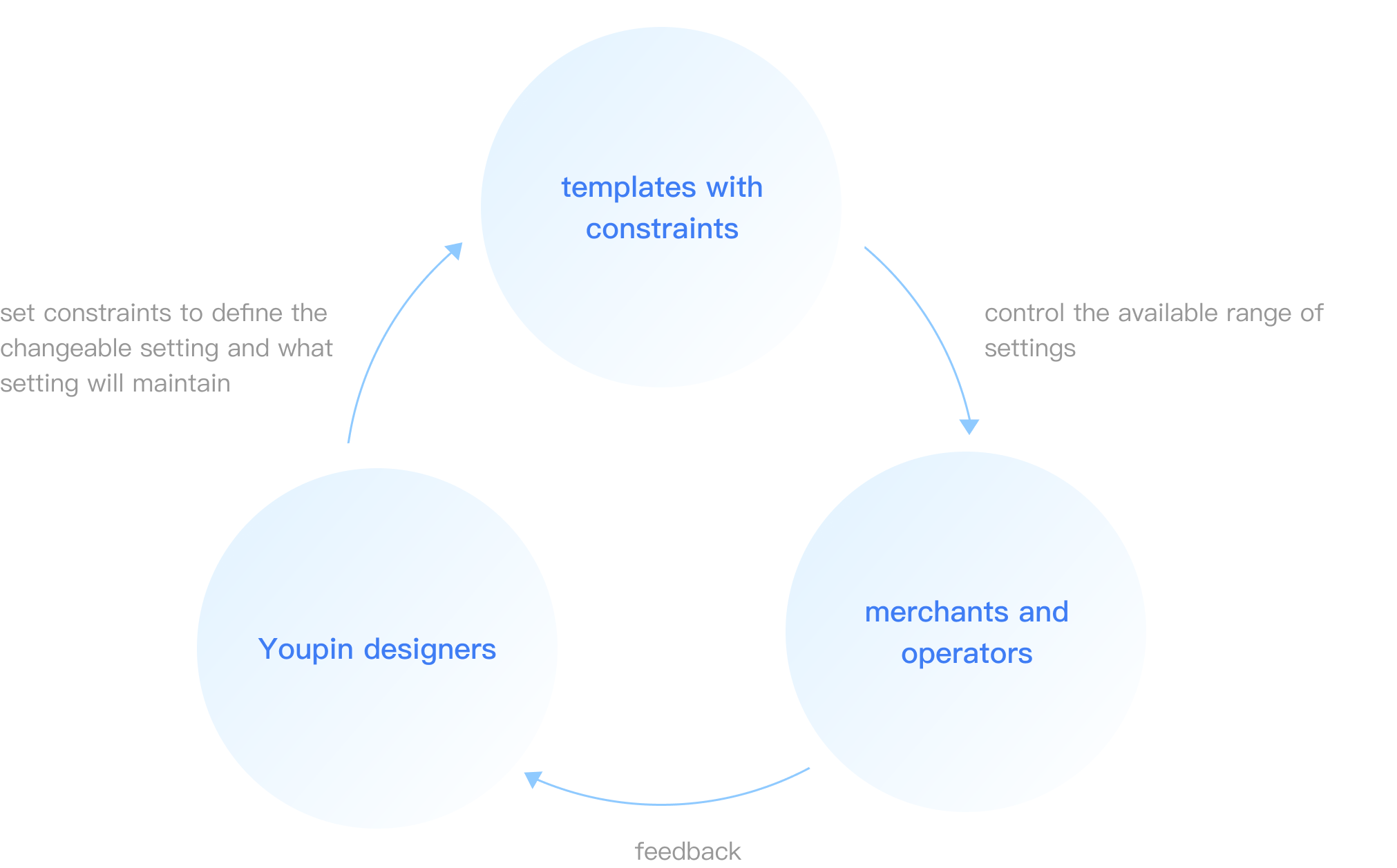
I included the product manager and engineers to have brainstorm meetings for several rounds. We tried to figure out how we can solve a series of problems, and we came up with 10+ ideas, such as AI review, and simplifying guidelines .... Considering technical constraints and users' needs, we proposed that we could build a design tool to provide images templates, which merchants and operators can use to generate professional images without checking out guidelines. It also provides tools for designers to publish partially flexible templates, which enable designers to set constraints to define the active setting.

