市场股票列表指标自定义
概述
深度用户在移动端浏览股票行情时,需要查看股票列表中的指标数据,以判断股票是否为好股。然而移动端列表的指标仅适用于新手,更多指标需要进入详情页,降低了深度用户的判断效率。所以为深度用户添列表指标自定义入口,使用户可以任意添加所需指标,并可以便捷编辑。
方案概览
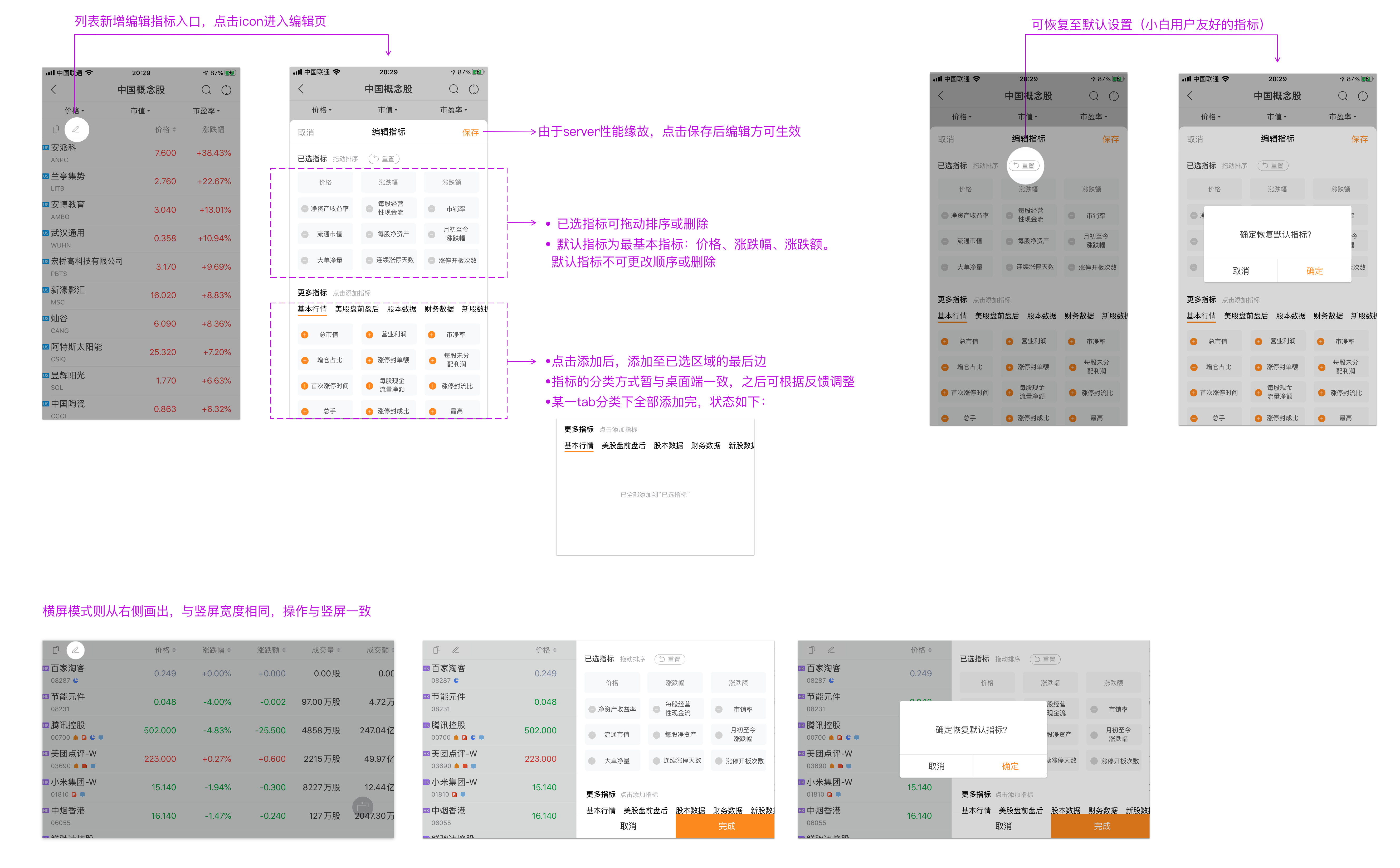
股票列表功能区聚合,并新增编辑指标入口,可对指标进行排序、添加、删除和重置。

