业务背景下做交互的初步理解
FUTU是毕业后的第一份工作。在FUTU的两个月,不仅摸索着了解产品,同时也通过需求了解了业务下做交互的特点。在这个过程中,交互这个不仅完成工作输出,同时也提供了一个了解业务的视角。这片文章主要包含对于了解有业务门槛的产品,和需求过程中的判断一些出现过的问题的总结反思,也希望这些经验可以复用到未来的工作中去。
初步只零散地了解产品里有什么,怎么办?
最初迷失在繁多的层级与专业术语中
金融证券的业务门槛不算低。最初打开富途牛牛,纠结专业词汇的含义和相关金融知识,比如什么是“窝轮牛熊”、“IPO”等等。于是零零散散地开始查起词汇,毫无章法。产品结构,信息层级也比较繁多,于是一遍遍地翻看、整理信息架构。
效果如何呢?并不理想。google专业词汇的网页长篇大论,抓不住重点;信息架构整理后,并不理解为何是那样,死记硬背也毫无意义;复杂的图表也不知所云。于是,很清楚地意识到,要改变方法。
了解必要词汇;以需求背景切入,串联认知
完全不了解词汇寸步难行。于是将词汇分为必要与非必要:必要词汇与产品架构、功能与页面布局有关;非必要则是内容相关,可以之后慢慢了解。
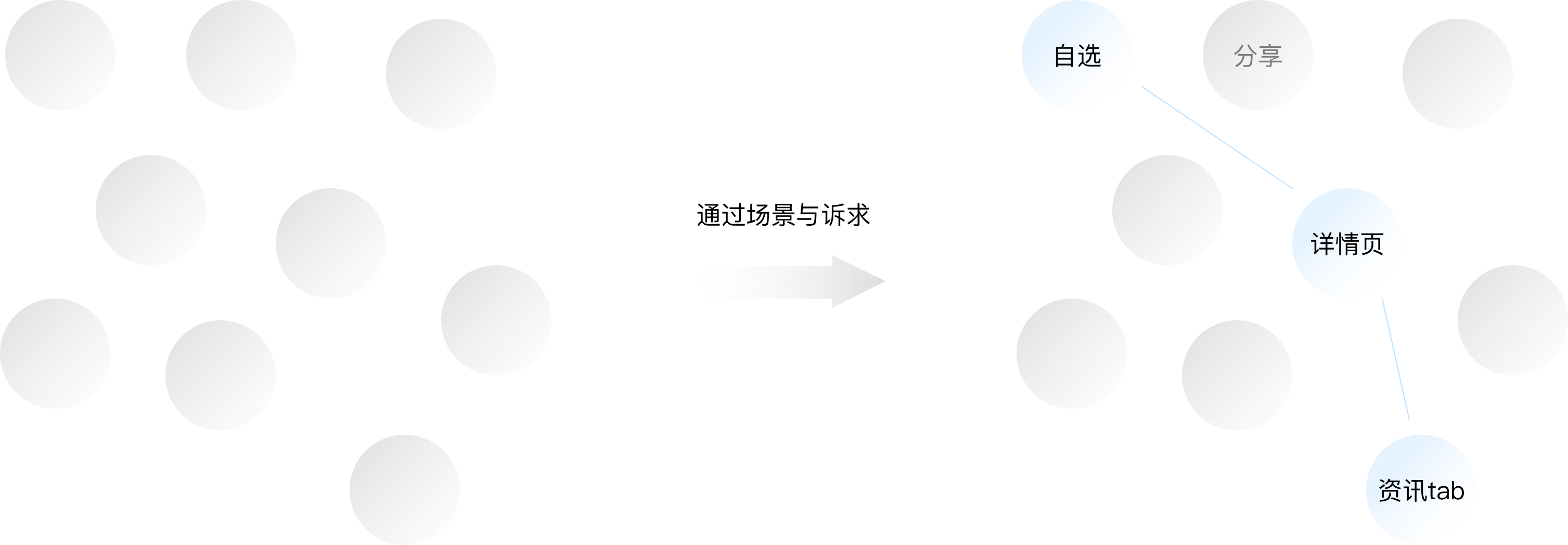
同时也从别人做过的需求入手。将不同的场景与诉求作为线索,将对一开始产品零散的认知串联出相互关系。以此作为基础,可以理解流程、功能与布局,并且可以比对竞品,以场景和诉求的角度分析竞品是如何表现的。例如:详情页需要资讯tab,因为用户进入详情页的一个场景为分析决策,而资讯决策依据之一。为避免用户需退出页面并切换tab去查找资讯,这里再次提供,以提高决策效率。一开始就了解全局,然后从上之下聚焦到场景并不现实,还是可以从下至上慢慢搭建认知。

也需要了解竞品
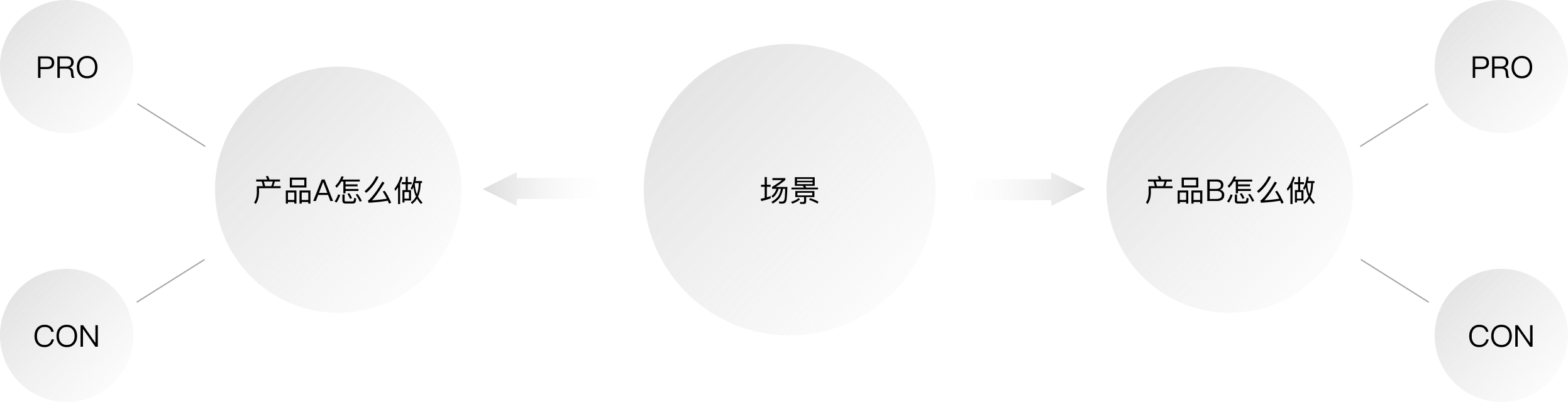
同样地,带着对场景的了解看竞品,可以分析出竞品对于这个场景是如何处理的,也能看出竞品对场景的不同理解。当然,在保证用户可以完成任务,并满足可用性的基础上,交互没有唯一的正确答案,但可以根据用户诉求判断哪一个更优,从而进行学习。

做需求后:一个小小的设计露出,背后需要考虑诸多逻辑
梳理了很多,最后方案做出来其实并不多
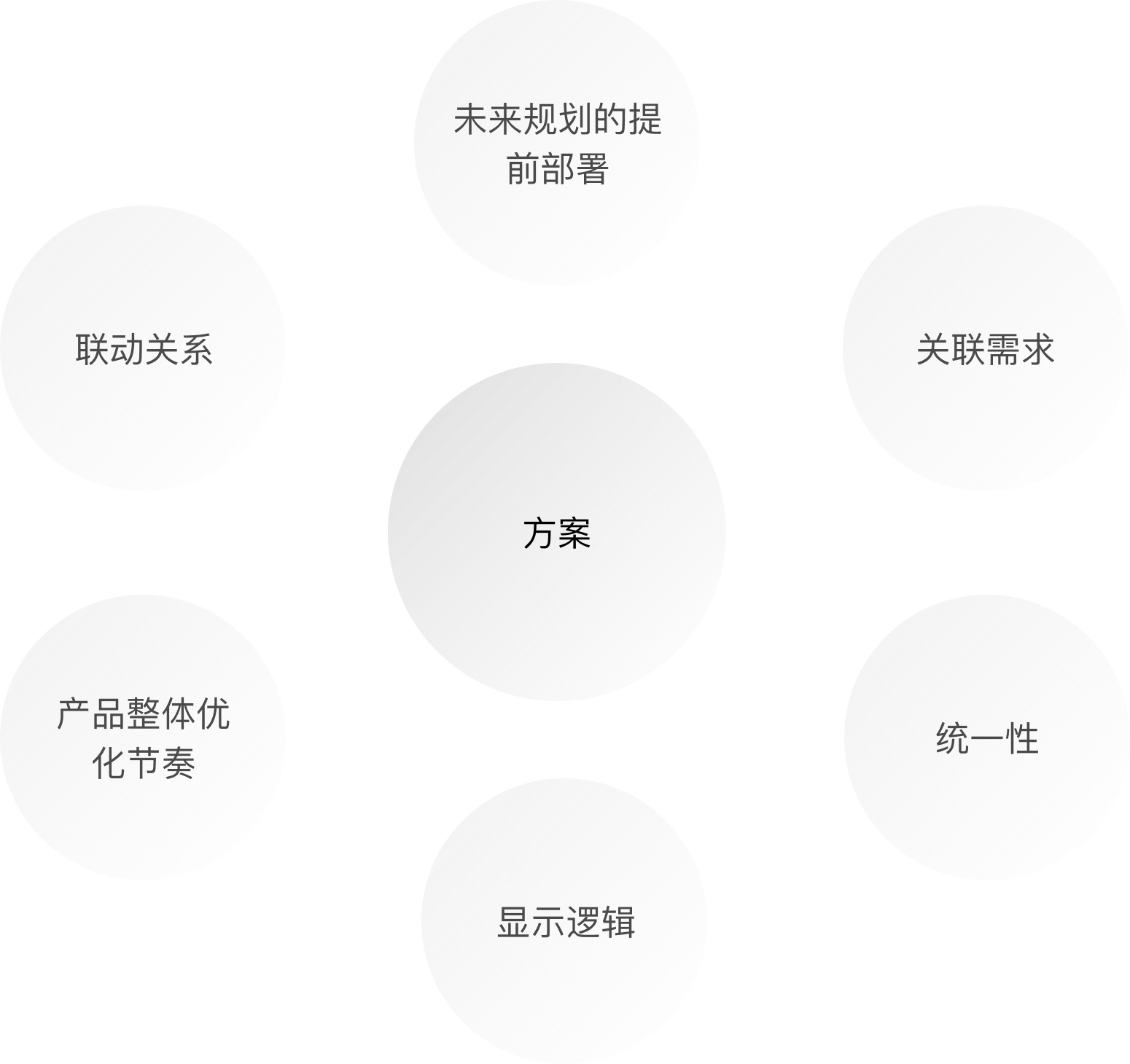
一个再小的需求,也是放进整个生态,那么就需要捋顺相关逻辑,也需要平衡各个方面的考量。一些考量并不会加大设计的露出,但可以保证方案的可用性。同时,这同样可以当做线索来了解产品。

关于显示逻辑
对于富途牛牛的一个感受,就是显示逻辑的重要性。一个页面中的许多模块都有诸多功能,页面与页面之间也会有联动关系,许多内容也会在不同页面重复出现,所以一个操作也会影响许多元素的显隐逻辑。
以一个添加引流入口的需求为例。小小一个入口,不仅需要根据落地来判断入口应该给到的预期和形式,也需要考虑其他页面的入口添加情况并整体梳理入口的显示逻辑。例如,上级页面若没显示则本页面显示;上级页面显示(包含被用户关闭情况),则本页面不显示;上级页面显示且被点击,则返回后上级页面显示,但本页面不显示......并且,也需要数据埋点,以后续观察入口的点击情况,为后续优化提供参考。
关于未来规划的提前部署
设计有时容易“跳坑”。一份方案满足了现在的需求,但后续版本的更新却无法复用,需要重新来过。理想情况下,可以帮助产品一同梳理后续迭代版本的计划,并在方案中提前规划。但实际中,“很急,让功能先上线”与“提前规划”也会无法同时满足。
整体节奏 vs 需求节奏
富途牛牛由于历史遗留问题,许多同功能组件并不统一,有些也需要整体优化,但整体优化节奏与需求节奏有时并不一致。在不影响体验的前提下,选择了先满足一致性,不额外添加“多样性”,之后再参与到整体节奏中。