Breaking into actionable chunks
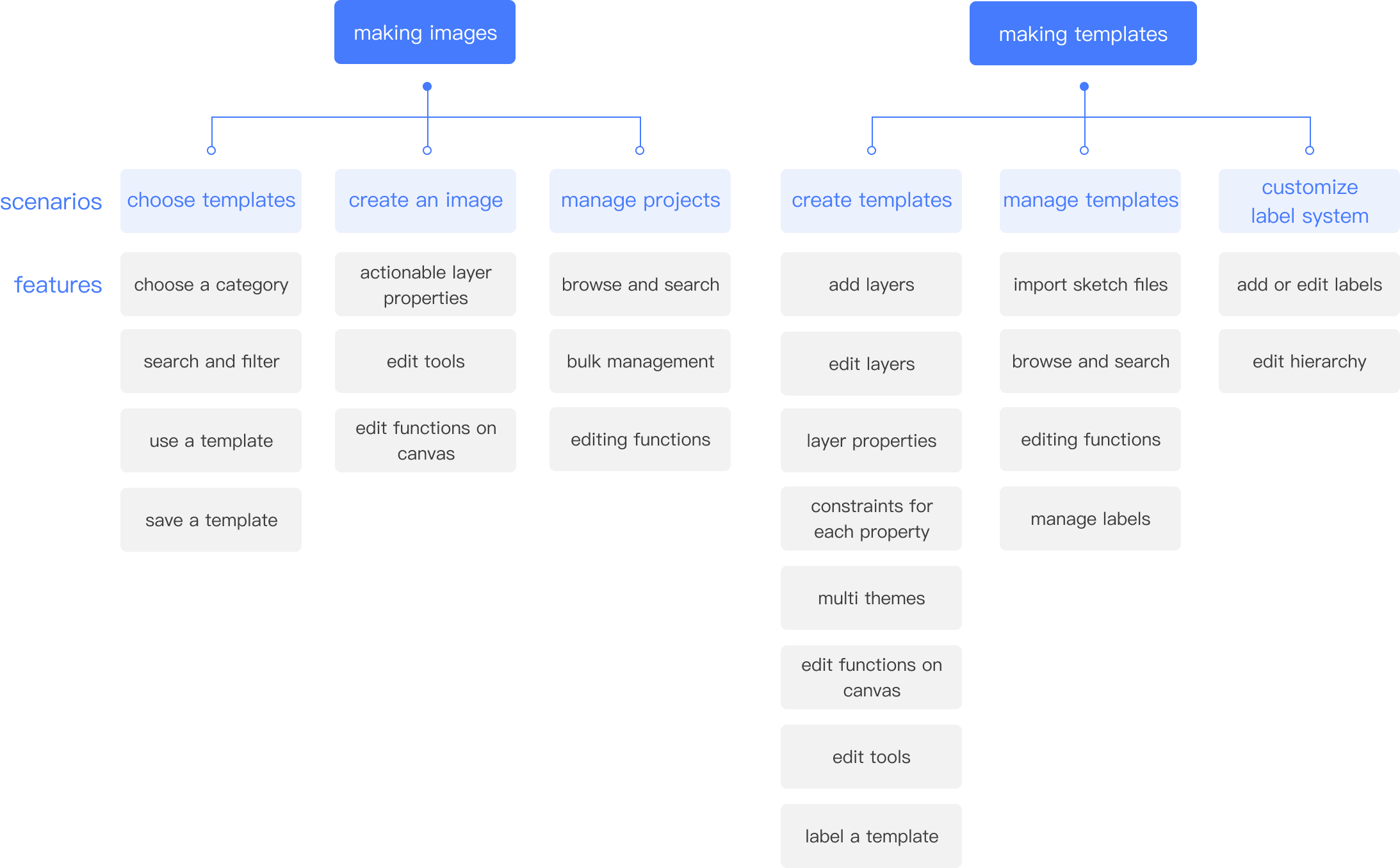
Using the key takeaways from brainstorm, I break the design tool into several senarios and sub-divide them into manageable features. After that, I included PM and engineers to assess functionalities to ensure feasibility and timeline.

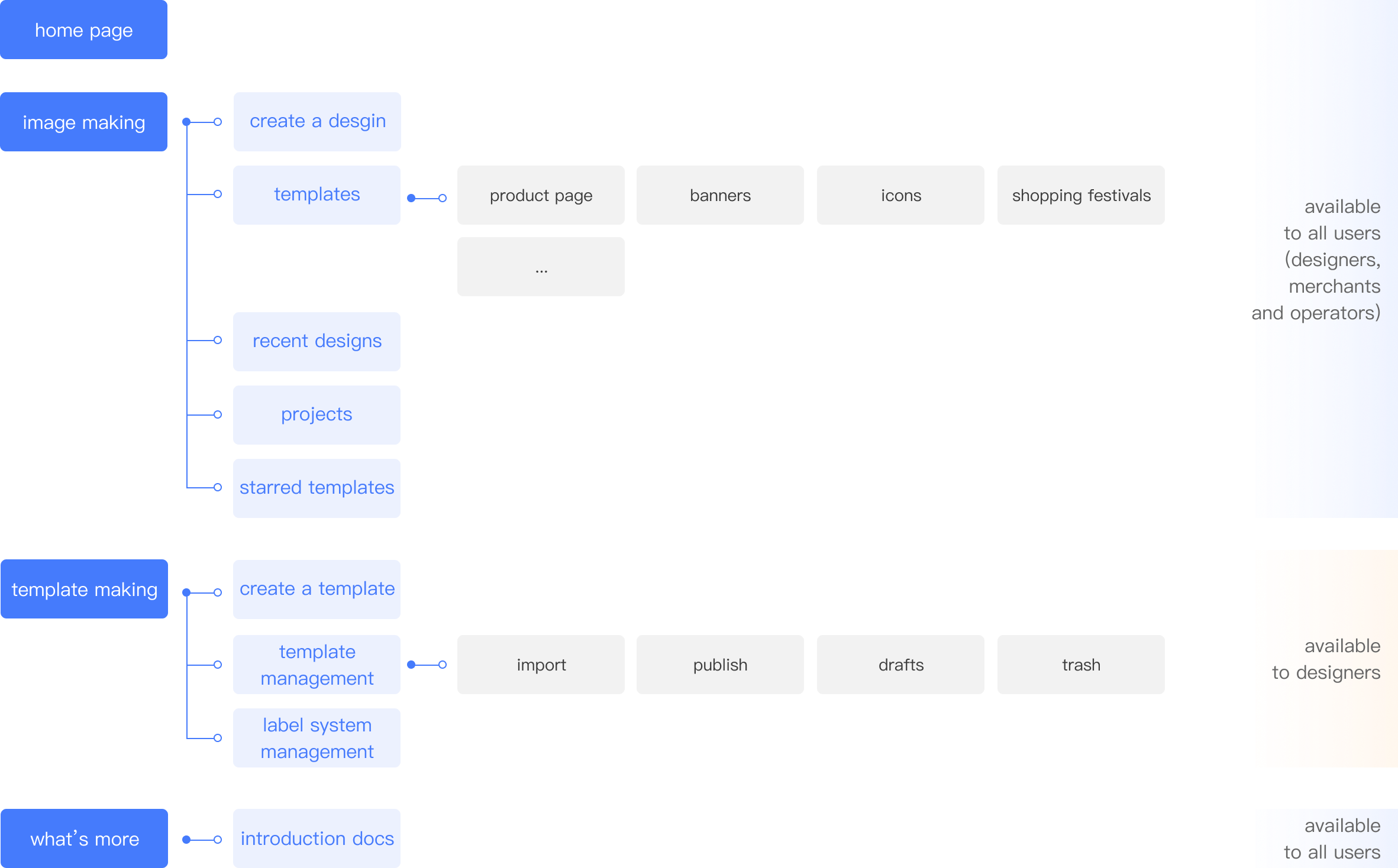
Categorizing functionalities and building sitemap
I grouped functionalities into several themes with a proper hierarchy, and defined the path that users can take through the tool. I also determined the accessibility for different users. Then, I came up with a sitemap and navigation as the bones of this product.