设计过程
产品:“有用户反馈,希望在市场里的股票列表看到更多的指标”
了解背景
背景清单

目标用户
目标用户为深度用户,懂得分析股票的指标数据,并进行决策。此类用户更倾向“raw data",而非包装后的信息。
场景与目标
“通常在通勤路上,或者等电梯、吃饭、聊天时等等比较碎的时间里,有时候也在家看。主要是来市场逛逛,看有什么好股可以入手的......看一支股好不好需要看那些指标,不过每个人理解程度不一样,看的指标也不太一样”
所以,用户的目标是:
在浏览股票列表时,通过看到需要的指标,判断哪些股票值得关注或入手。
设计分析
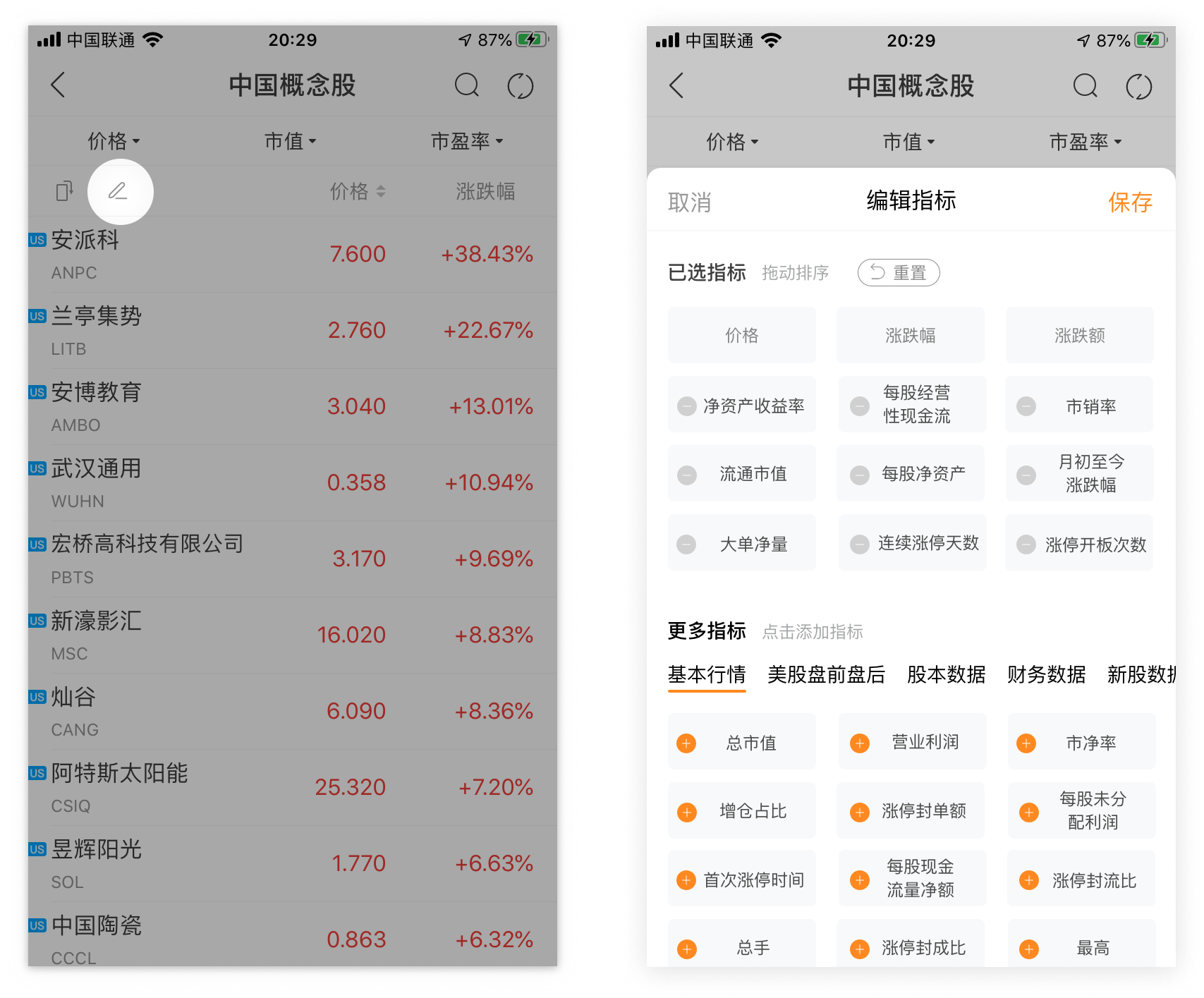
首先看看,指标在几个页面的什么位置?

