墨斗- 智能合图,一键生成
概览
墨斗是提供有品电商全场景模板的智能合图平台,保证及时出图,出图即合规,有效解决制图合规难、反复修改效率低、审核压力大、设计排期紧张等问题。同时,墨斗也提供在线模板制作能力,以沉淀设计资产,高效下达规范。
该项目获小米集团设计委员会推广,并荣登小米MDC官网,提升组织内数字资产复用效率。
使用场景一:选择模板并制图,快速生产合规图素
想象你是一名入驻有品的商家,你需要制作图素用于展示你的商品。那么你可以来到墨斗,选择一个商品图素模板,在线制作一张图。这张图需要经过有品设计师的审核,保证符合平台的视觉规范。但只要在墨斗作图,所有可见的操作你可以任意发挥,且不会让你进行不合规范的操作,均能一次性通过设计师的审核。



使用场景二:制作模板以供使用,约束模板编辑能力以保模板出图标准
假如你是一名有品的设计师,你需要保证有品app内所有图素符合视觉规范。你没时间帮助商家做商品图,但你可以在墨斗上制作图素模板,并在模板内设置哪些可以改哪些不能改。商家在墨斗用模板作图,你只需要看一眼就通过审核,因为墨斗出图即合规。你还可以为你的模板打标签,便于分类。



设计过程
#Research #User Study #Brainstorm #Information Architecture #Web Design
“我收到了设计部门的需求,说她们制图和图素审核压力大、
效率低,我们一起来解决一下?”—— 产品经理
首先,通过访谈回答关于“图”的问题
在访谈前,并不了解设计部的制图事宜。我们先列出了想要初步了解的问题:在作什么图?谁在作图,在什么生产流程中作图,要做多少?谁来审核,审核什么内容,要审核多少?...带着问题,我们将设计部的员工约到会议室,进行了访谈以解惑。
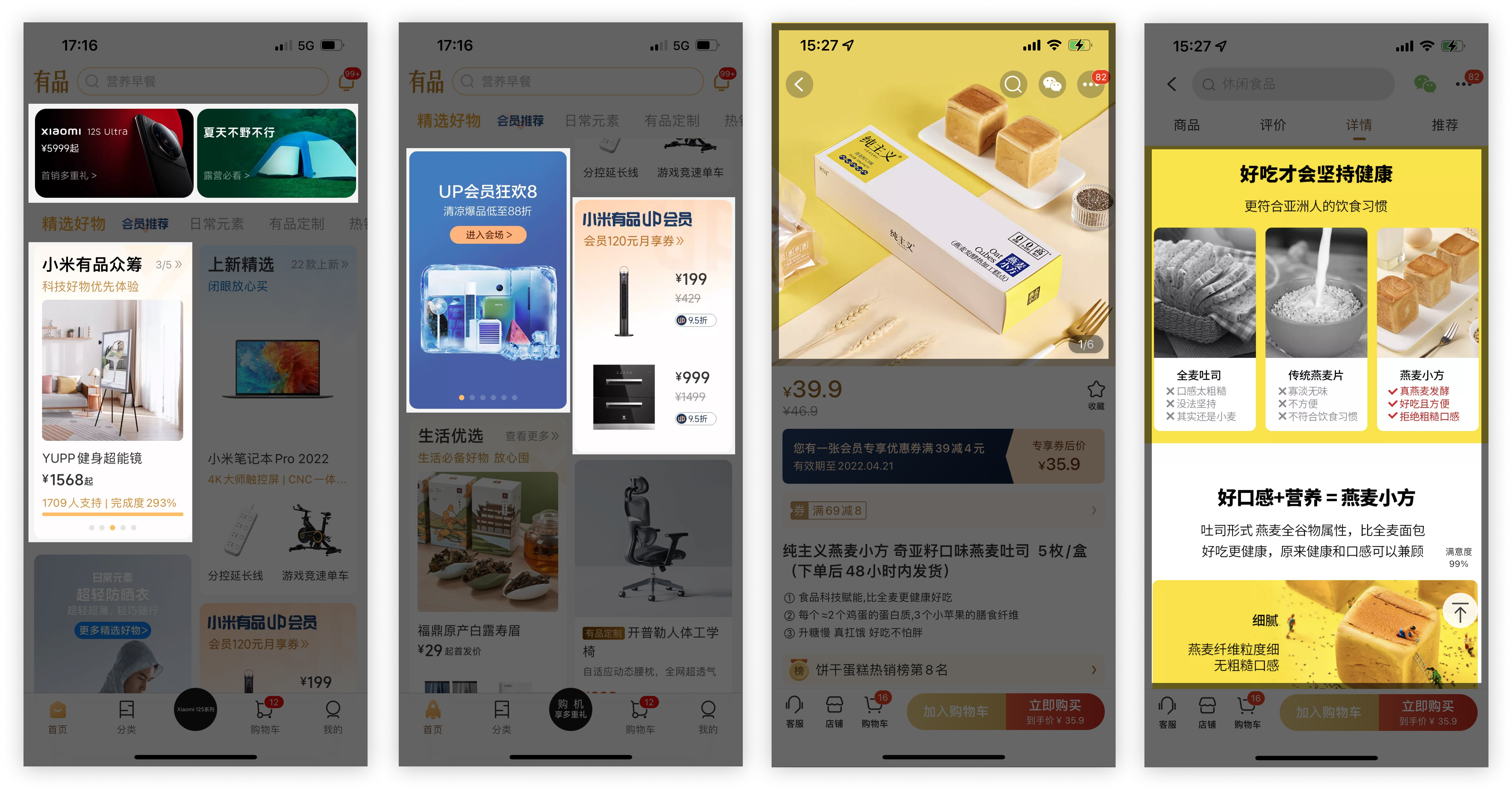
图素在电商平台无处不在,规范的图素带来好的体验
打开电商app,目之所及的icon,banner、氛围图、商品详情页中的商品图与详情介绍等等,都是图,也叫电商图素。电商各处都能看到图素,可以说图素是电商平台的重要组成。

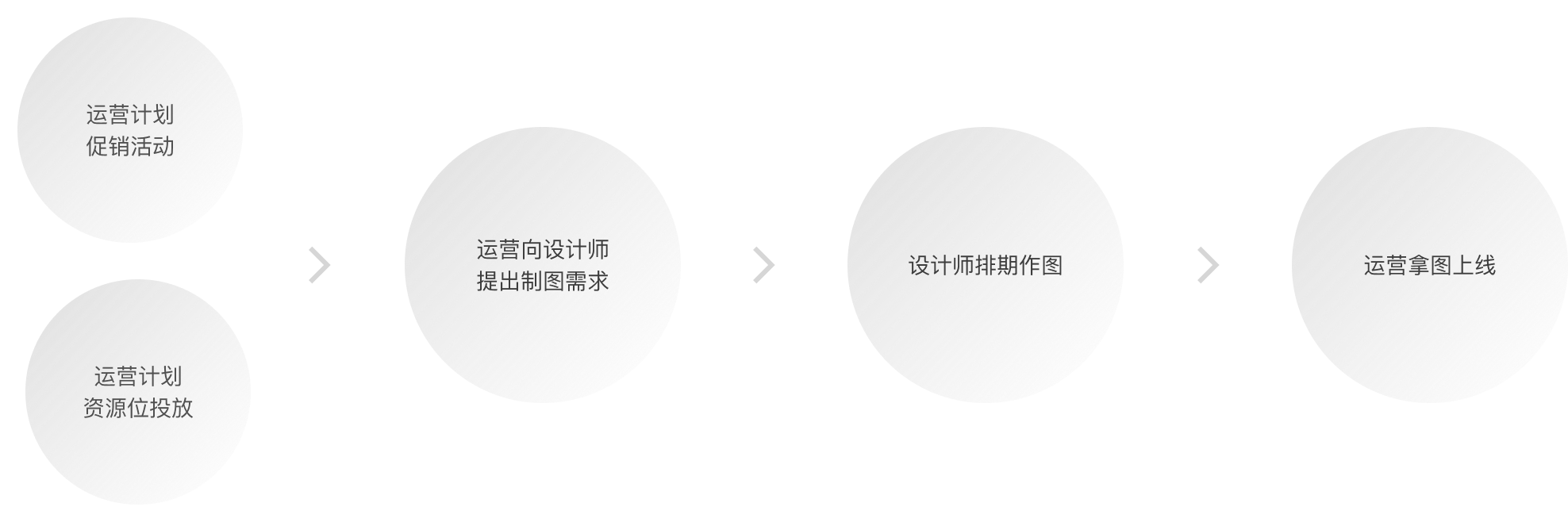
制图是诸多生产流程的子任务,其效率决定流程效率
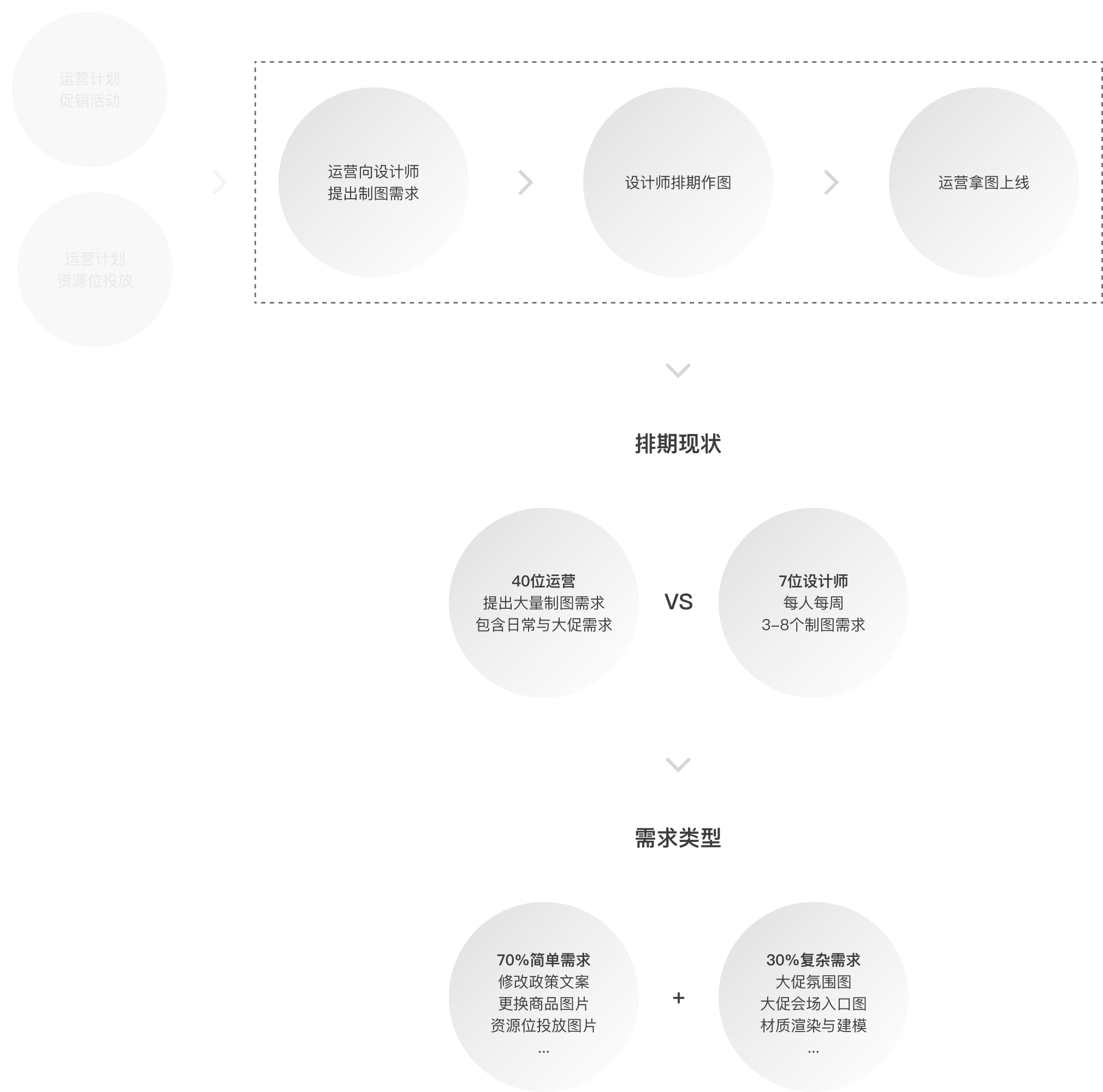
有品的运营时常需要发布营销活动的主题会场,每个主题会场中需要大量的图素来烘托购物氛围,促进消费。除此以外,运营也会在全局的资源位也投放图素(例如banner位),作为流量分配策略的一种。运营如需这些图素,需要向设计师提出制图需求,由设计师制作完成。

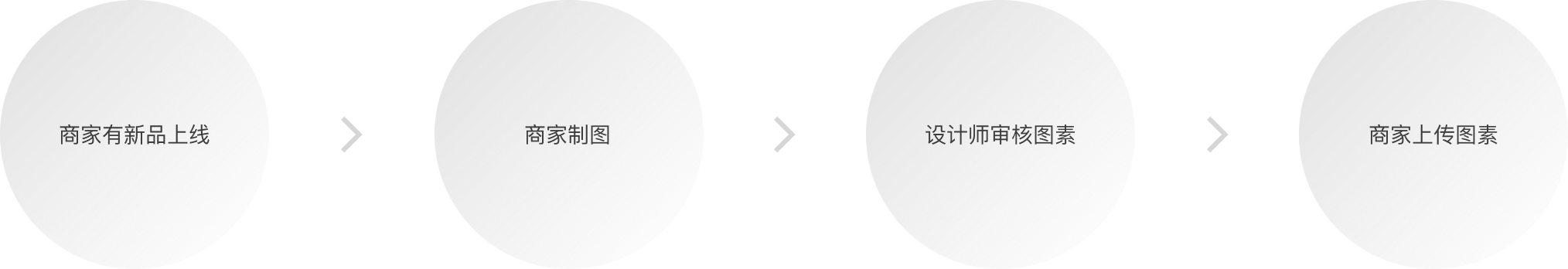
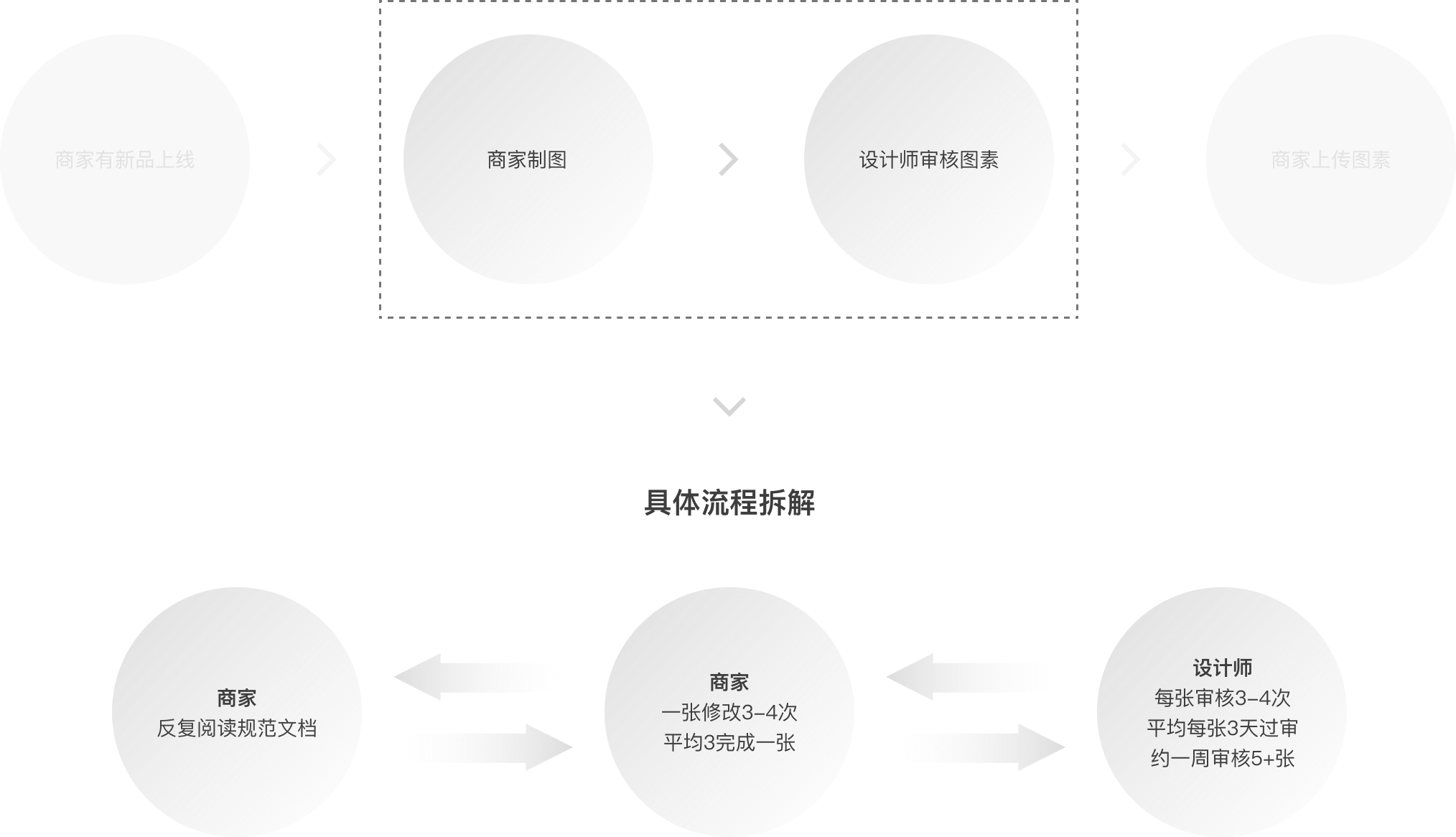
作为平台型电商,我们还拥有大量第三方商家入驻。每天有大量商家有上新品的需求,于是商家需要商品图片来全方位展示商品,也需要商品详情介绍图以进一步了解。由于商家众多,设计师无法一一制作商品图素,所以需商家自行制图,经设计师审核通过后上线。

其次,定位用户并挖掘痛点
重新定义用户
经过访谈后发现,需要关心的用户不止是设计师,商家与运营的工作也频繁出现在对话中,于是我们扩大了用户研究的范围:
- 设计师
- 商家
- 运营
痛点一:规范难记且工具不熟练,商家制图多次修改效率低
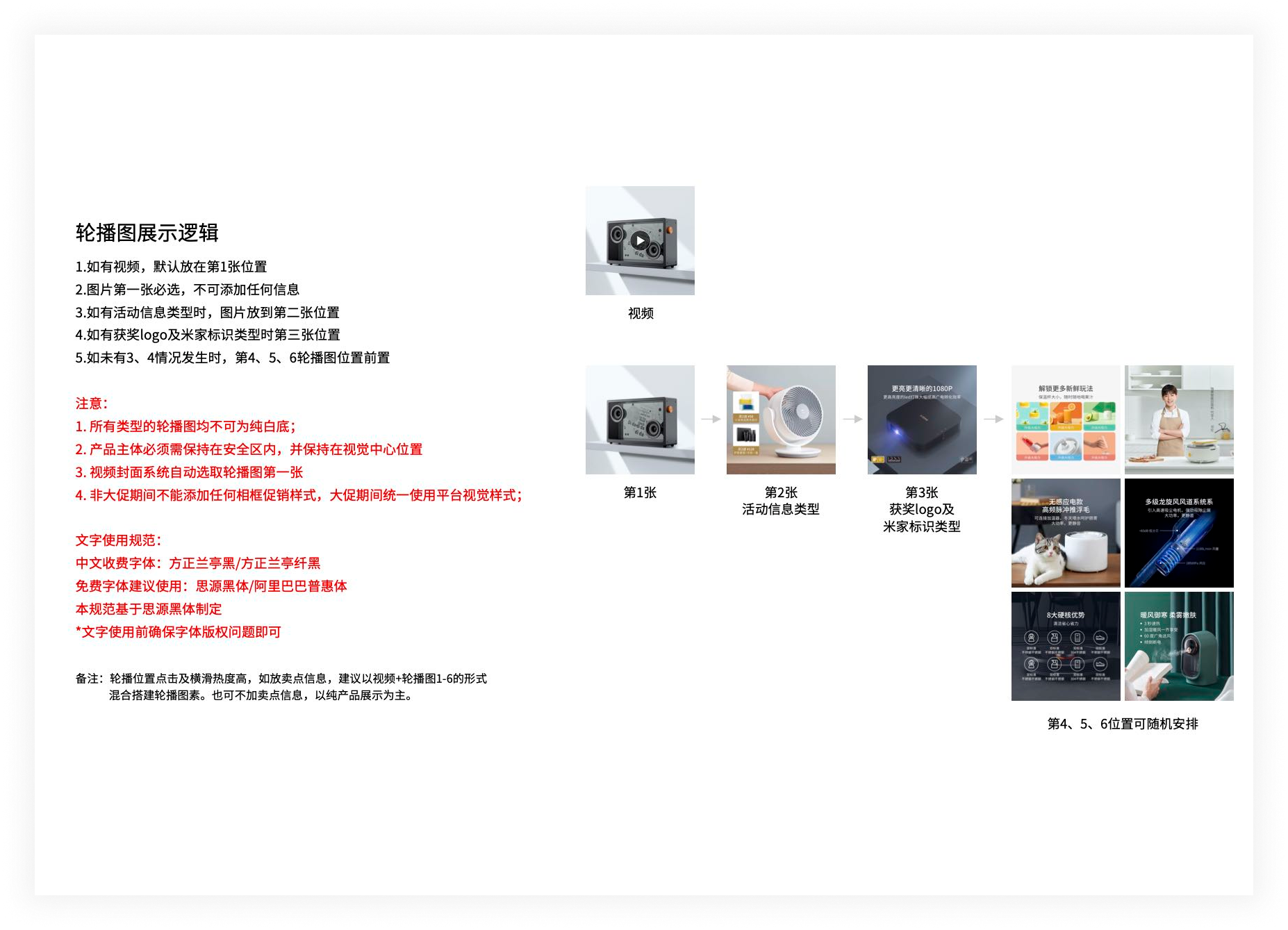
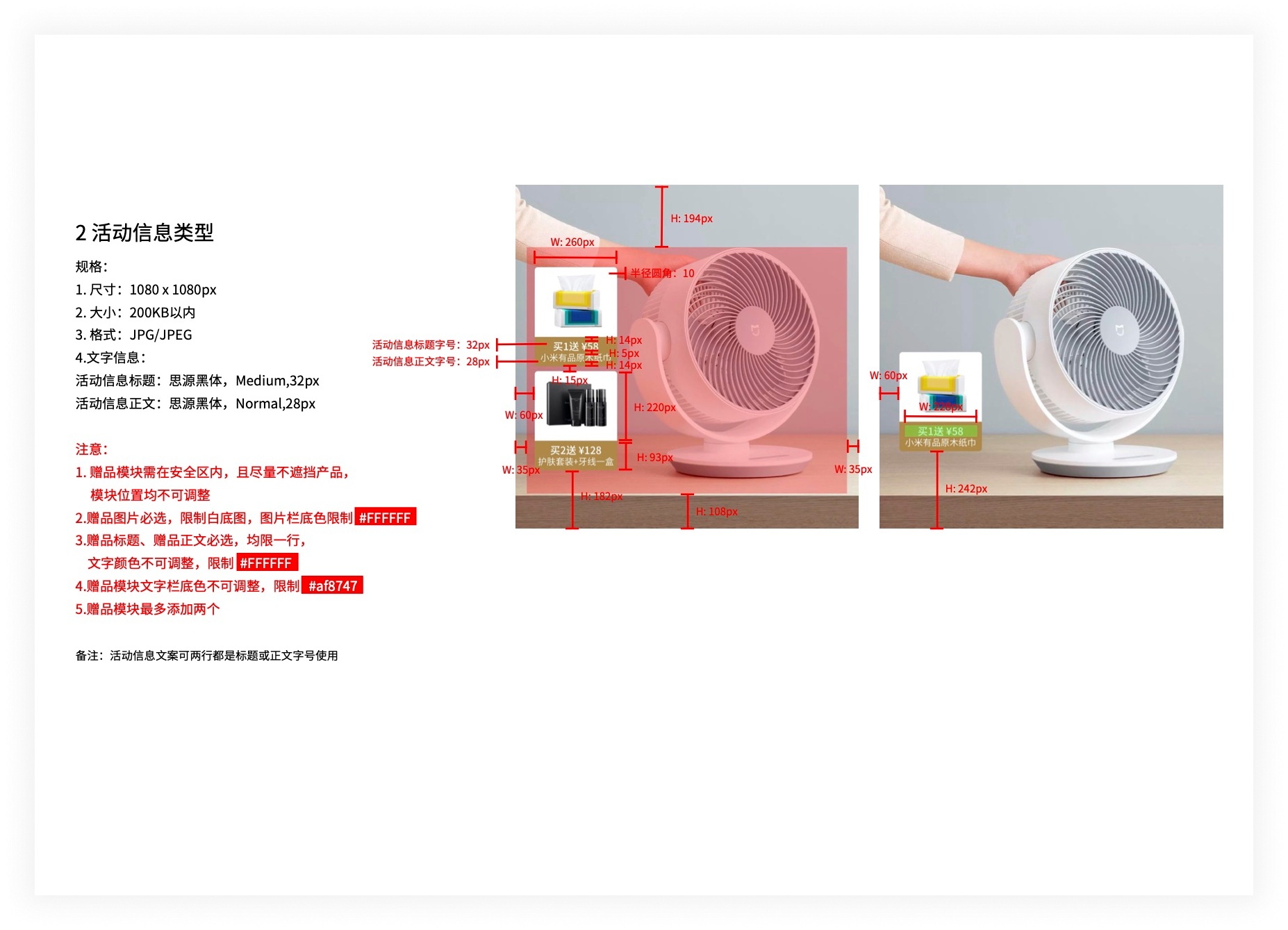
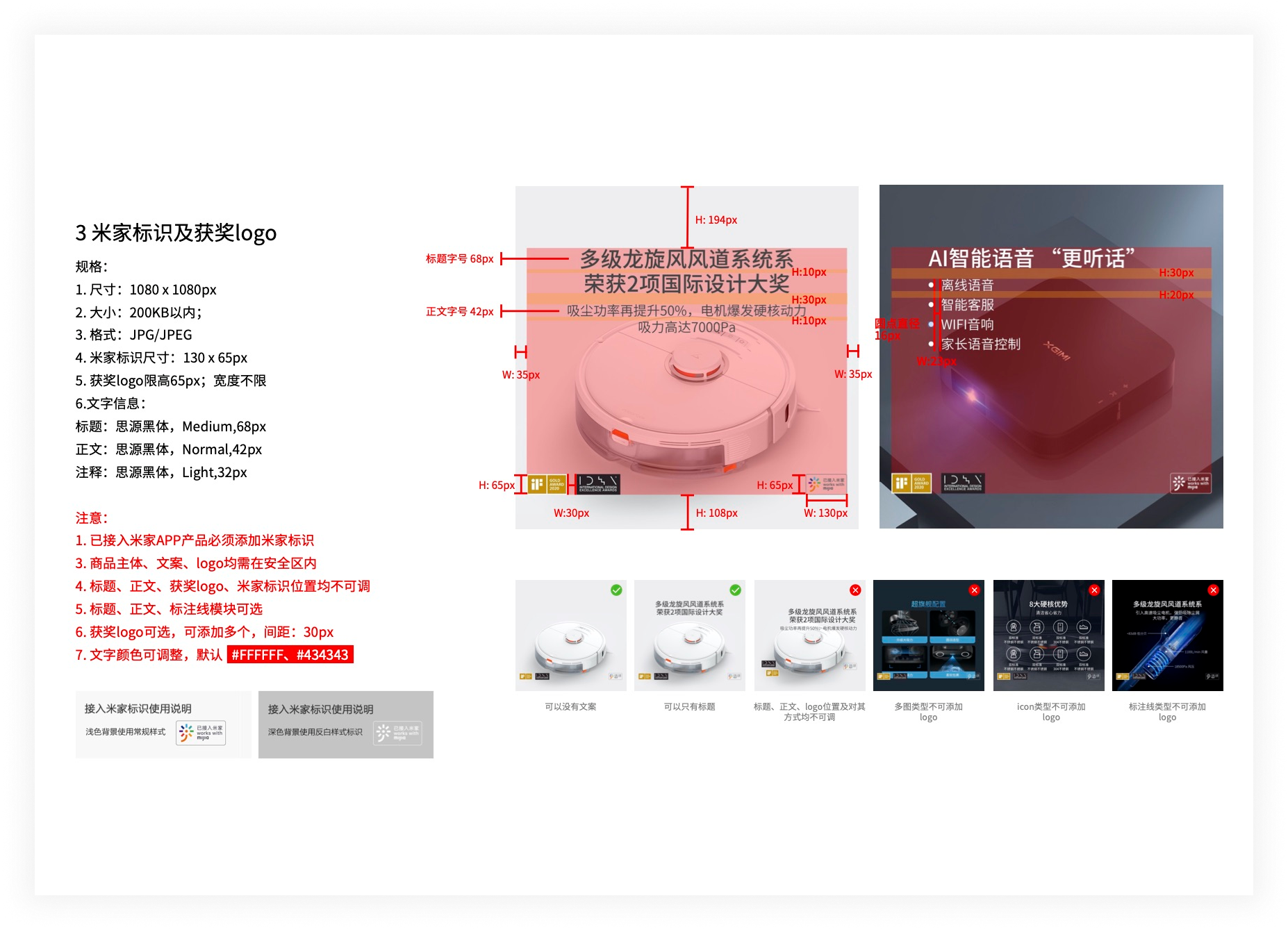
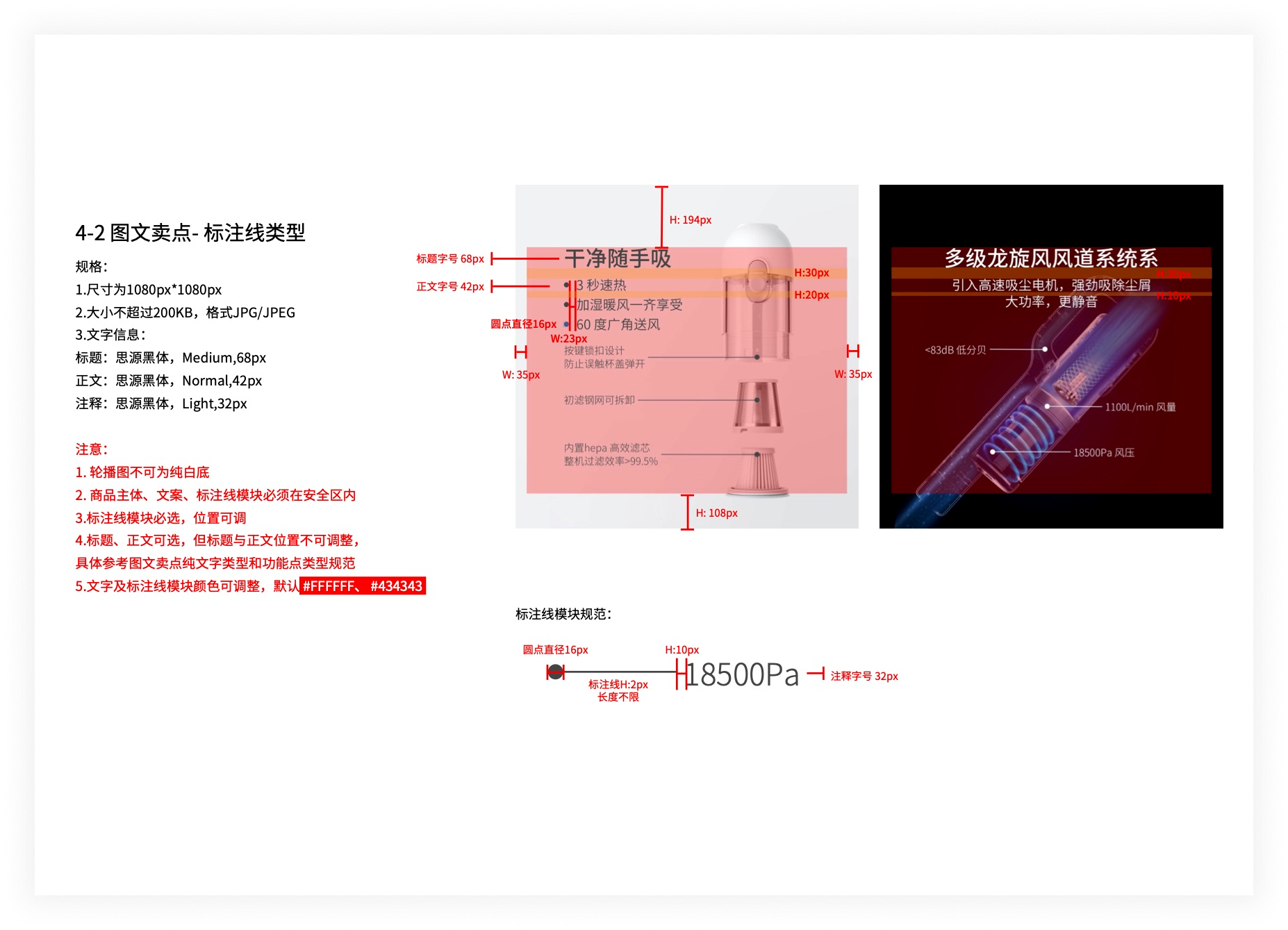
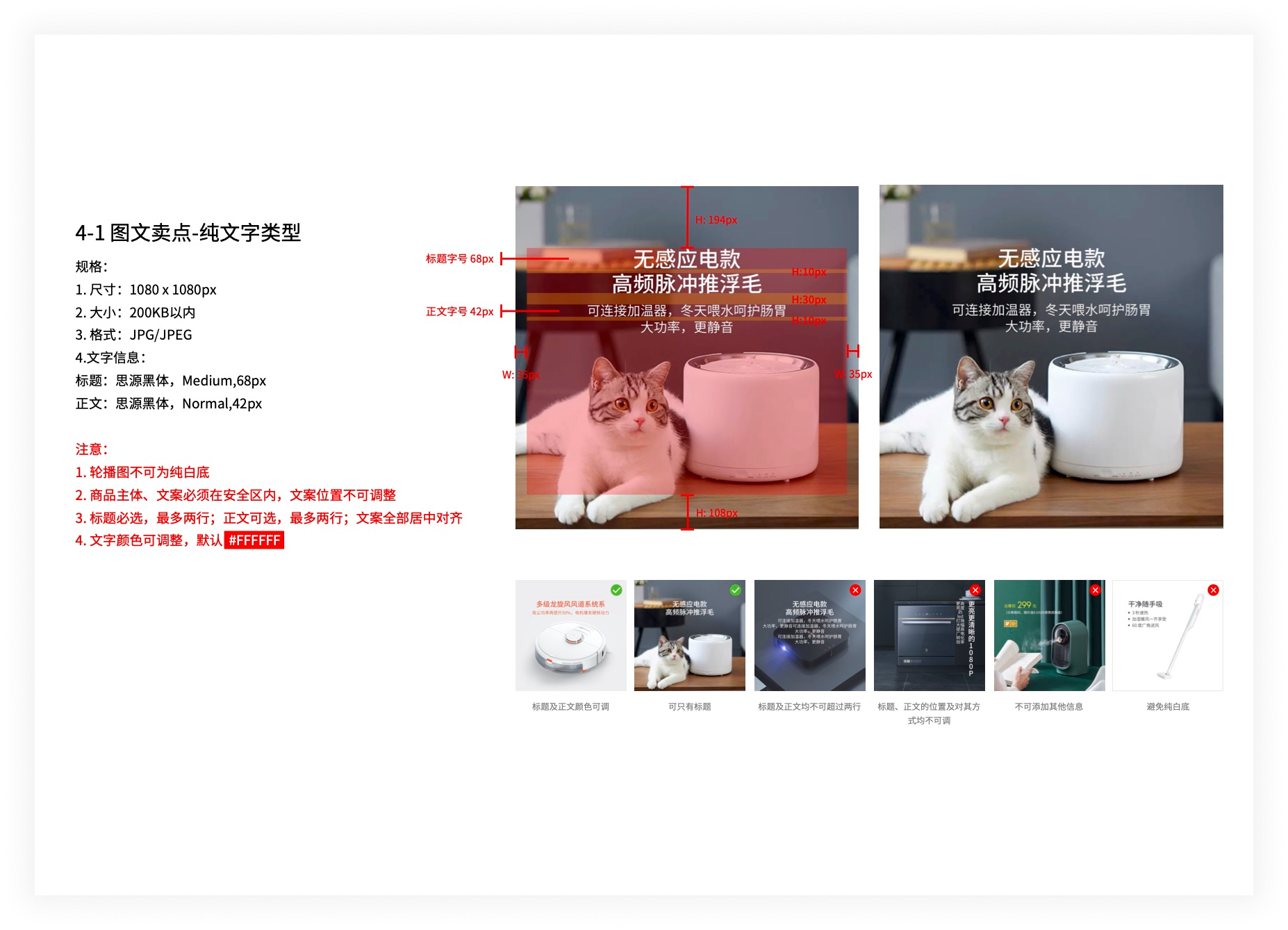
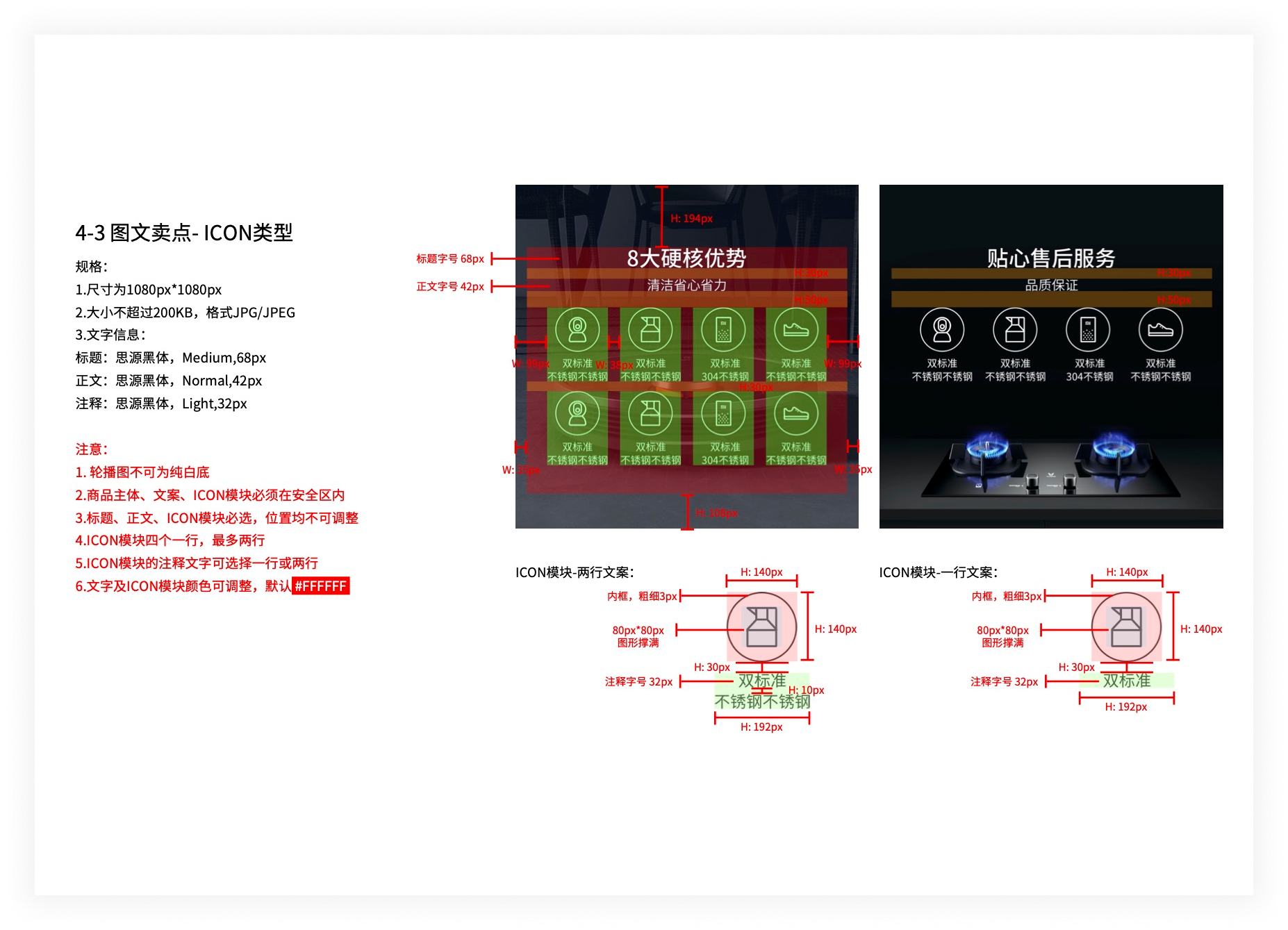
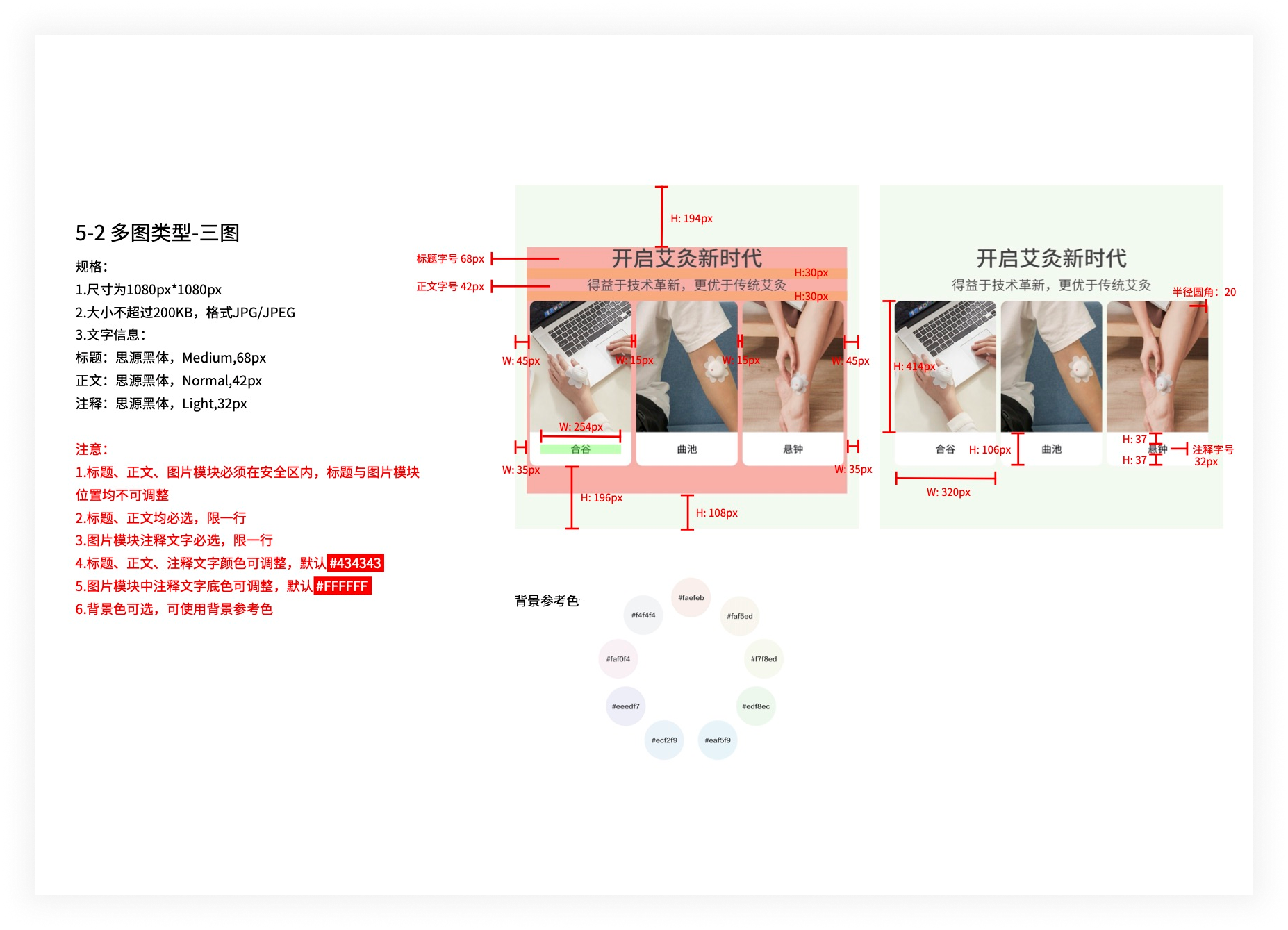
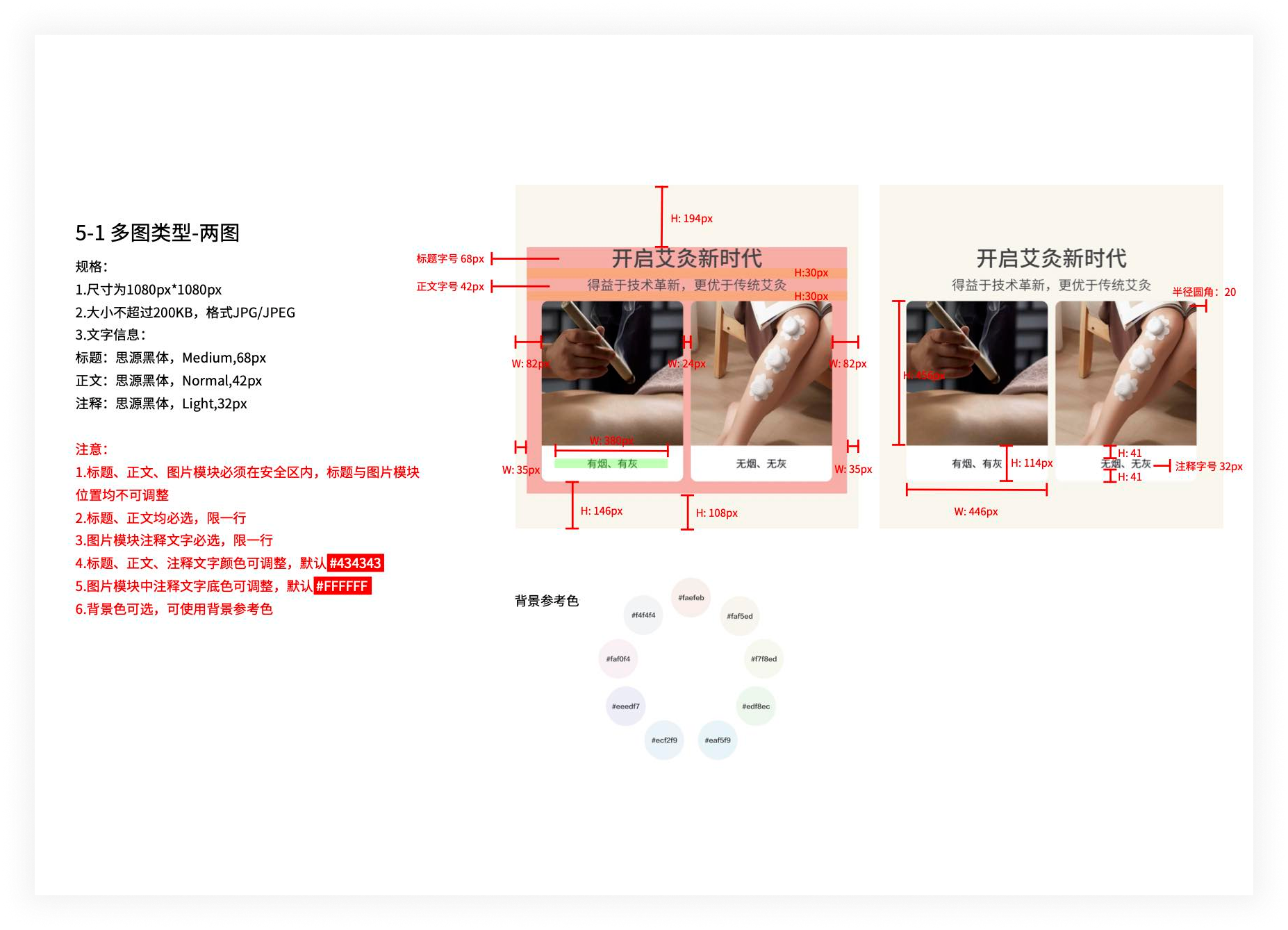
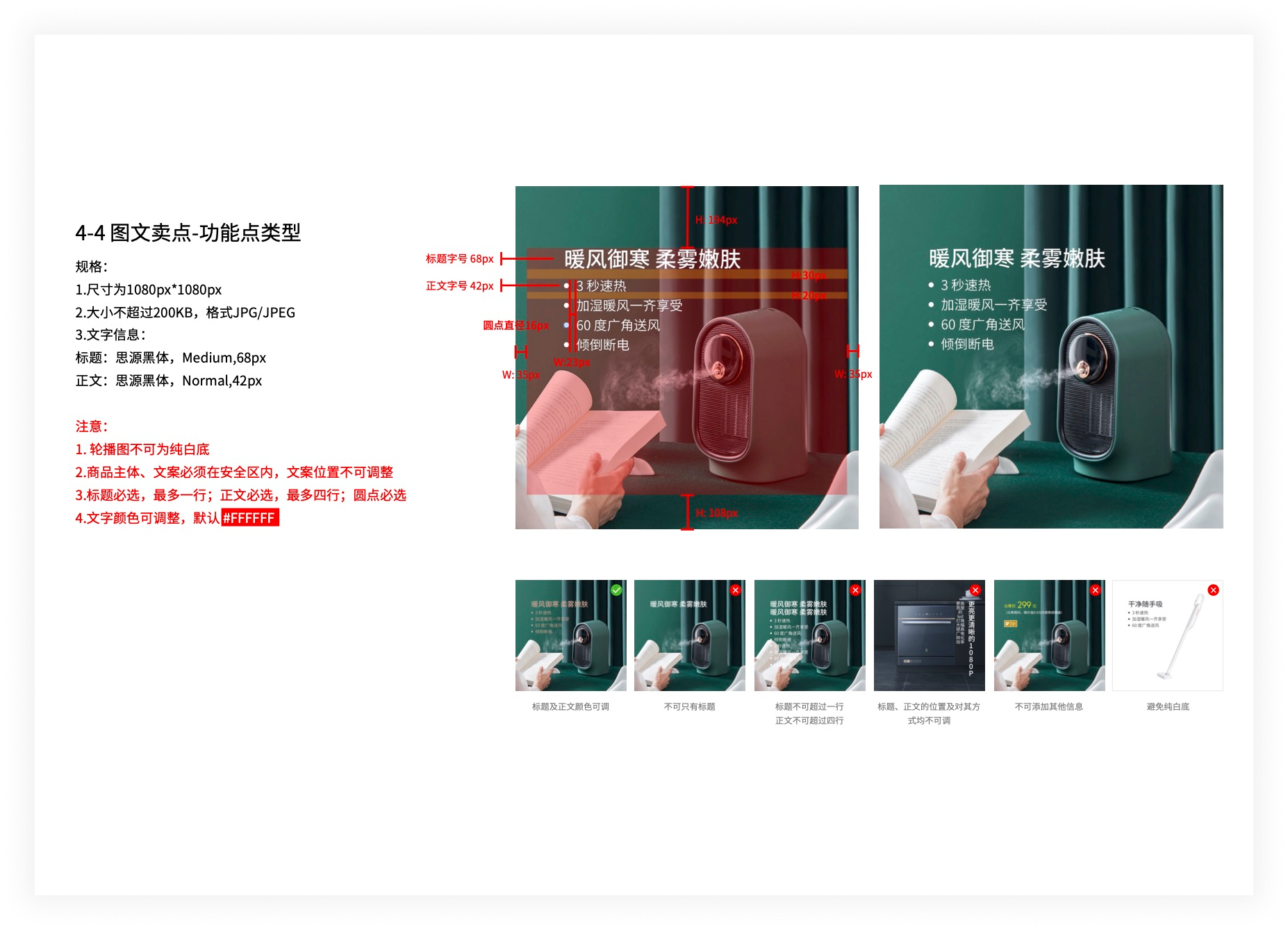
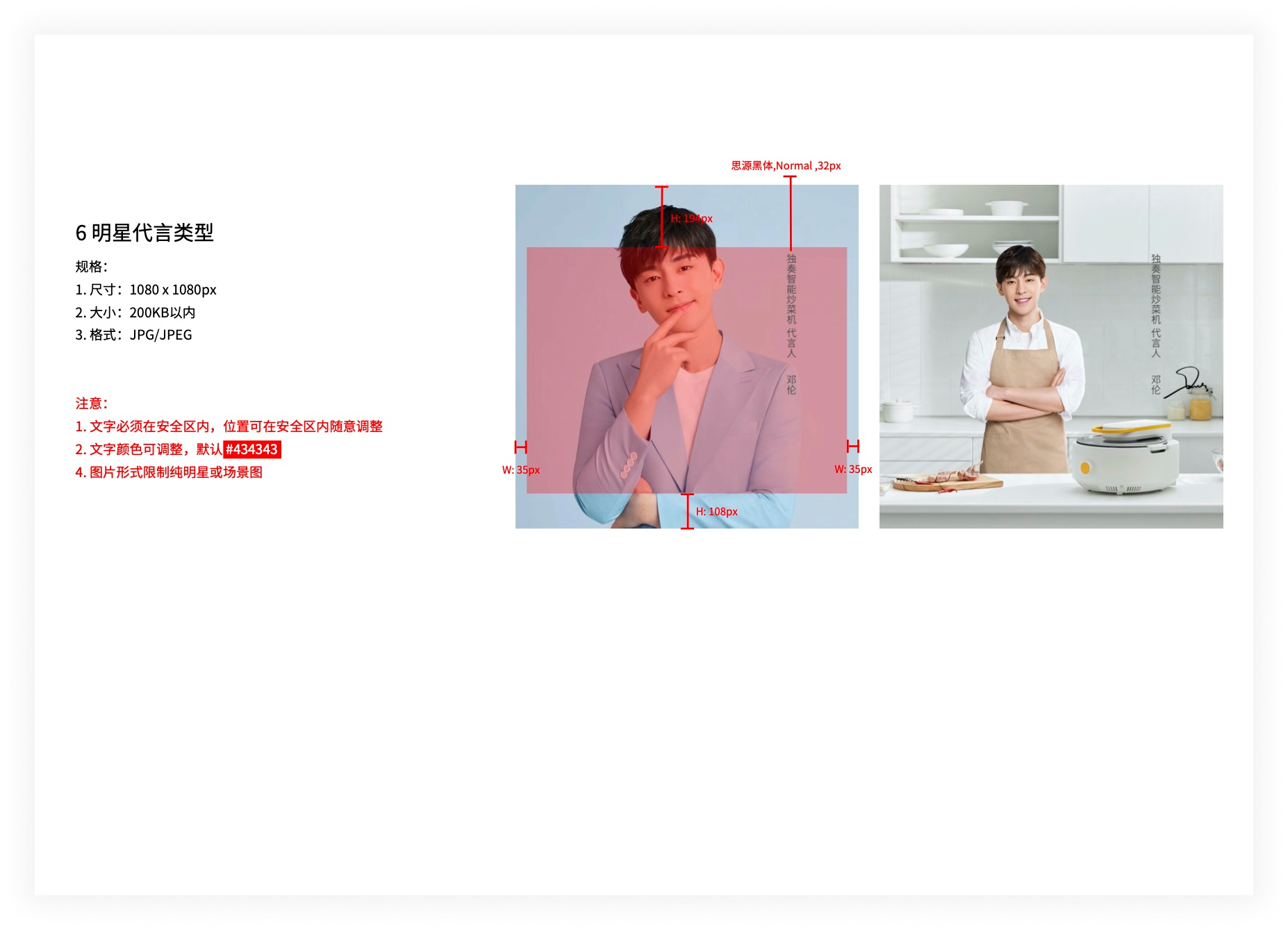
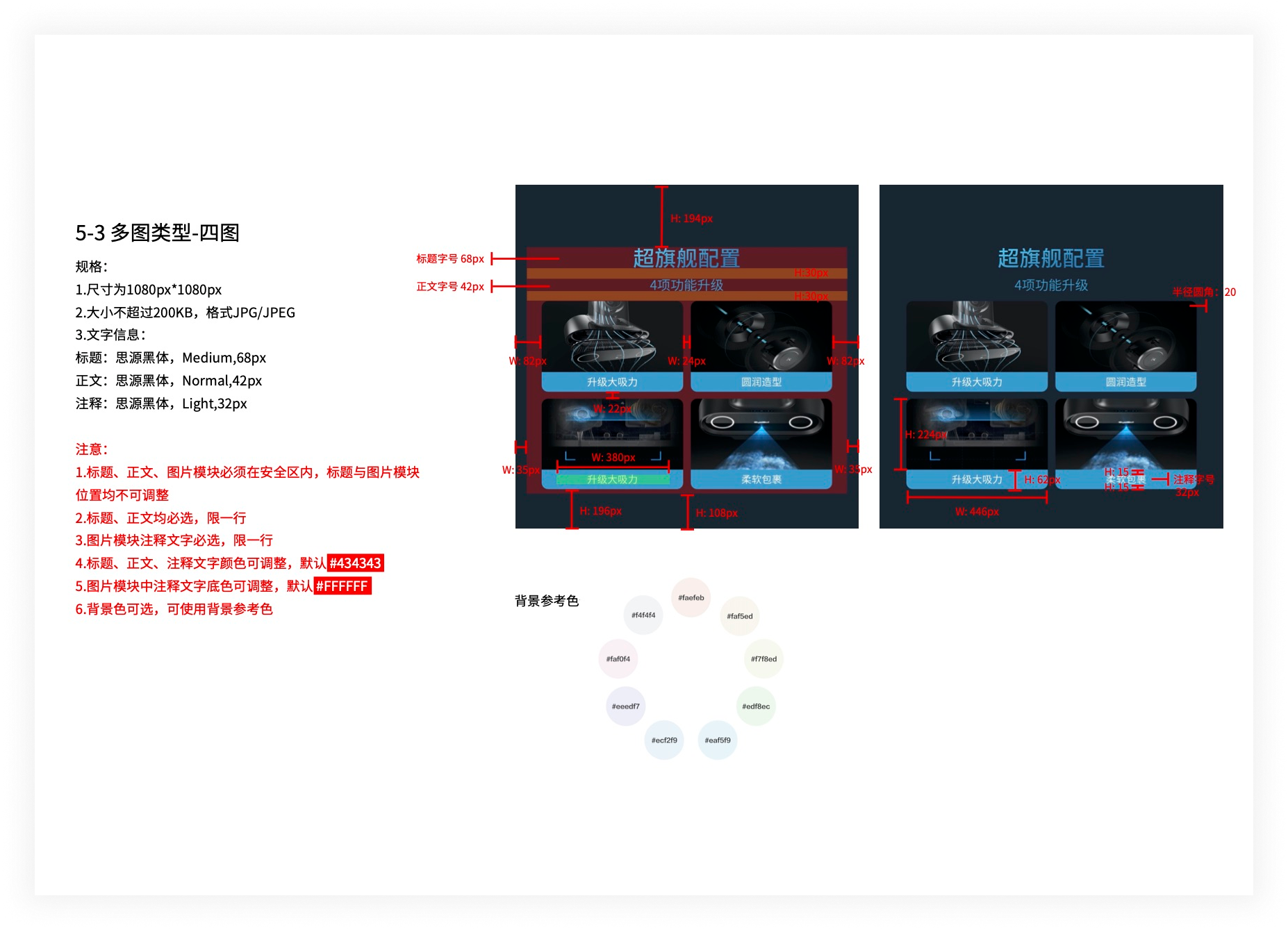
商品图片众多,需商家自行制作商品图与详情介绍图。这两类图素的种类十分多样,每一样有不同的视觉规范,包含间距、边距、字体、字号、字色、图标颜色、logo位置与高度等等.....商家使用制图模板时,需要对照以下视觉规范文档制图,但作为非专业设计师,此类规范极易记错或漏记,导致图素需反复修改。













痛点二:设计师反复审核,规范沟通难度大
当商家做出商品图素,设计师需审核是否符合规范,若符合才可上线。但由于商家难以作图一次性合规,设计师需反复强调规范并重新审核,导致设计师的审核与沟通压力增加,消耗大量精力。

痛点三:运营需求众多,设计师排期紧张
运营提出的日常需求量多但简单,设计师可使用组内已沉淀的固定模板,进行替换与微调,但依然占据大部分的时间。大促时的需求更密集,除包含简单需求,还需设计更复杂的图素,例如主会场入口图与气氛图等...设计师在大促期间制图压力剧增,导致排期紧张甚至延期,但运营在大促期间,需要更快拿到图素并及时投放,于是大促期间两者极易发生争执。

如何帮助运营与商家高效获取合规图素,提升效率?
如何帮助设计师有效下达规范,释放审核与运营需求压力?
从脑暴开始发散,收拢解决方案并逐步细化
找到突破口:解决「简单制图需求」的人力释放与效率问题
经梳理,我们发现若能使「简单制图需求」更高效、便捷,则可以培养运营与商家自行制做简单图,并提升制图合规的效率,从而可以释放设计师针对此的制作与审核压力、减少运营与设计的摩擦,同时设计师有更充足时间制作复杂图素。
提出以「制图模板线上化」实现「规范产品化」的概念
我们开始讨论要如简化「制作合规的简单图素」。现存问题是对于规范难记作图易出错,且PHOTOSHOP或SKETCH等制图软件使用不熟练,于是我们提出设计一款简单易上手的在线制图工具:在线选择模板,且只提供不违反视觉规范的操作功能或选项,从而用户可随意编辑,且出图即合规。例如某元素距页面左边距固定,则X轴位置数值固定且不可更改。
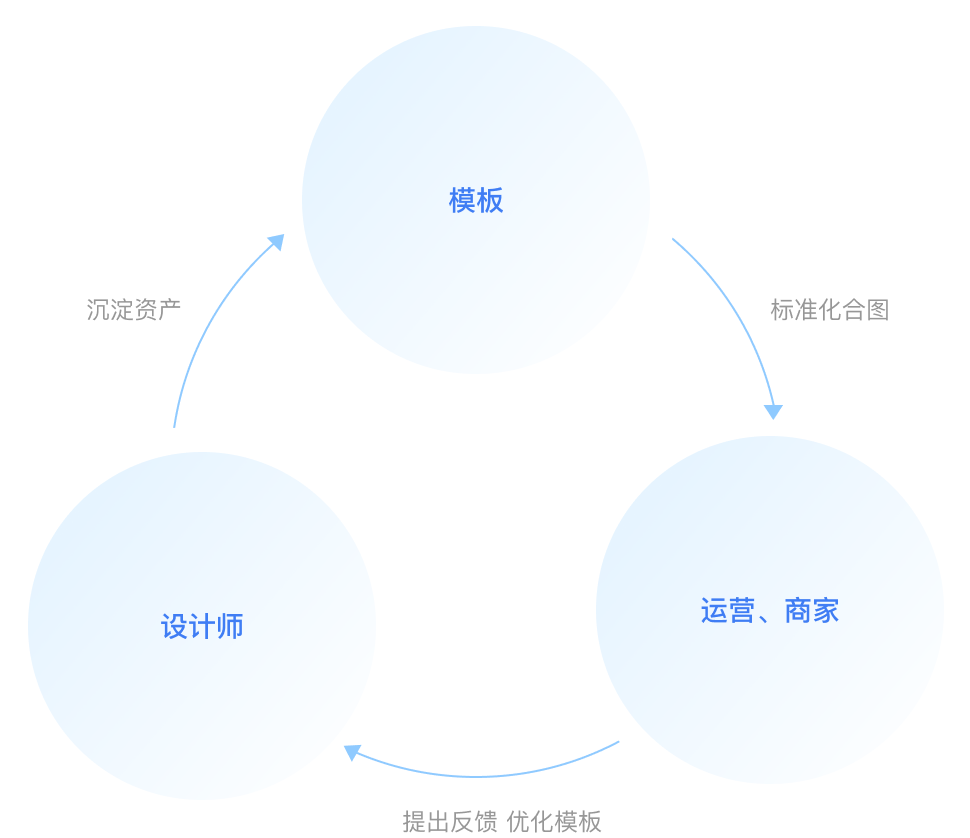
那么模板哪里来?于是需为设计师提供制模板或导入已有sketch模板的能力,且能设置被允许的操作,保证使用者操作合规。最终,我们提出了一站式制图与制模板的设计理念,实现良性闭环:

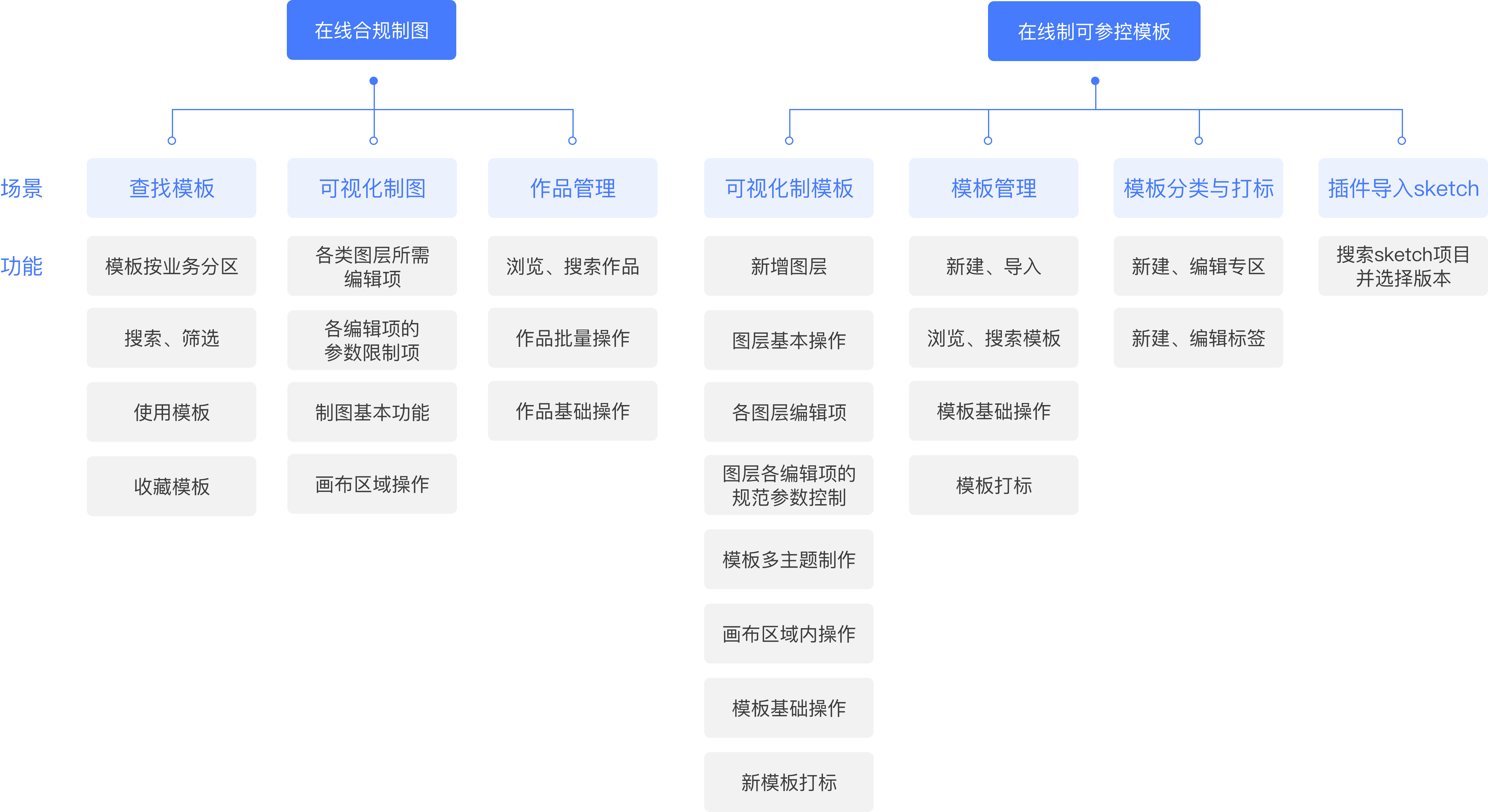
场景拆解与功能细分
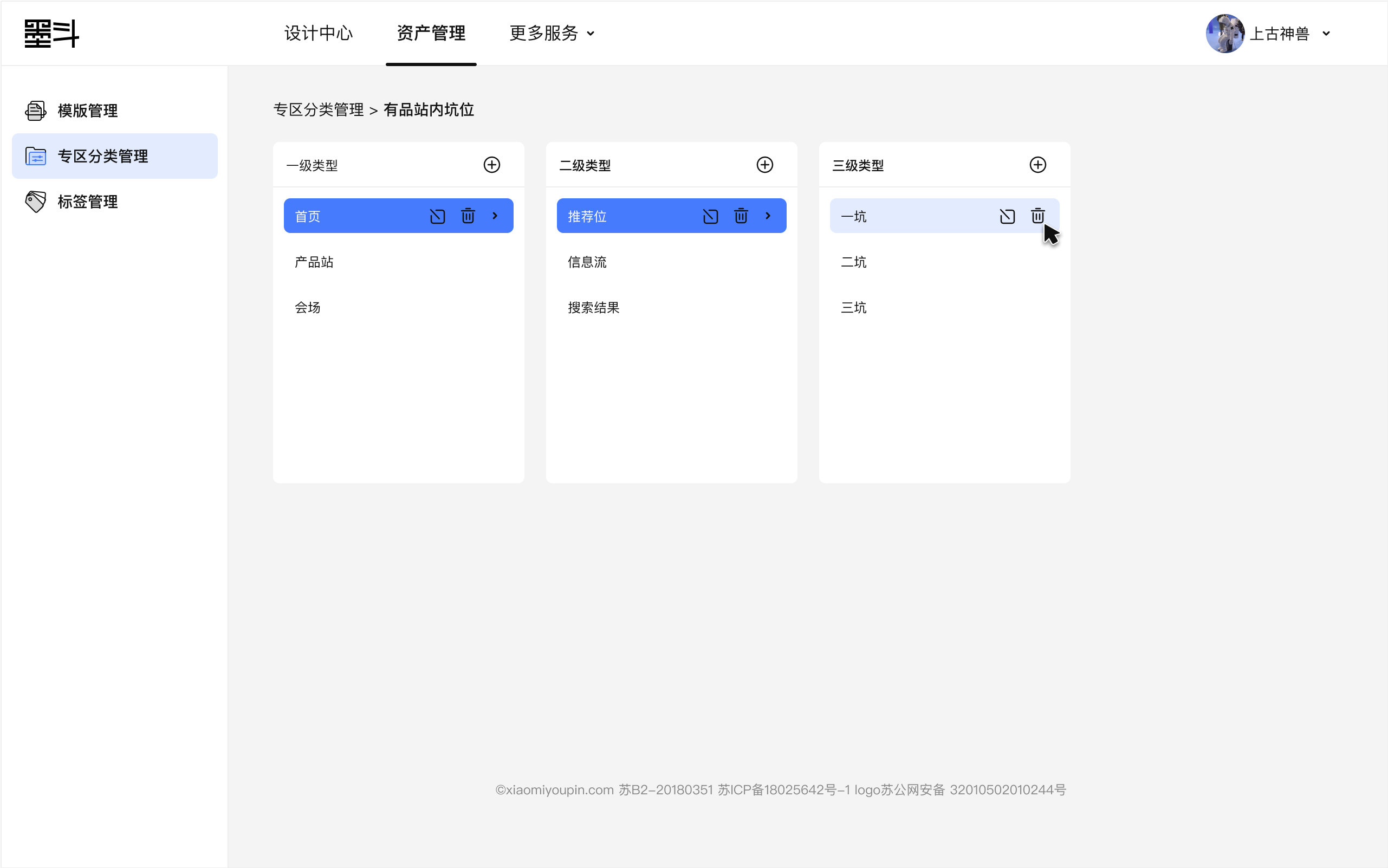
在明确提供在线制模板与在线制图能力后,我将能力逐一拆解到具体功能,以确保所需操作均被覆盖。其中模板的分类方式与模板的查找方式,是通过与设计师、运营与商家讨论过后的结果,以保符合使用习惯。

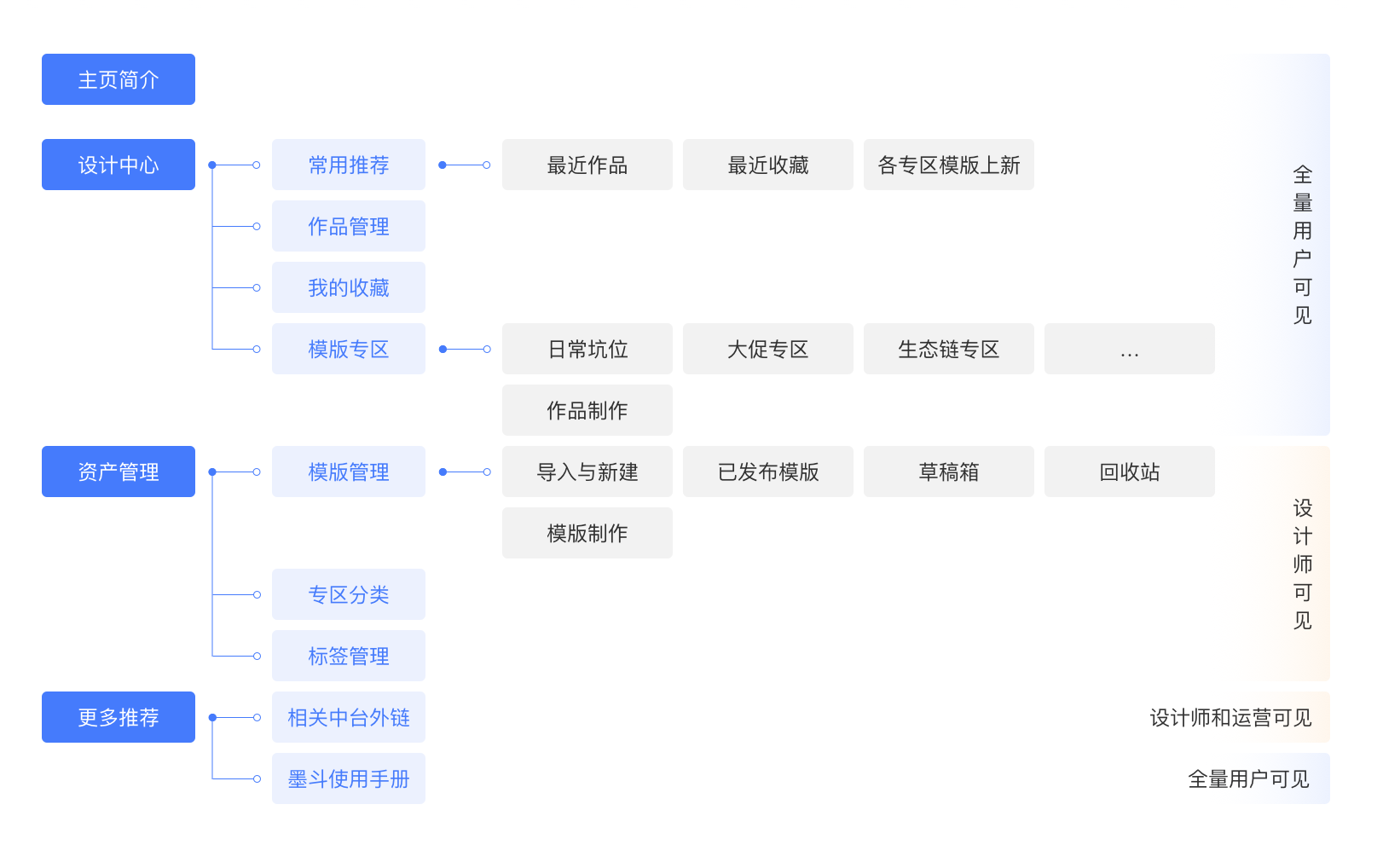
将功能进行合理归纳,明确信息架构与布局
将功能合理进行归类、整合,并将可见权限分配给对应的用户,从而得到平台的信息架构。由于该平台不对外开放,且有品已有用户权限系统,所以用户权限由有品的权限系统统一控制:用户先向管理员递交登录信息,再由管理员设置权限,该平台直接读取权限系统数据。

根据信息架构,才能更合理搭建基础布局,确保布局能承载信息架构;同时布局也充分考虑延展性,保证日后迭代留有空间。

梳理复杂场景
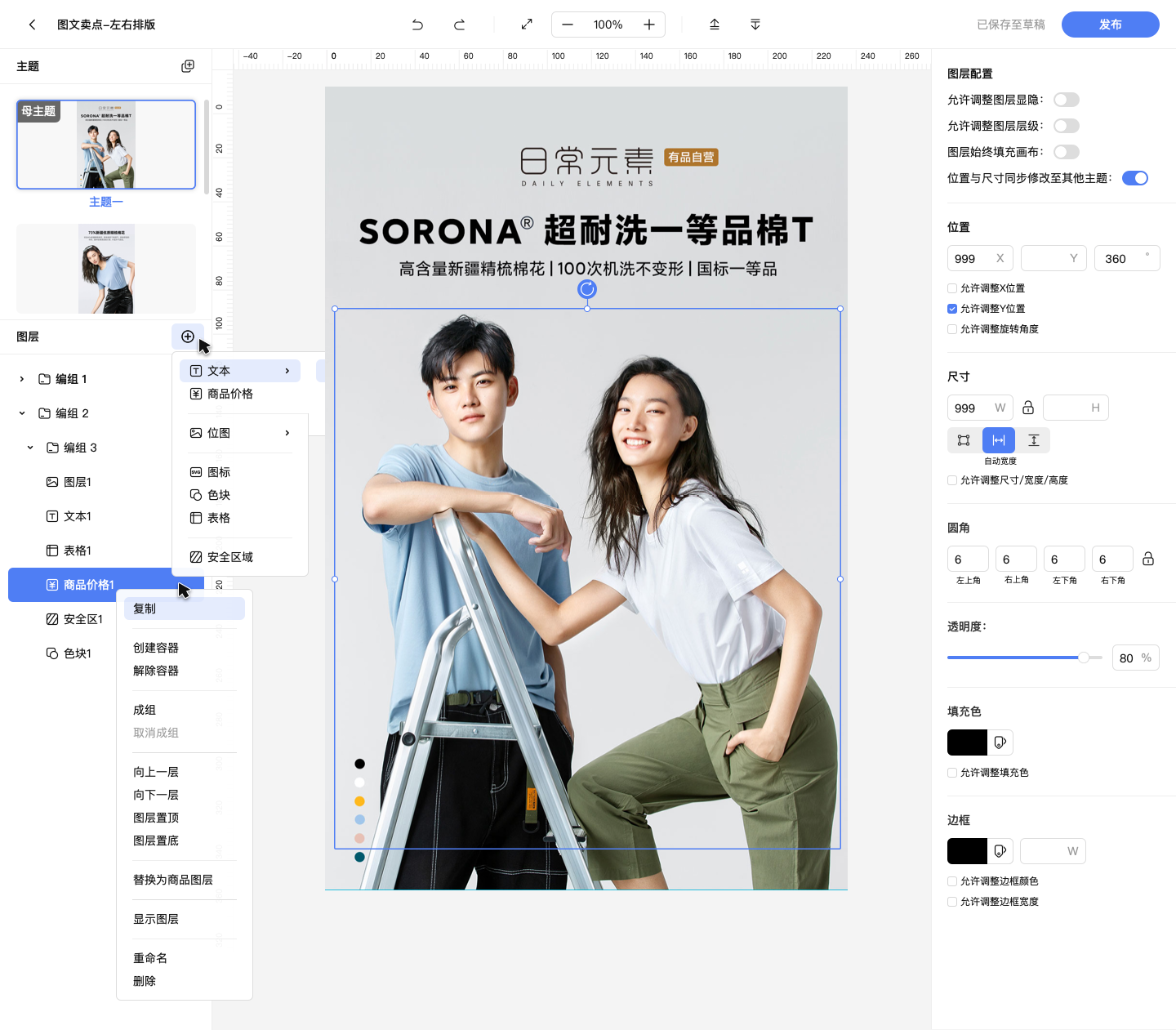
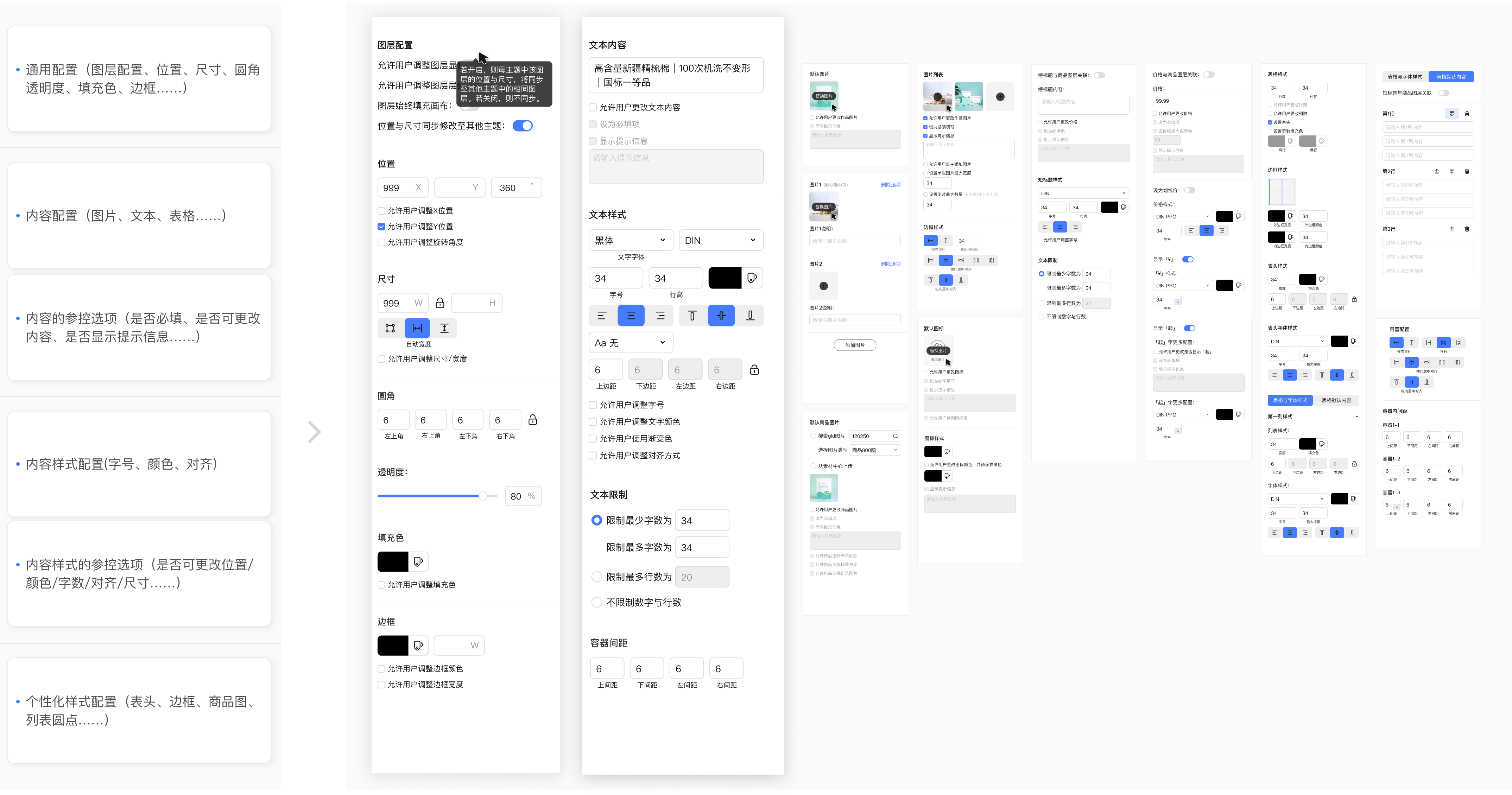
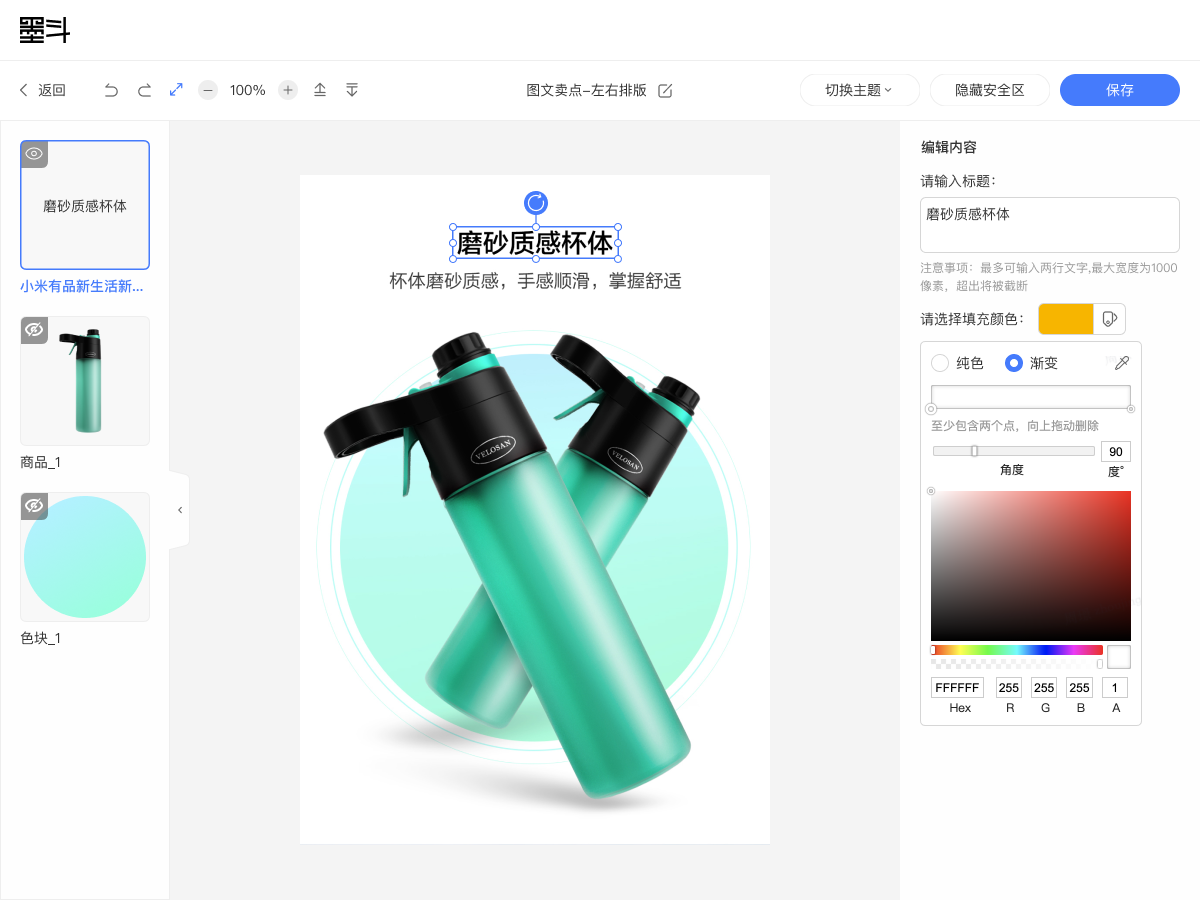
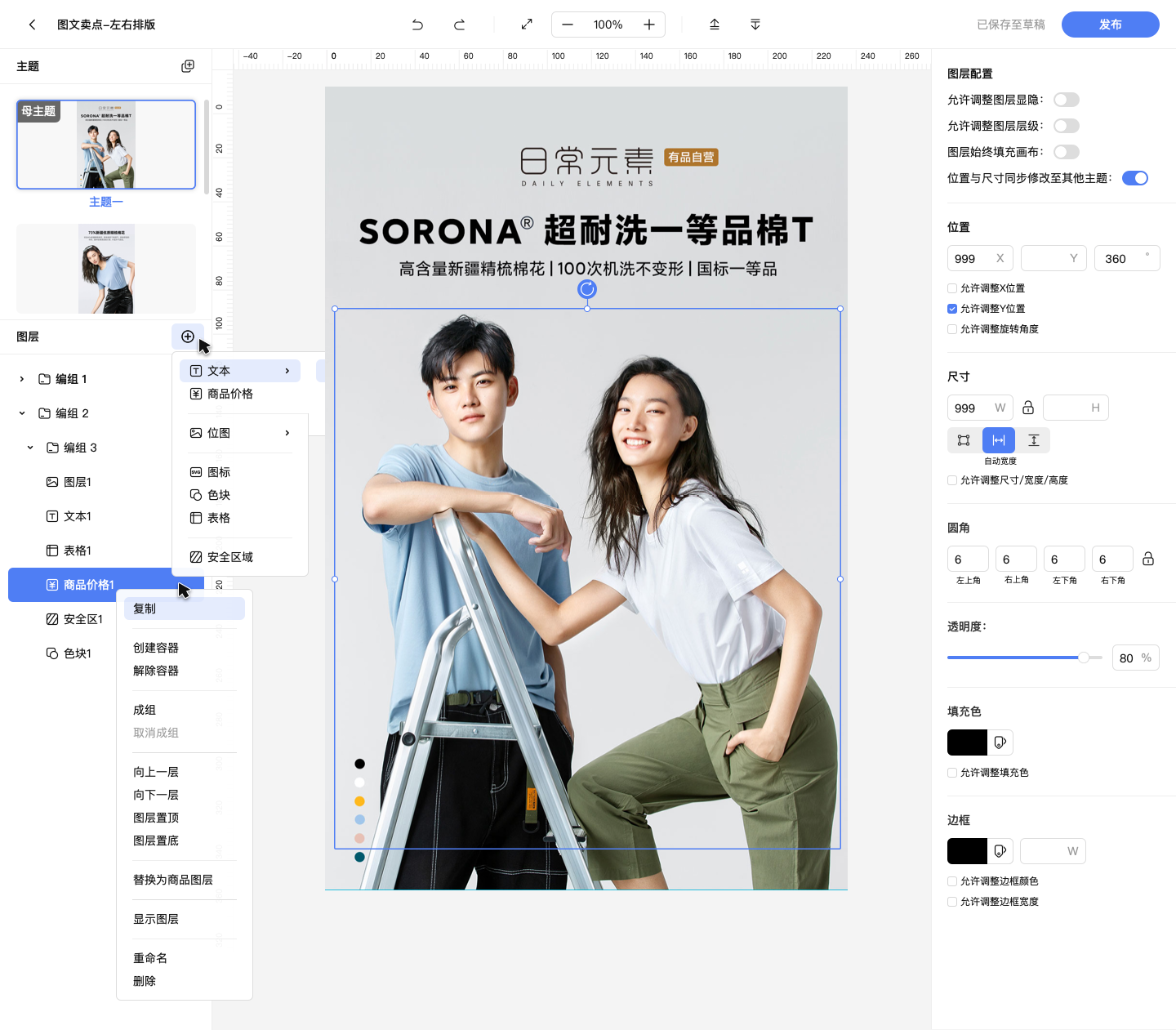
设计师在制模板时,需要用到诸多图层:图片、图片列表、文本、文本列表、图标、列表等。每个图层对应的可编辑项都各不相似,例如文本需要编辑字体、字号、对齐方式、行间距、圆点颜色与直径等,而图片则需配置尺寸、图片选项、图片说明等。同时,为了精准下达视觉规范,还为每类编辑项设置参数控制,例如设计师可以在编辑完图层后,选择是否允许更改字体,是否允许更改对齐方式、是否允许自主上传图片等等。
然而,梳理以上内容的难点是:图层众多,各图层编辑项杂糅,各编辑项参控能力不同。于是,我先归纳设计师所需图层,再列举每个图层的编辑项,然后提取并模块化图层间的共性编辑项,统一梳理参控能力,接着分别提取各图层的个性化编辑项并逐条梳理、分别模块化,最终根据不同图层,进行模块组装。

方案展示
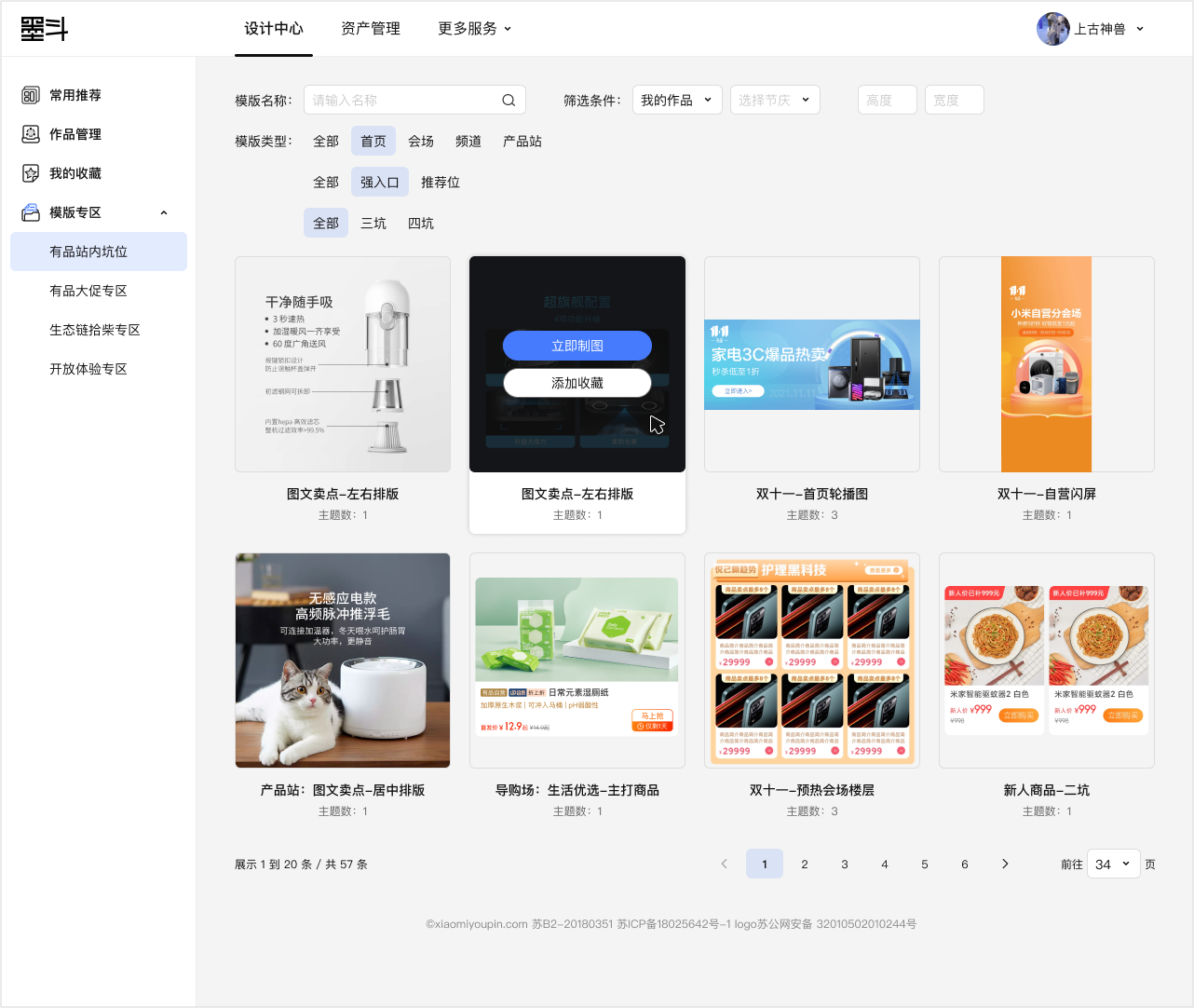
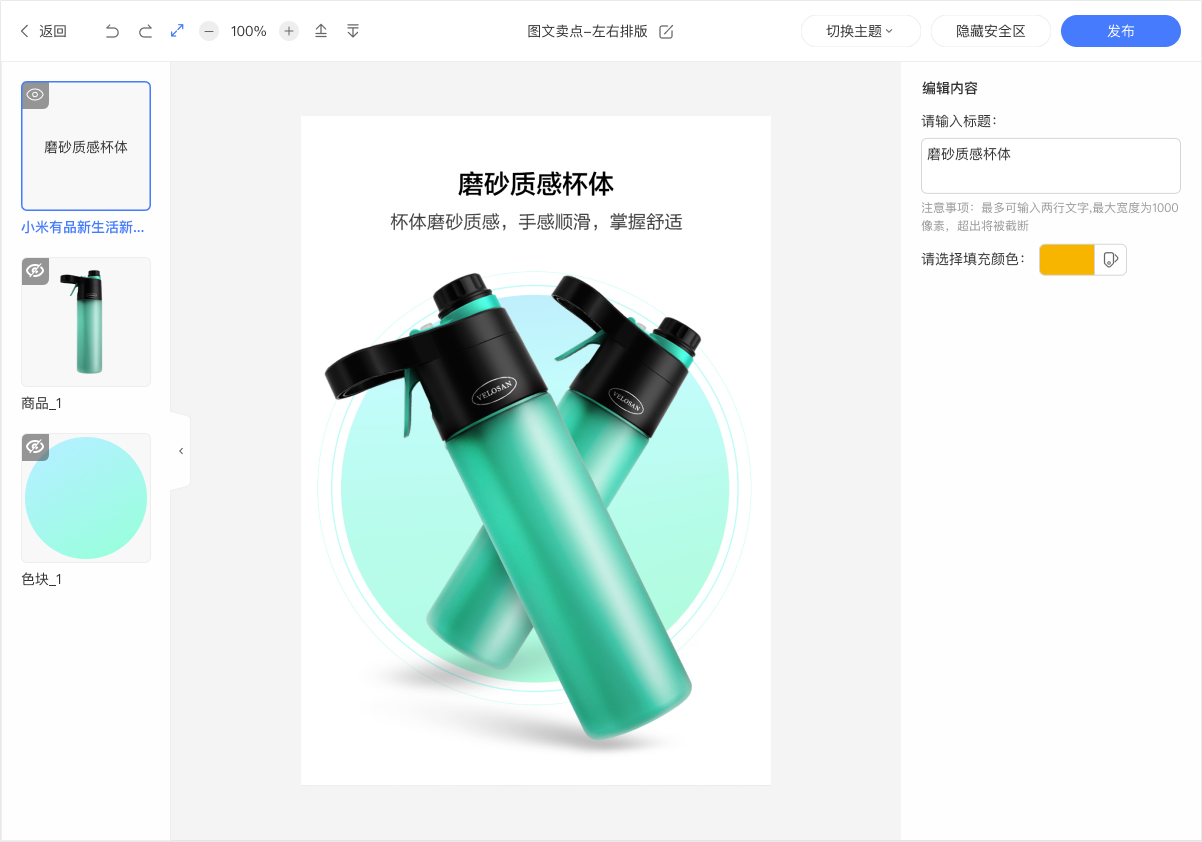
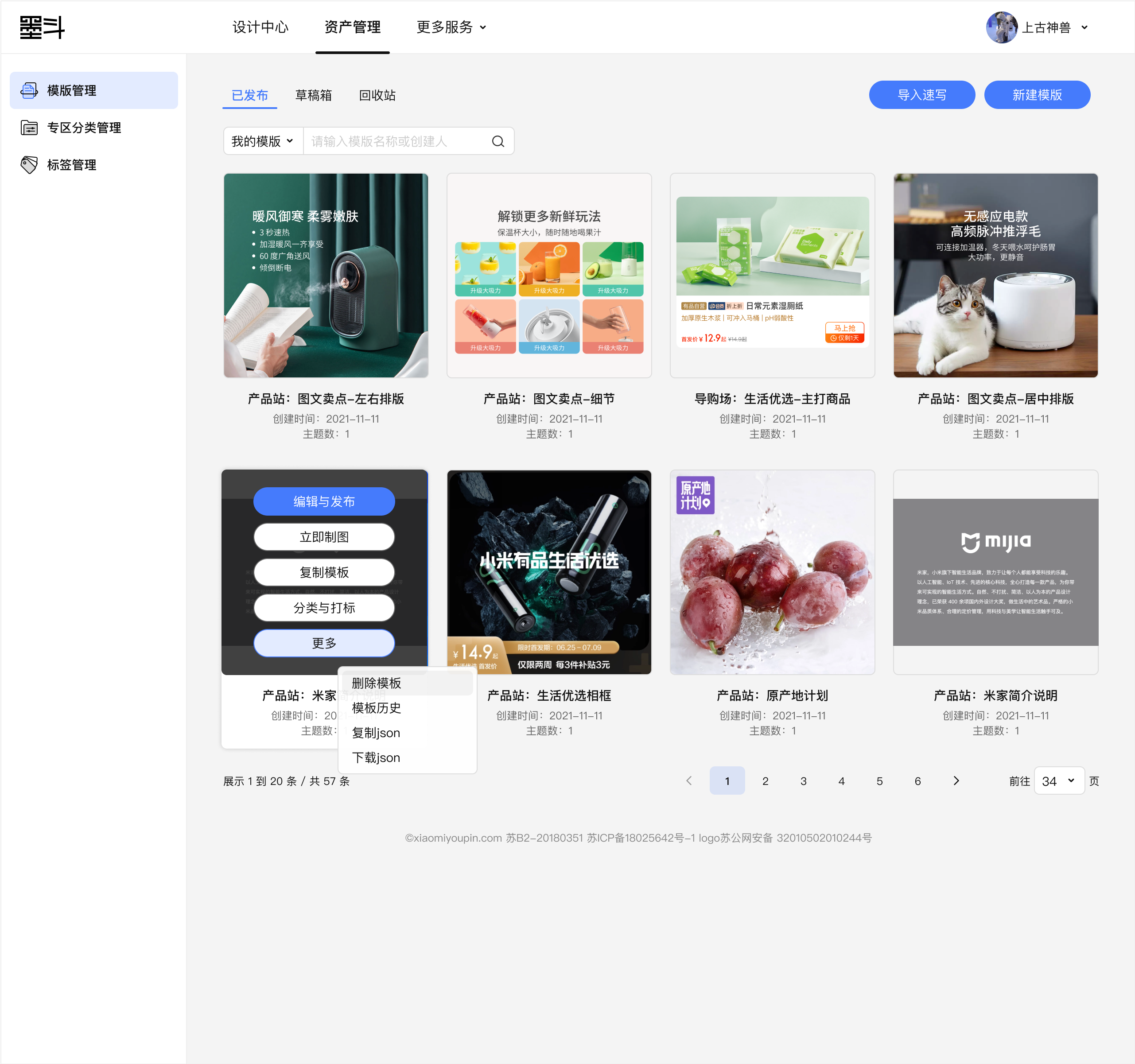
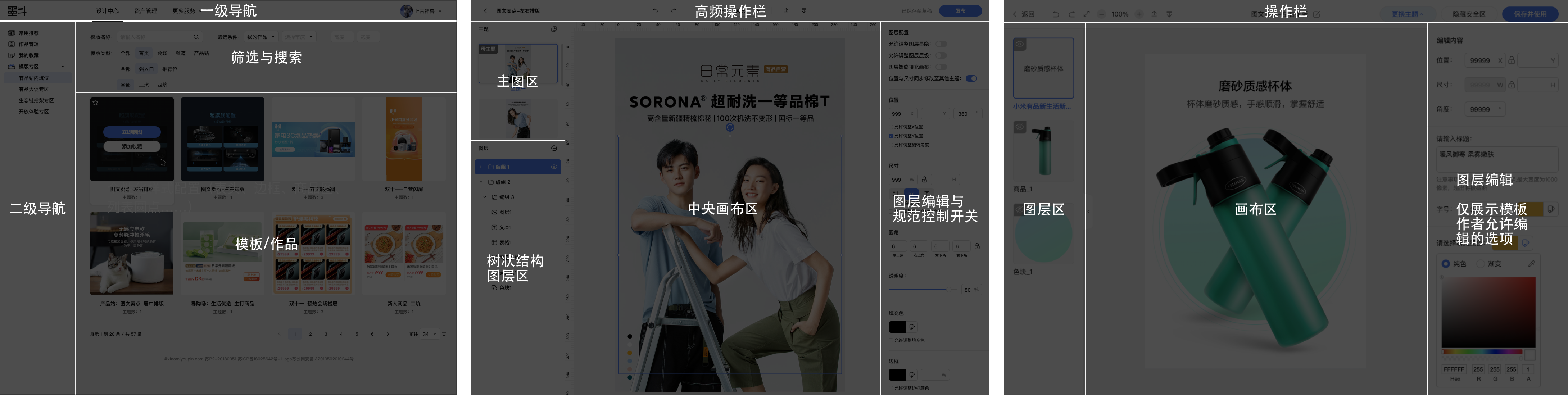
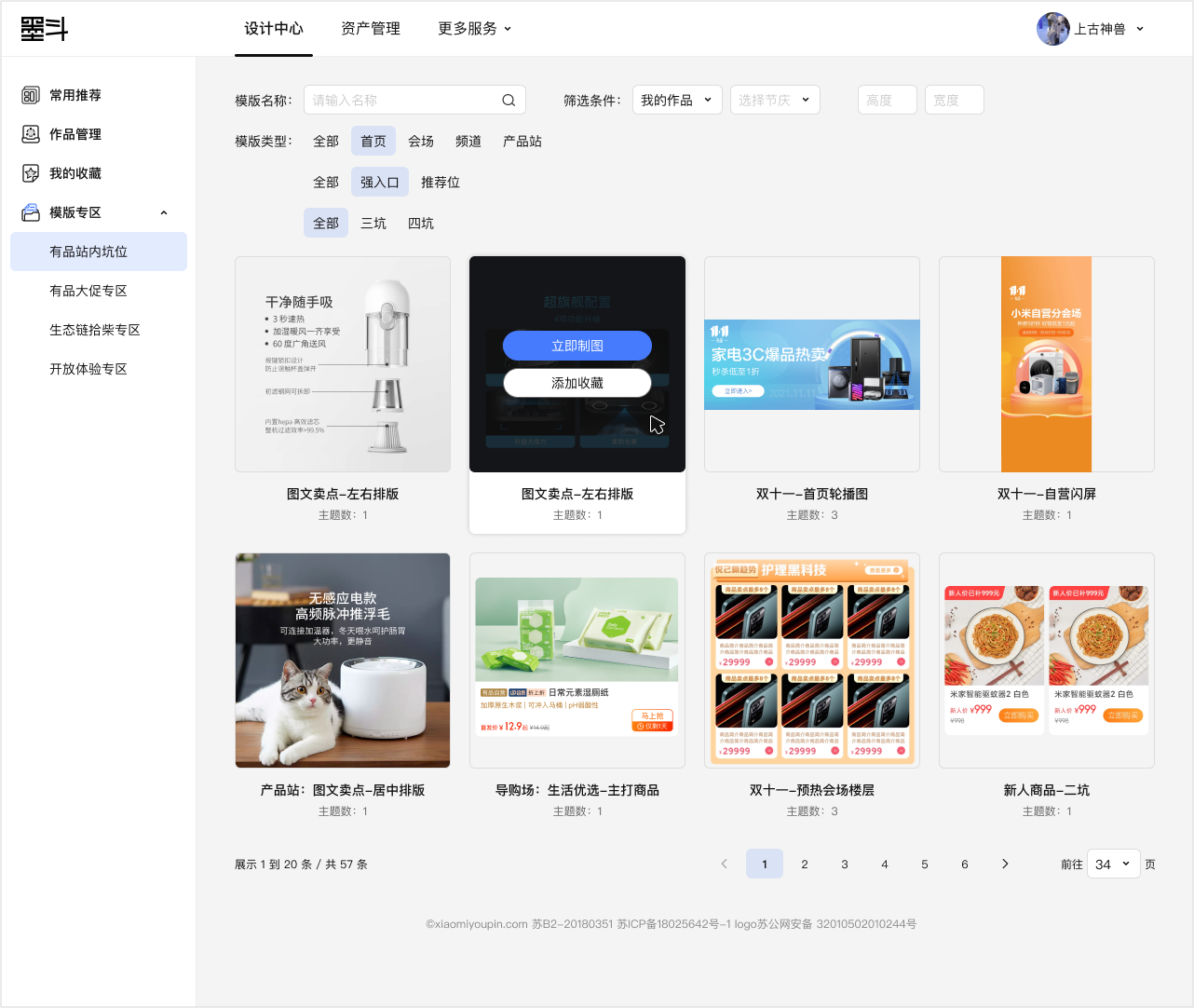
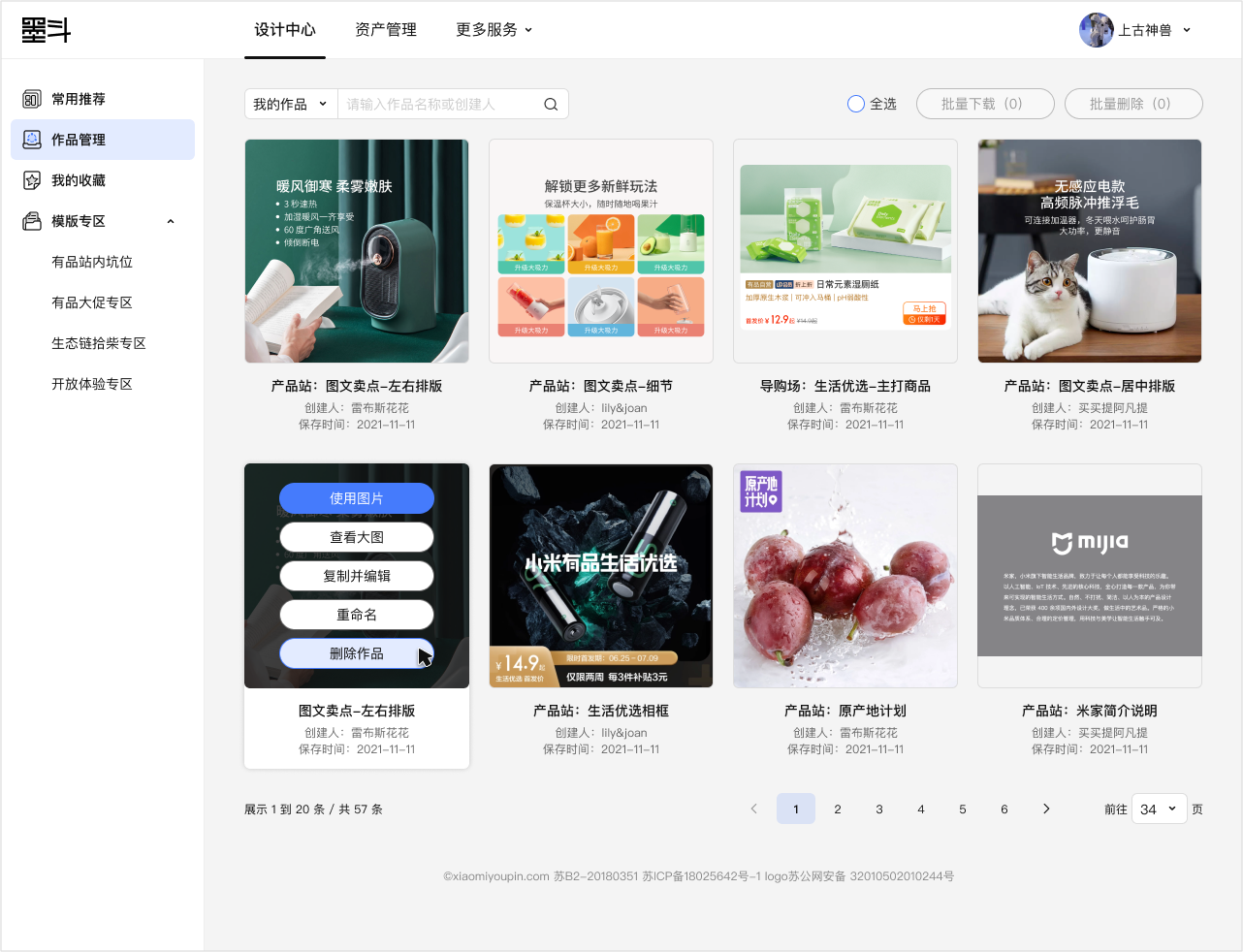
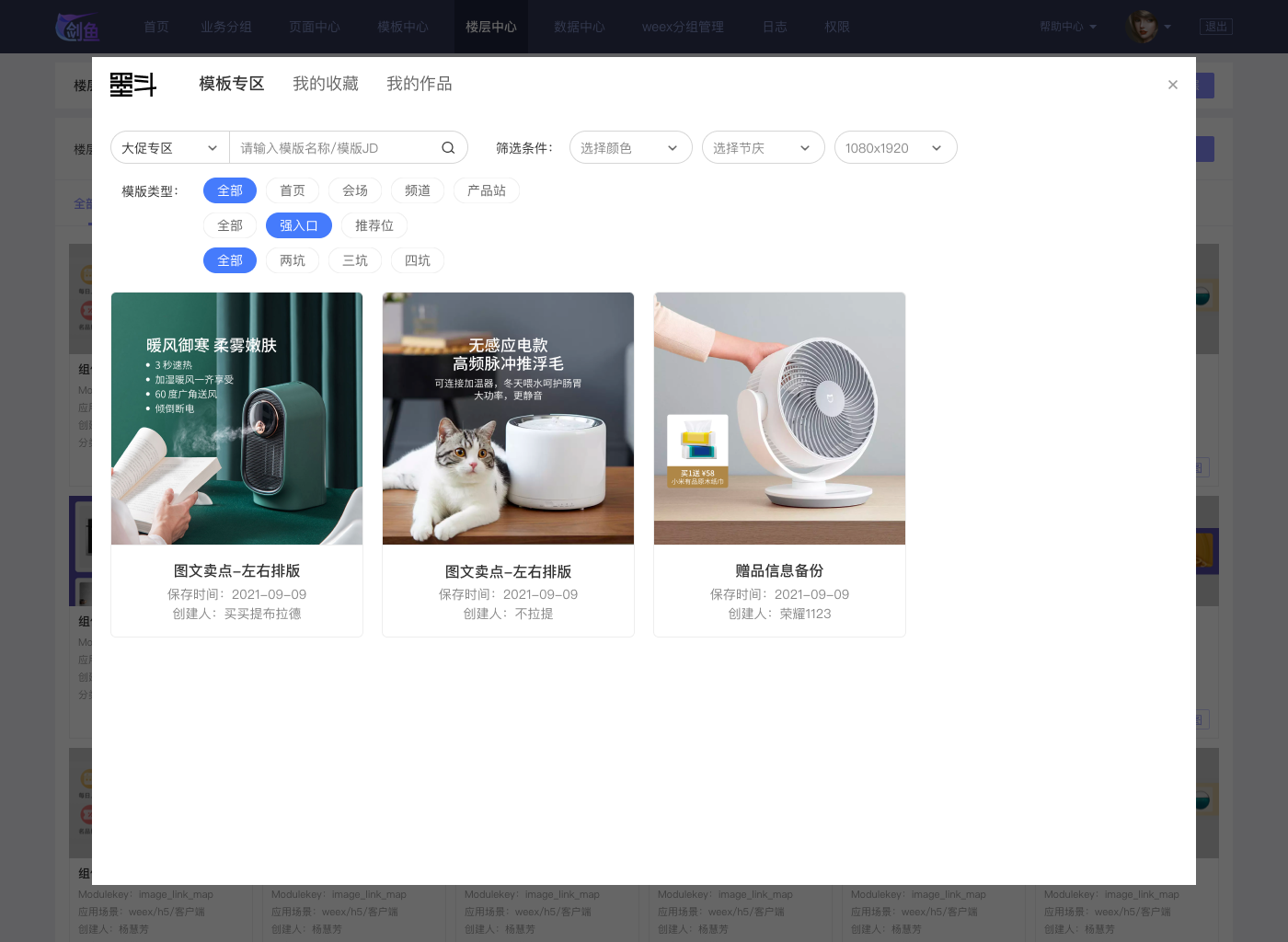
选模板-制图-用图
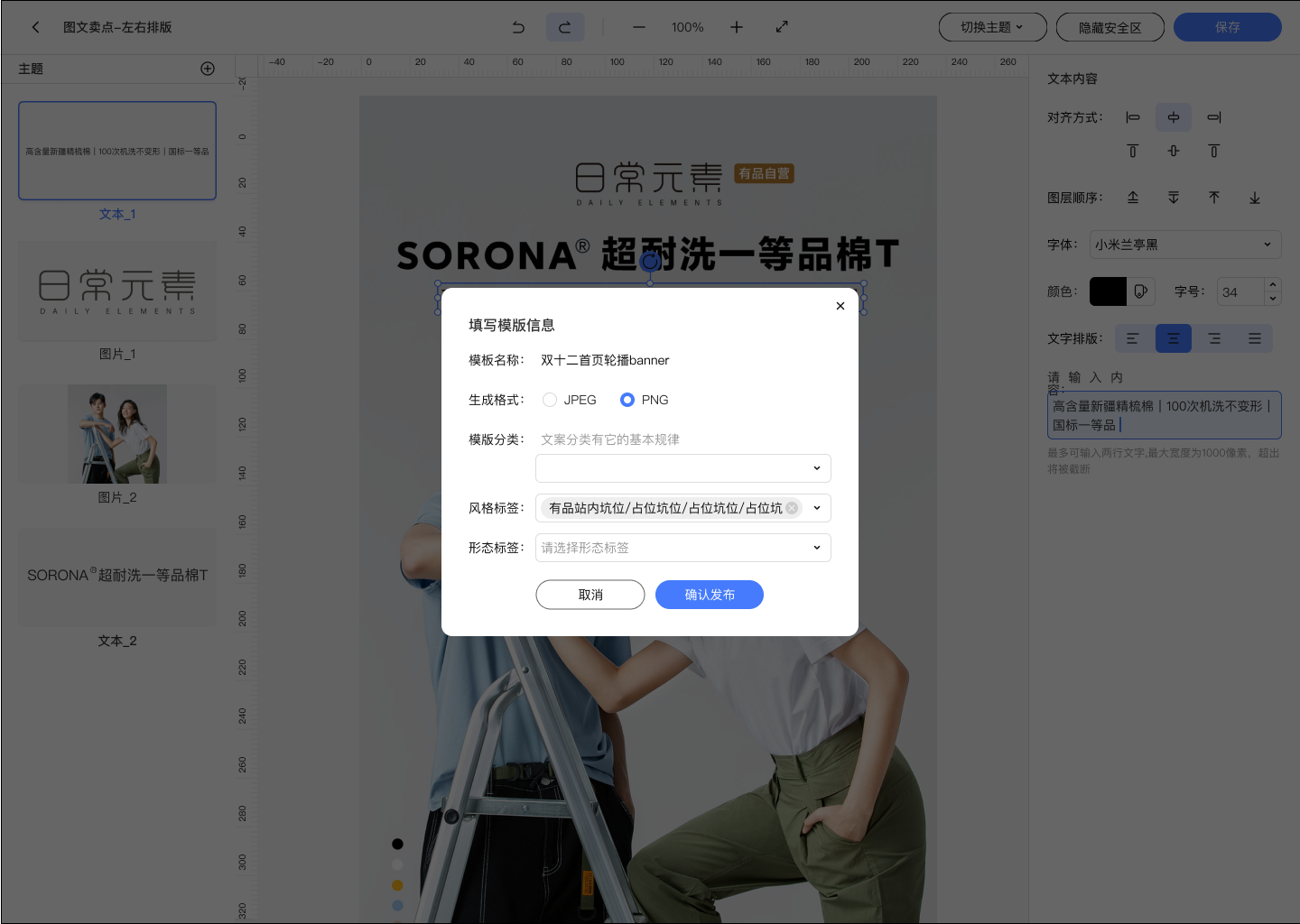
墨斗按业务将模板分区,并提供多种分类方式以高效筛选模板模板;除此以外,也可将模板收藏,从我的收藏中使用模板。选择模板后,可在墨斗进行标准化与可视化制图。凡可编辑的图层,均有参数约束,高效输出合规的图素。若在主站制图,则可下载本地,再从本地上传(若在业务中台调起sdk,则可直接使用已有图片或在sdk中制图并直接使用)。



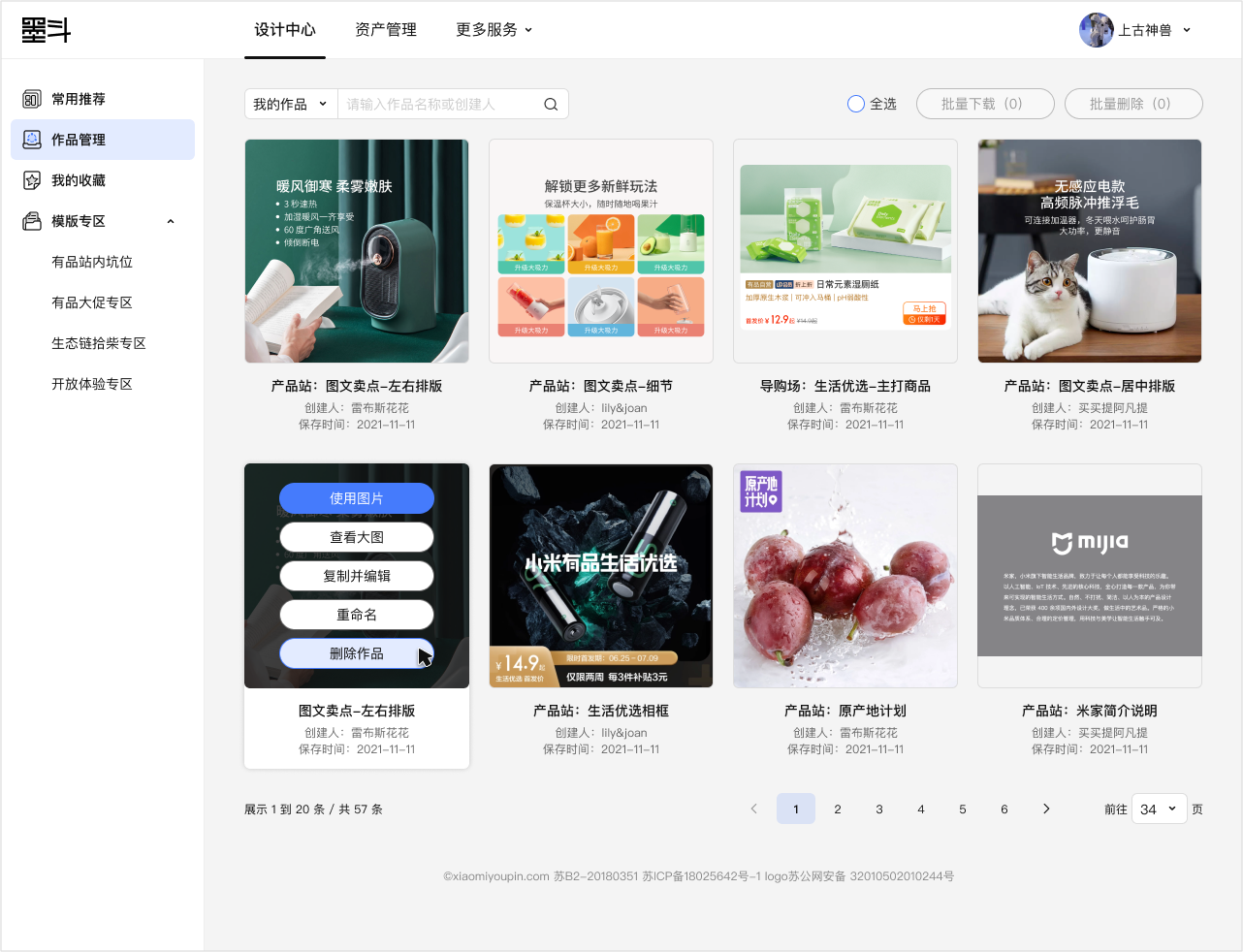
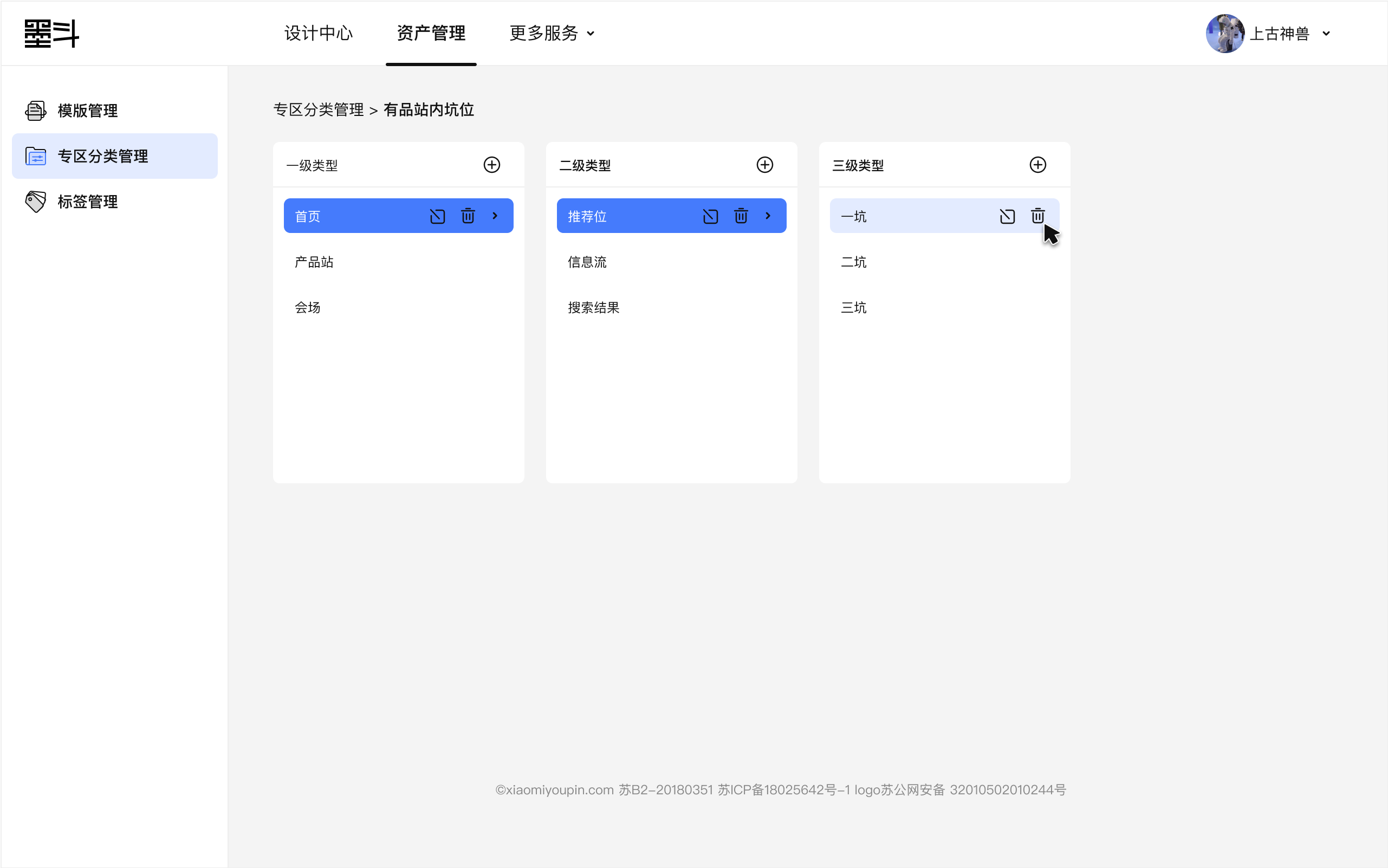
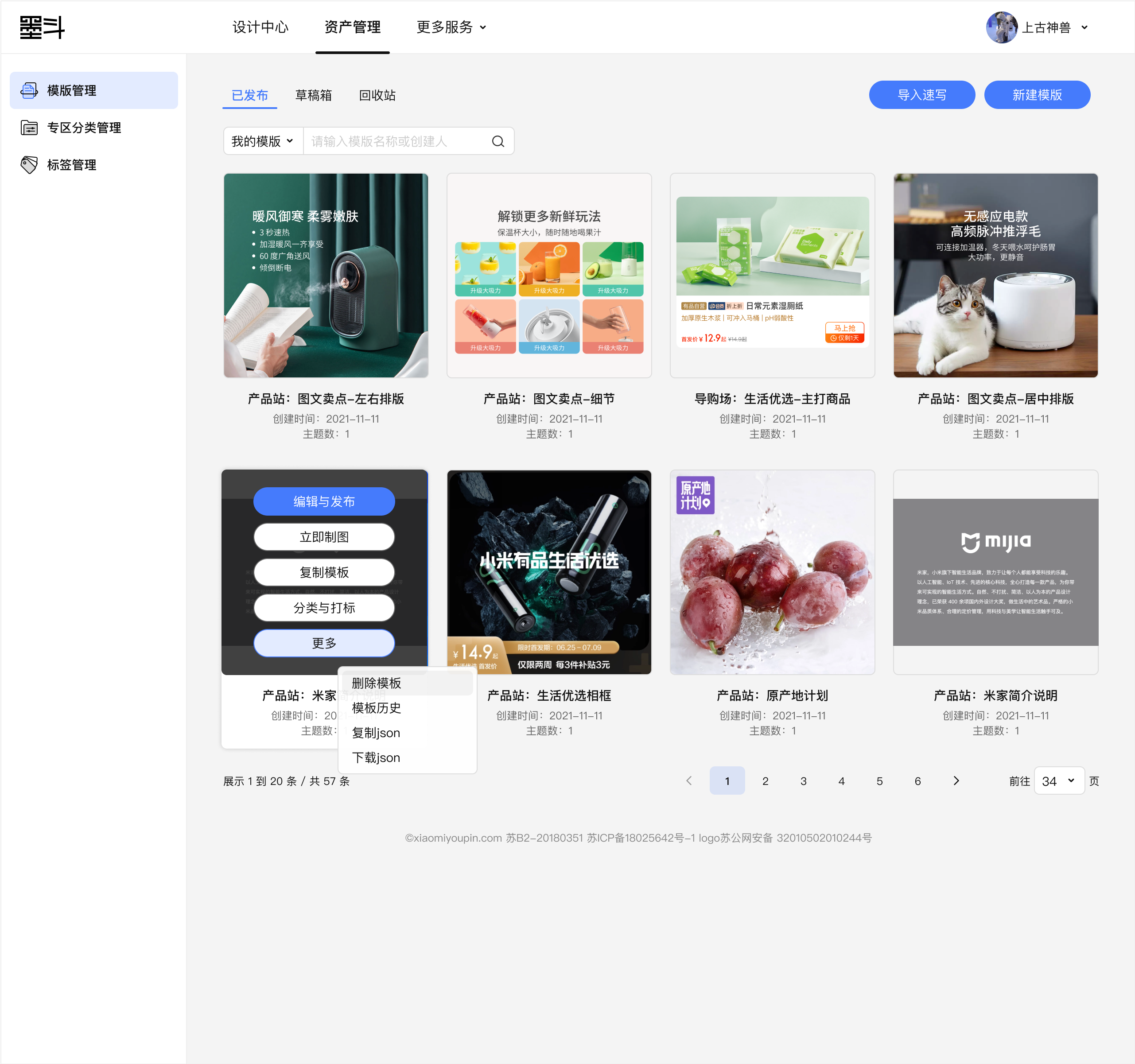
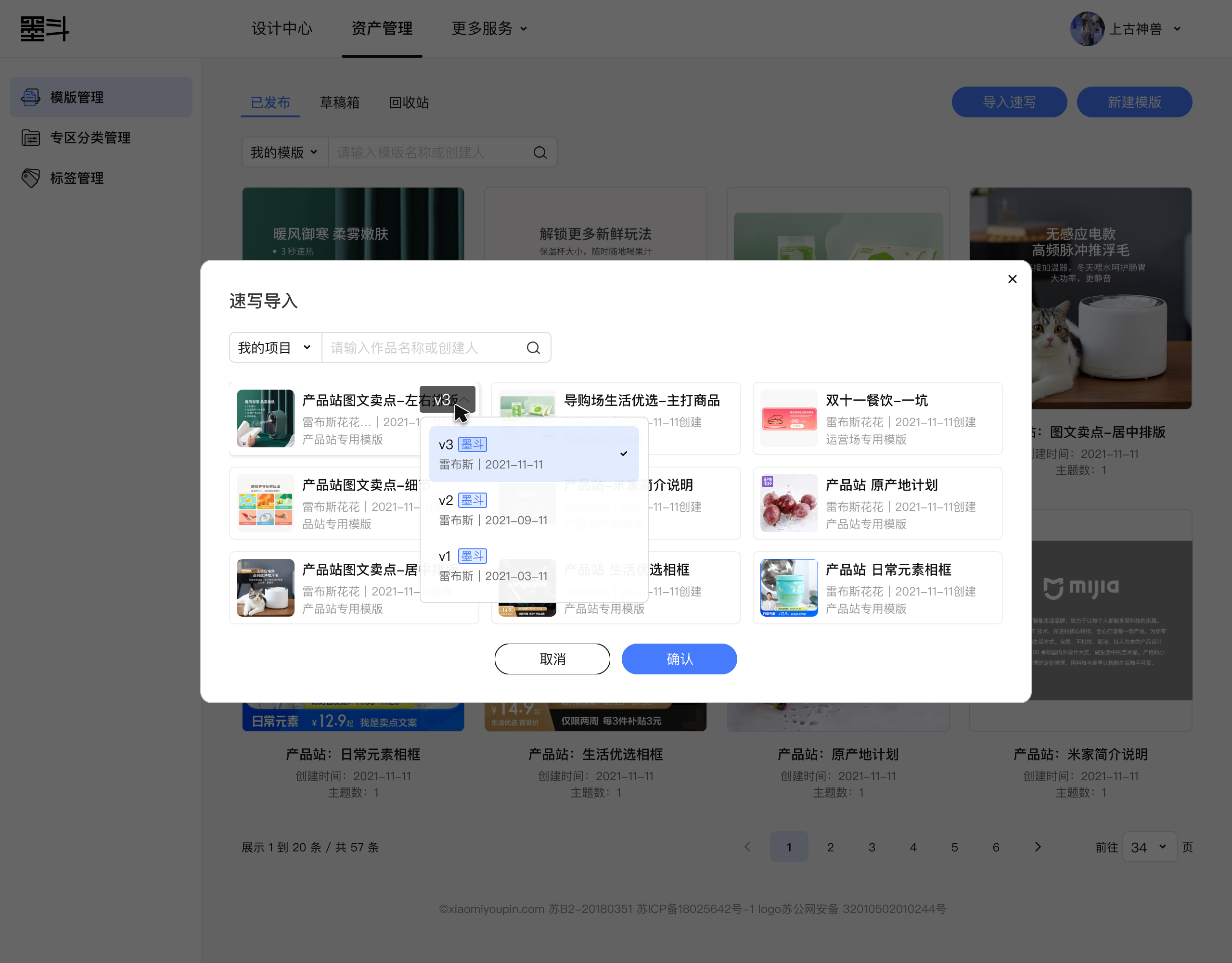
制作/导入模板-管理模板-编辑模板分类标签
墨斗支持有品设计师在线制模板,每个图层均提供精细灵活的参数控制能力,严控出图规范;设计师以往的sketch文件也可导入至墨斗,墨斗解析后生成模板。同时墨斗也提供灵活的模板分类方式,个性化打标,中心化管理。





封装墨斗SDK,接入含制图场景的全部业务中台
我们将墨斗封装为SDK,接入有品的商品提报、投放系统等各个业务中台,重塑图素“生产-制作-上传-使用”流程。即用户在业务中台提报商品或投放时,在需上传图素的步骤可在该中台调起SDK制图/选图,无需跳转至墨斗主站。SDK的接入大幅提效,并将图素视觉规范约束融入每个角色的工作流程。同时,还将SDK开放给集团各部门,为集团节约制图成本。

成果

思考
这是一次拓展工作边界的经历。除用户体验外,与产品经理一同完成前期调研与梳理工作,从探索到收拢,再拆解出具体方案并推动落地...作为交互设计师,并不满足设计方案,更希望将自己定义为「解决问题的人」并参与到全流程。
关于量化效果。墨斗上线后,用户能明显提升效率,但提升效果未量化。但后续可以以制图时长与制图合规所需次数为度量,不仅量化效果,还可发现仍有优化空间的体验。