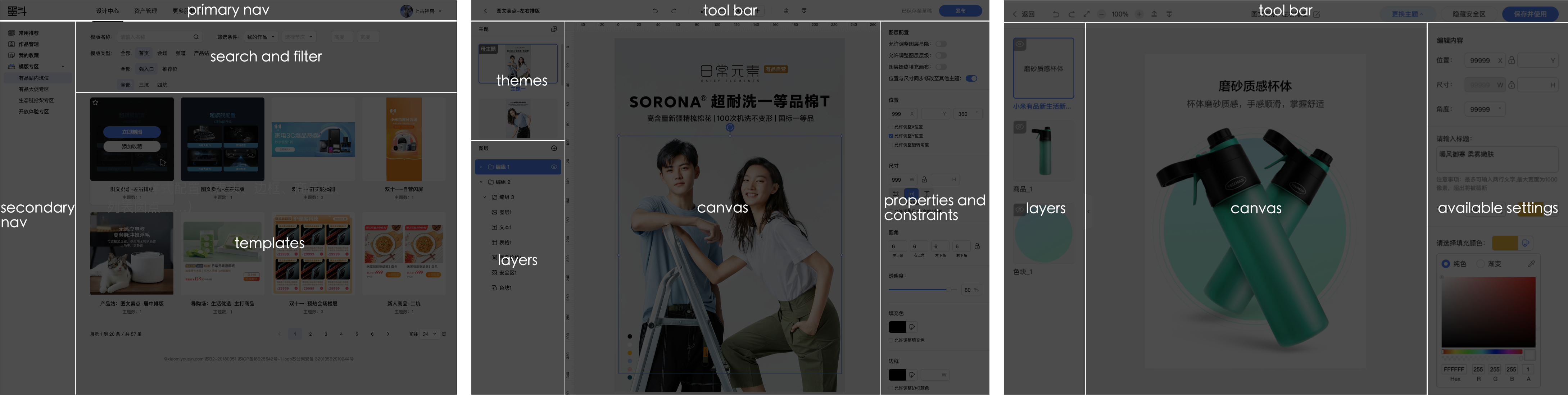
After building the sitemap, I drafted the layout of key screens: templates page, image editing page, and template editing page. When I sketched the layout, I not only considered it as a visual embodiment derived from the sitemap but also considered further extensions.

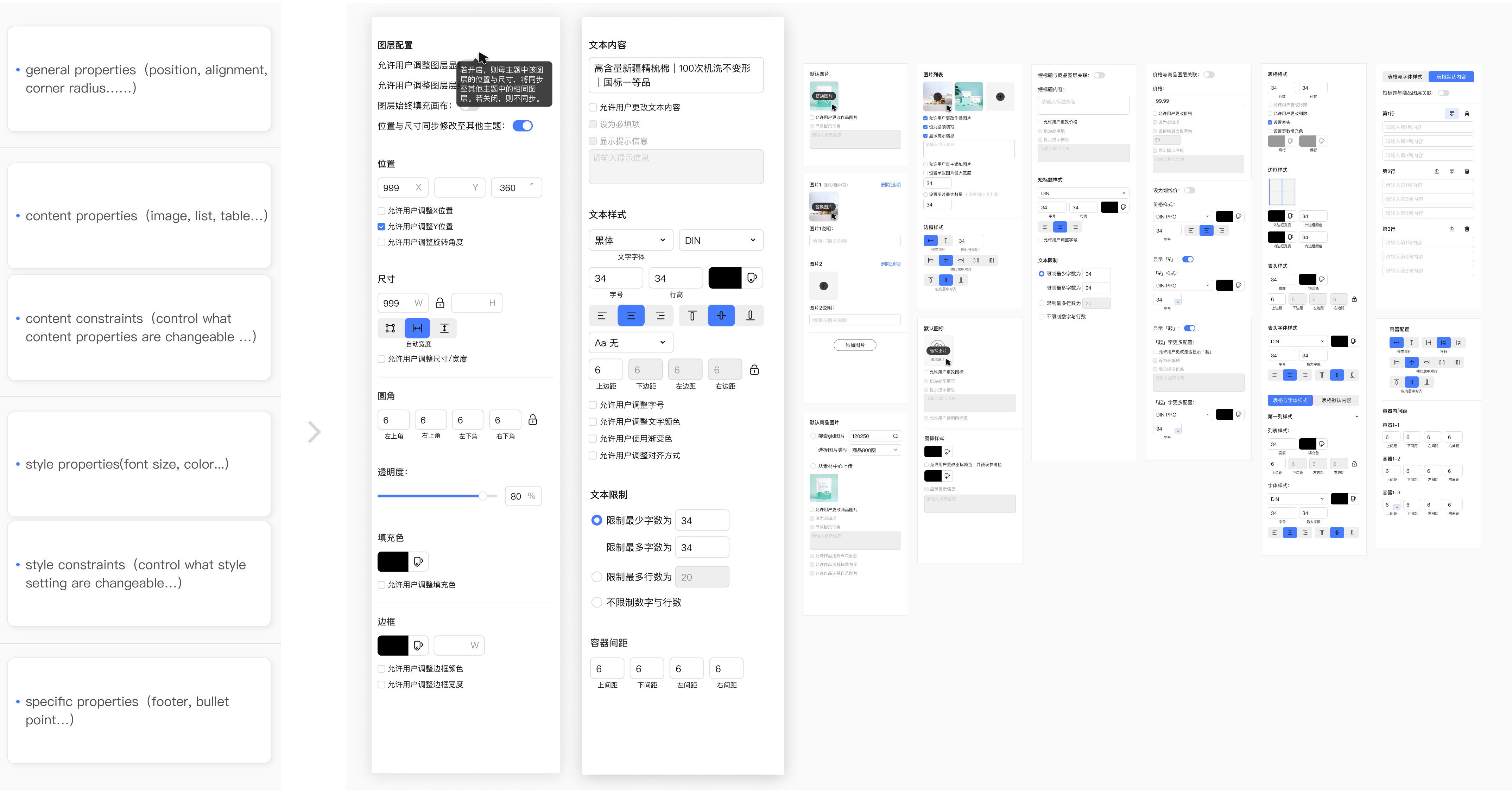
Challenges in my design process
In the template editing screen, designers need to edit properties in the right sidebar. Meanwhile, each property is followed by many options of styling constraints. For example, designers add a text layer, they can edit the contexts and style properties, they can also decide whether the contexts, typeface, font size, or alignment can be changed.
However, layers have different style properties, and the constraints of each property are different as well. It's challenging to make all those things well-organized. Therefore, my first step was to go through the guidelines and summarize the required layers and all properties, grouping properties into general settings, content settings, styling settings and unique settings to corresponding layers. Then I listed all constraints of each property, and I matched constraints and properties as a section and assembled sections in a defined order.

Final Deliverables
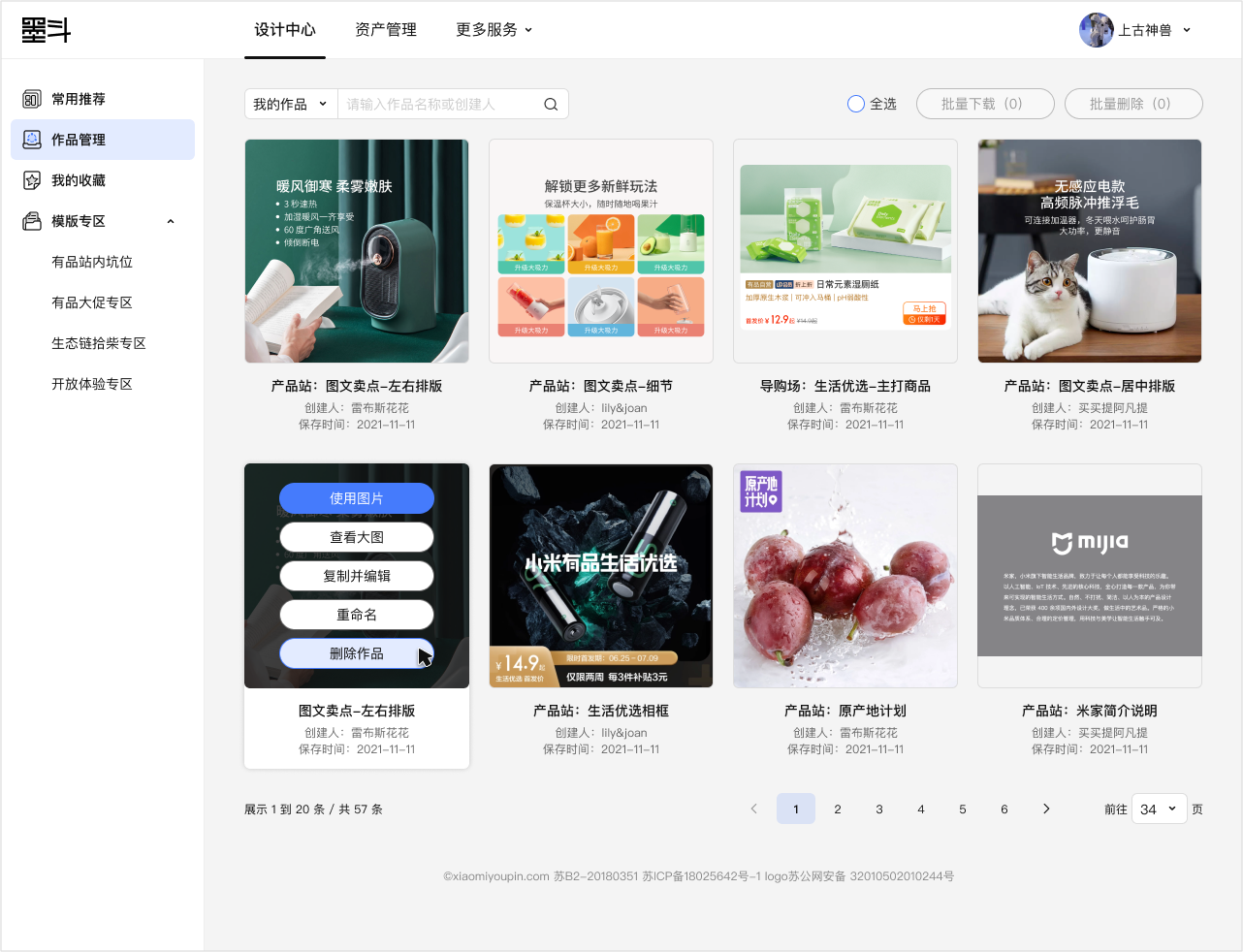
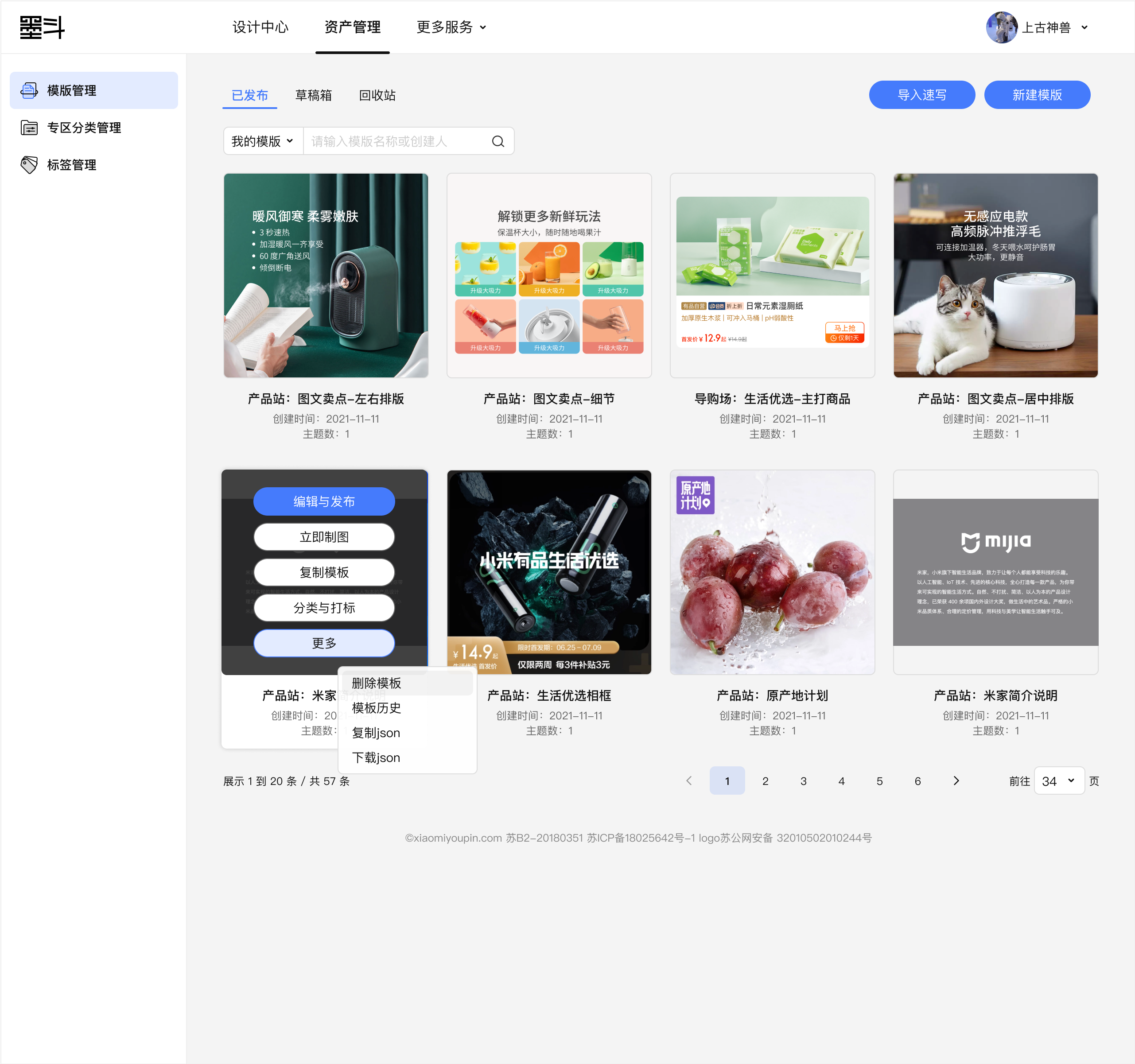
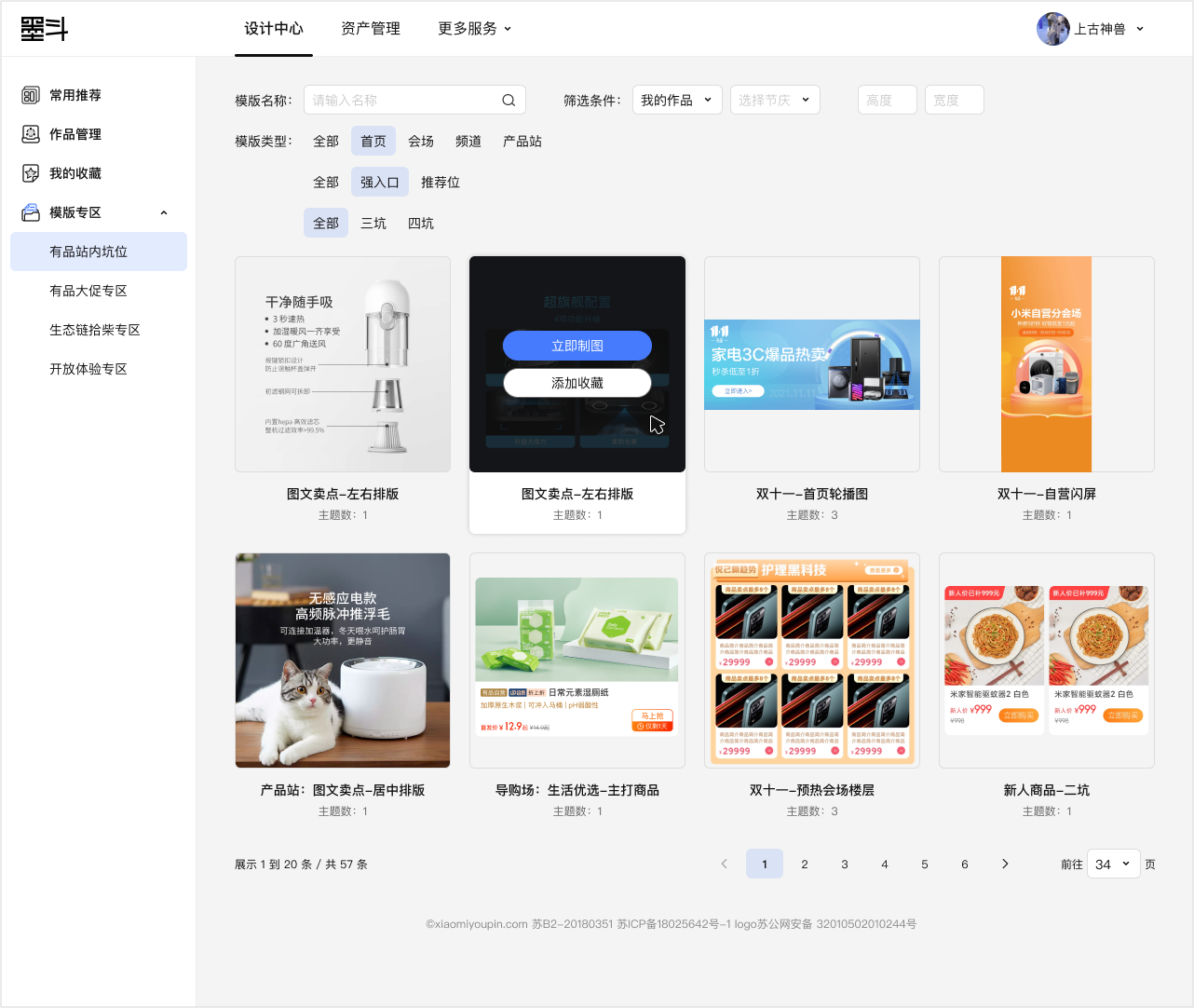
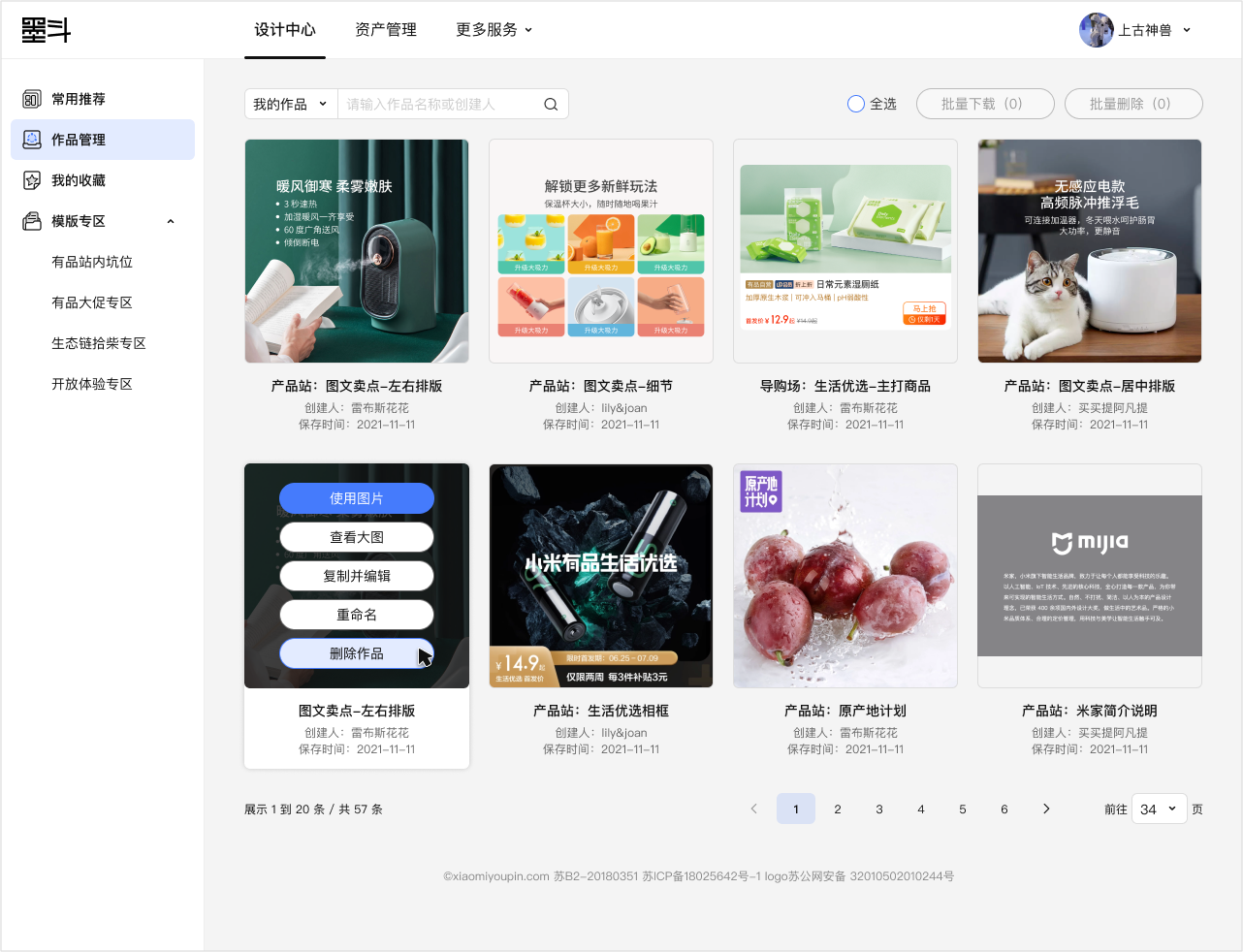
Create and manage designs
Browse and choose templates by filtering and searching, and sue templates to create images. Modou provides tools and canvas to build an easy and real-time editing experience. All the images are stored online with editing funtions, such as download, duplicate, rename, etc.



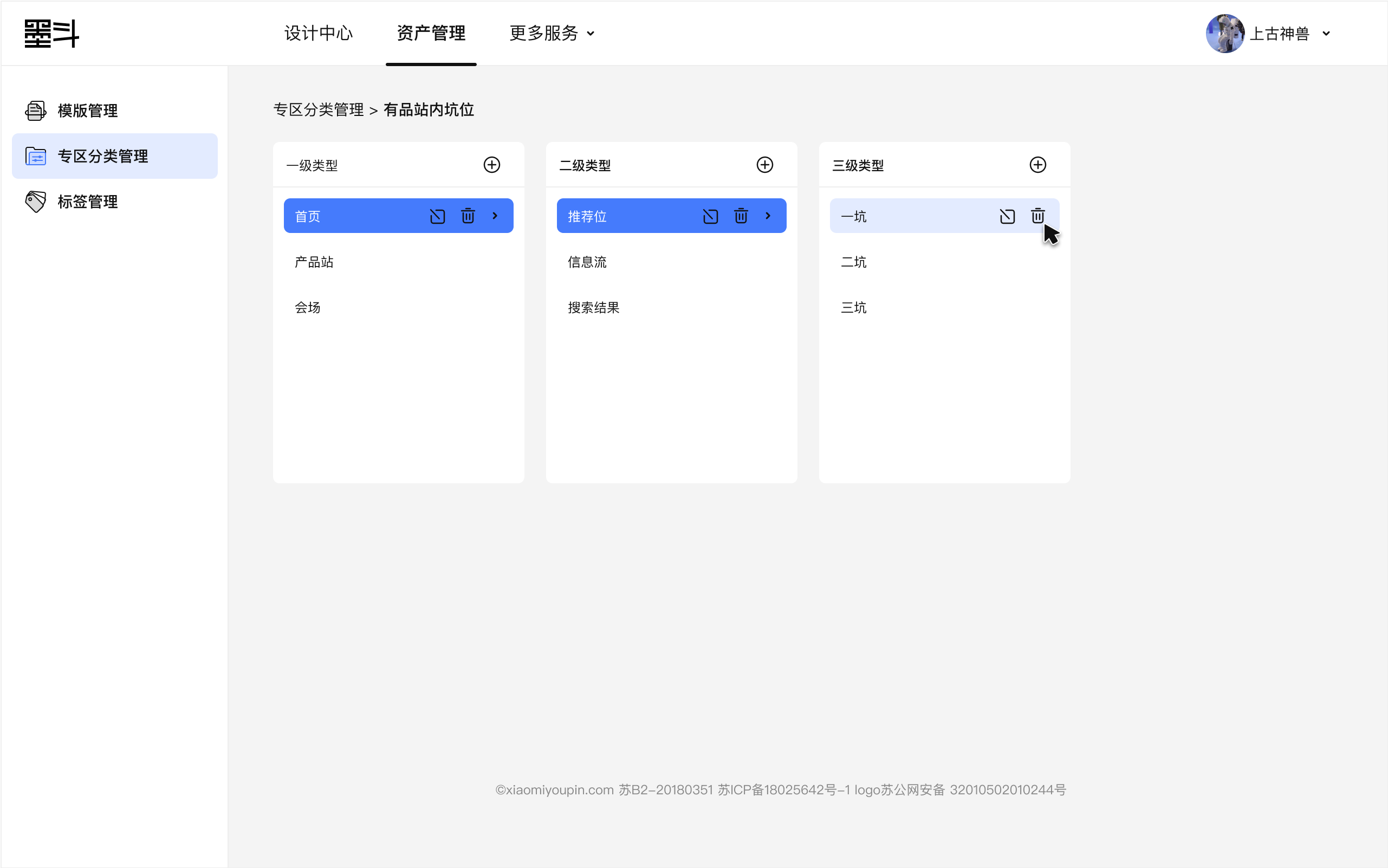
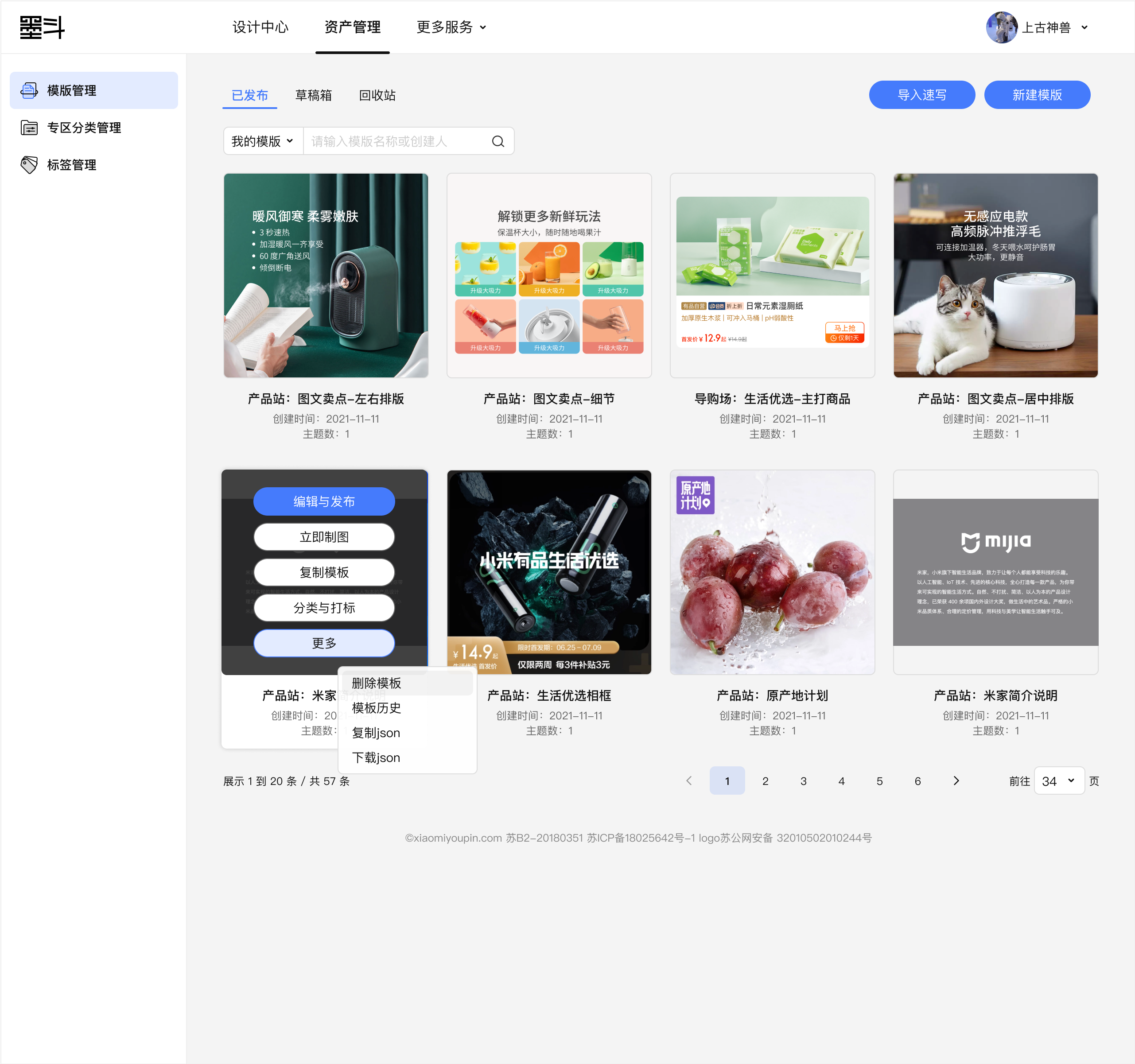
Design/import templates, manage templates with a flexible label system
Designers are able to design or import templates, and flexibly apply constraints to ensure qualified outcomes. Designers can also manage templates by a hierarchical label system, which can be edited anytime.





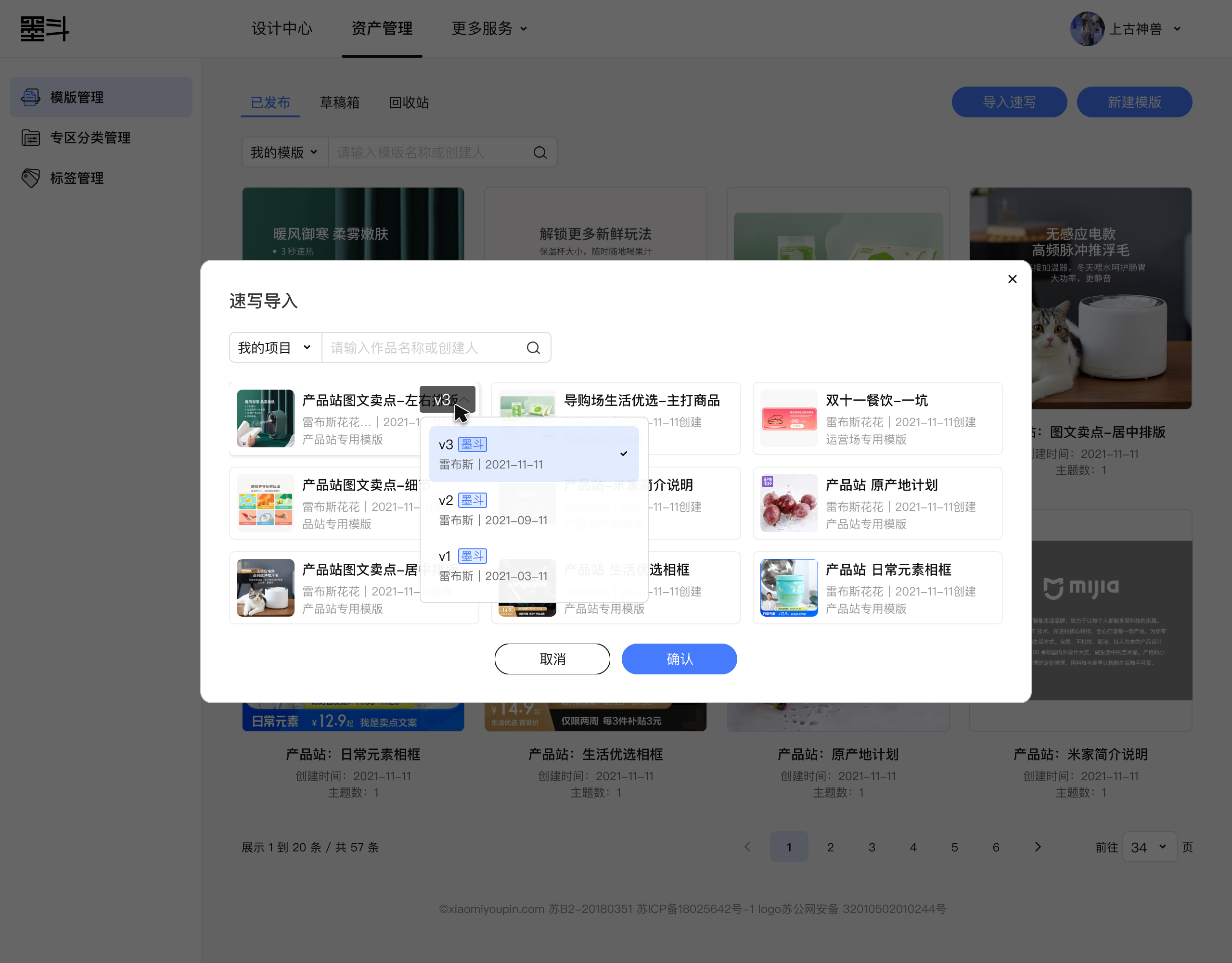
Embed Modou SDK in portals
Modou SDK is embedded in all supporting systems, shortening the image-related workflows. Users launch SDK to create an image and upload without jumping back and forth between portals and the Modou.

Defining success

Learning
Handle unclear tasks. At the very beginning of the project, the task was unclear: “They complain about image design and review." It was challenging to identify what the problem is and the reason behind it. Then I started to get myself aligned with contexts, bridging the knowledge gap by interviewing, reading guidelines, and communicating with teammates. Then I had insights to come up with problem statements. My takeaway is that when I handle unclear tasks, it's crucial to gain context as much as possible and make sure this was communicated early, widely and often throughout the project.
Collaboration makes a team stronger. It was necessary to keep working on the same page in a team. We lined up information to ensure everything was on track. Also, it was helpful to have extra eyes and opened up my perspectives.