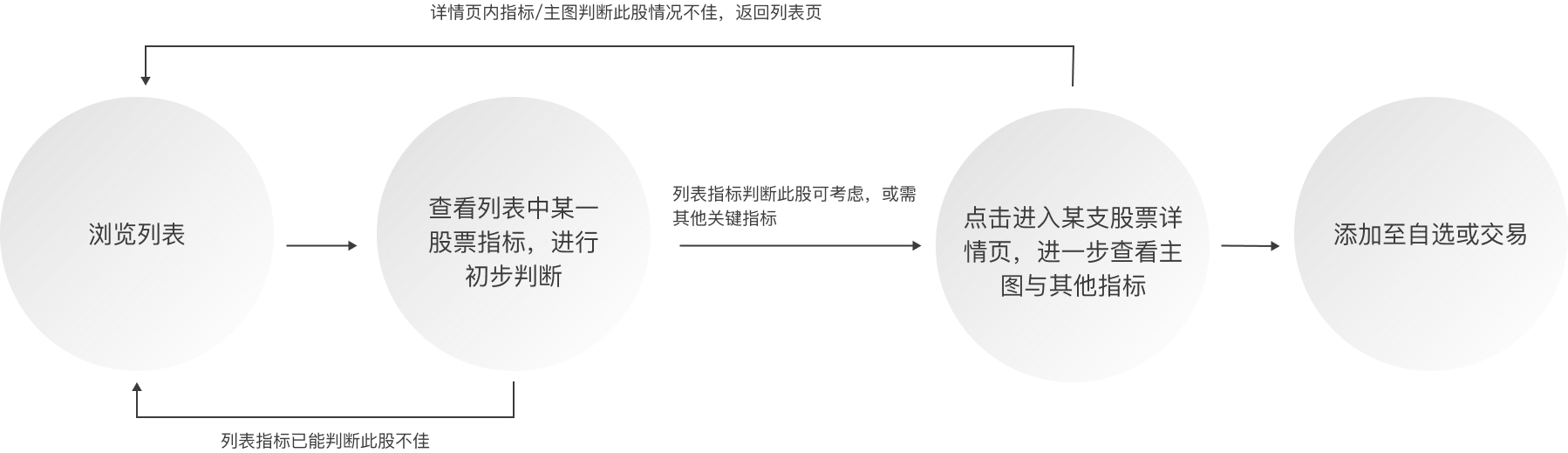
那么,用户具体浏览的流程是怎样的?

所以为何是列表处?还有什么别的麻烦?
- 股票列表内指标过少,仅适用于新手,深度用户不足以用这些指标直接判断。关键指标与“一眼看出此股不可选"的决定性指标,需要进入详情页查找,以致操作步骤较为繁琐。(对于不同用户,认为的关键指标与决定性指标也不同)
- 列表页指标的展示空间较小,查看后置指标需滑动较久
于是得出设计目标:
让深度用户在浏览股票列表时,可以快速便捷地查看关键指标/决定性指标,提升对股票的判断效率。
对应的设计策略是:
关键/决定性指标前置,提升用户在列表页过滤不佳股票的能力
输出方案详解
交互文档

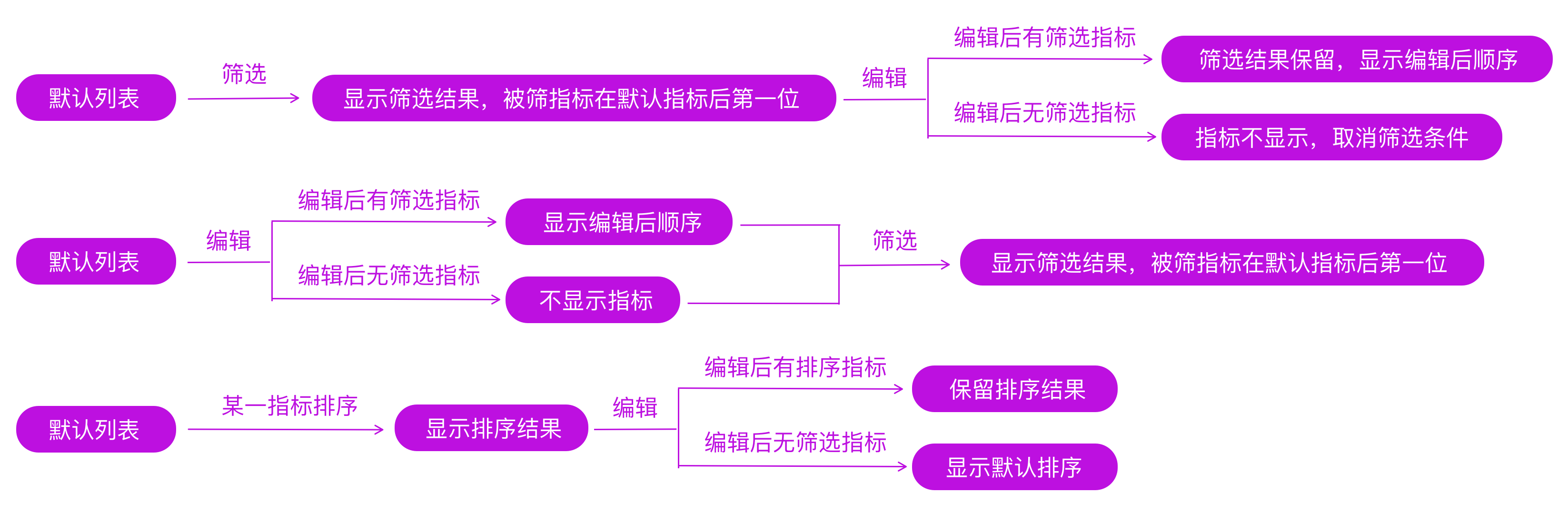
关联逻辑梳理

- 部分列表顶部有根据价格、市值、市盈率筛选的组件,而市值与市盈率两个字段也为表格列表中可被编辑的指标。
- 列表同时也有选择某一指标由高到低或由低到高排序的功能。
指标的显示和排序,与筛选和列表股票排序的显示逻辑如下: