iOA Remote Redesign
Overview
iOA Remote is a mainly developer-focused remote tool for Tencent employees, but it is confusing and complex for target users. The goal of the redesign is to make it easier, understandable, and efficient, helping users connect to their devices quickly.
Timeframe
4 weeks
My role
Sole UX Designer

Design Process
#Heuristic Evaluation #User Study #Brainstorm #Ideation #Prototype
Contexts
Start with building shared understanding
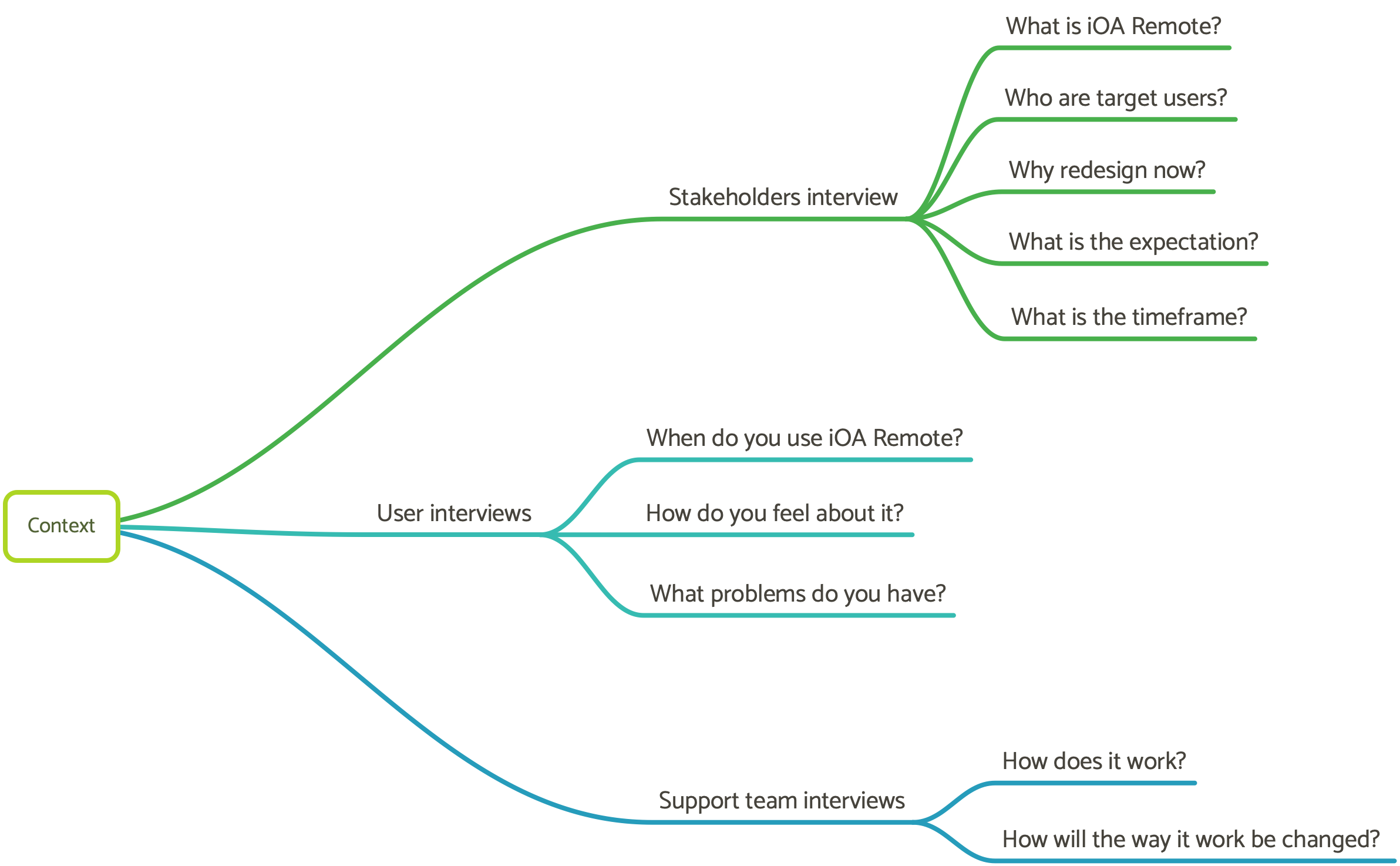
To bring everyone on the same page and unite over one common goal, I interviewed stakeholders, users, developers and the support team. I also used iOA Remote to go through the whole experience, and I deconstructed the existing design.

What's IOA Remote?Who are target users?

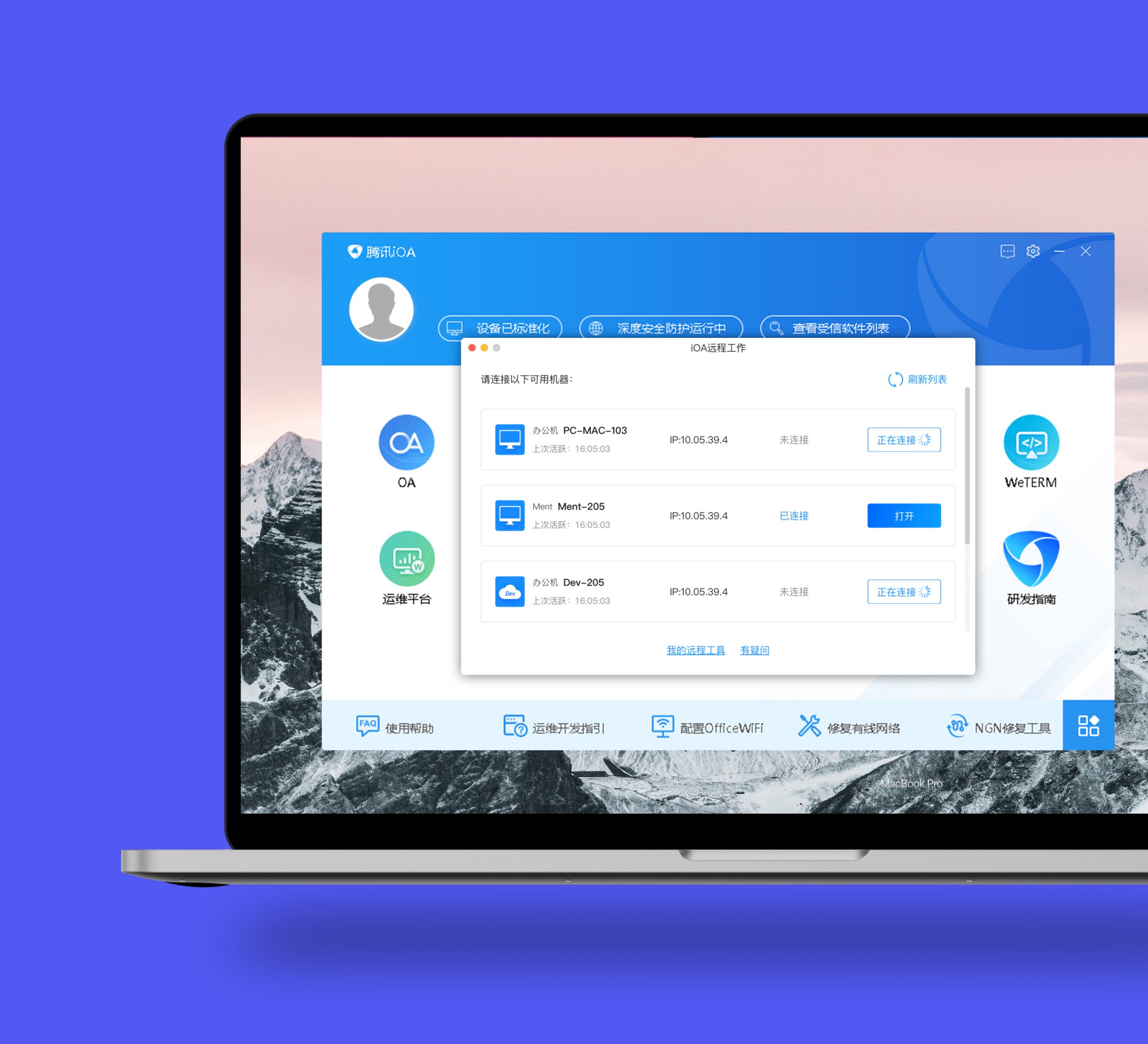
iOA Remote is an internal tool for Tencent employees to connect to other working devices when working at home, or away on business.
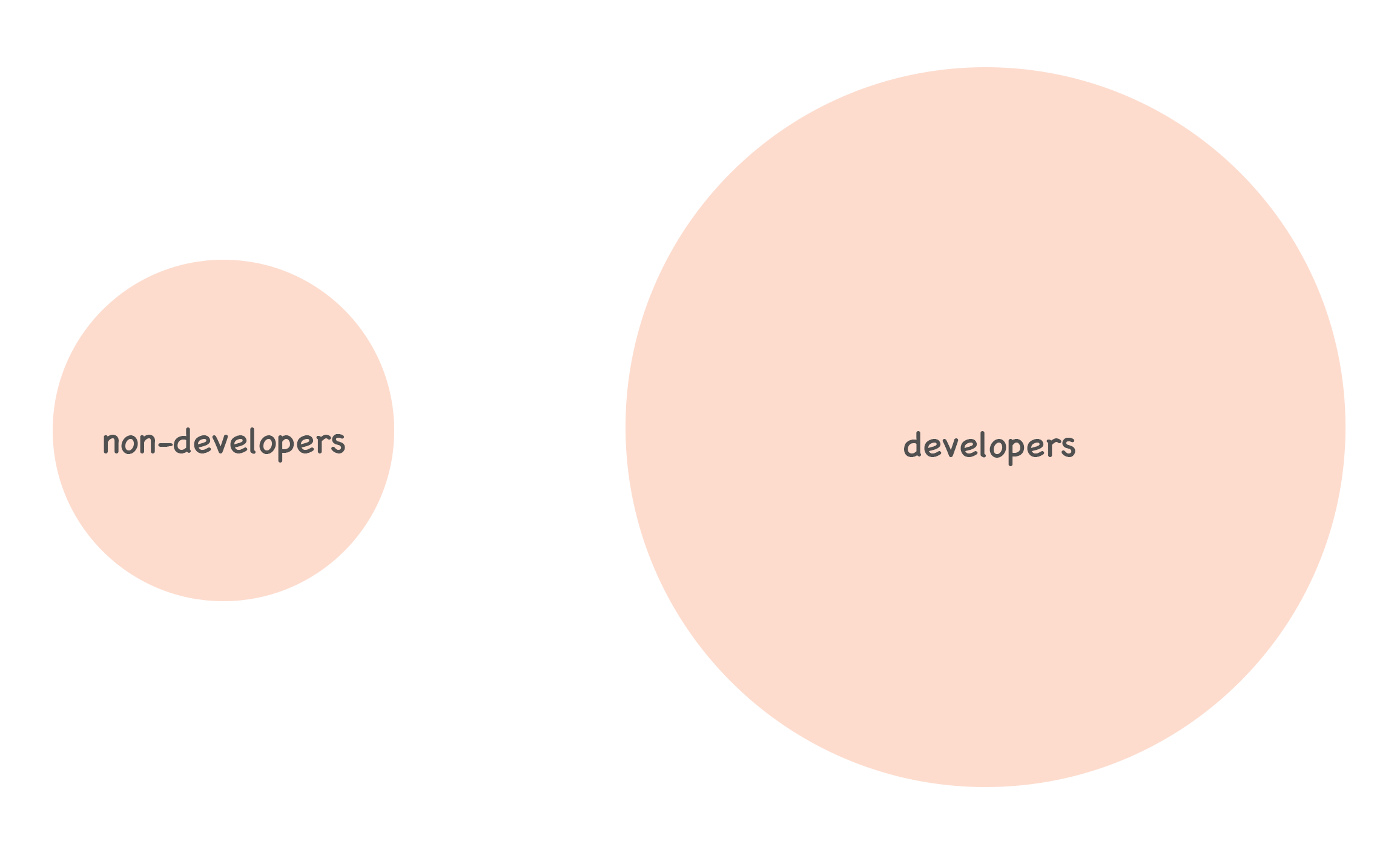
This is mainly a developer-focused product, and the non-developer is the minority.

#Challenge
Developers complain about the experience of iOA Remote, they are always confused about it.
Heuristic evaluations
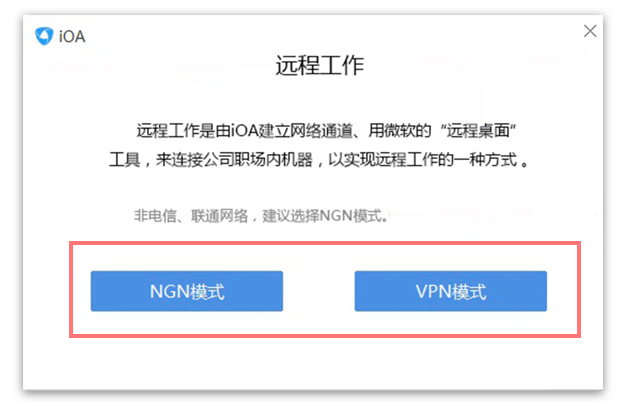
1 The language of the original version is highly specialized and difficult to understand

When it launches, users need to choose one connection mode-VPN or NGN, but users have no idea what those two terms mean.
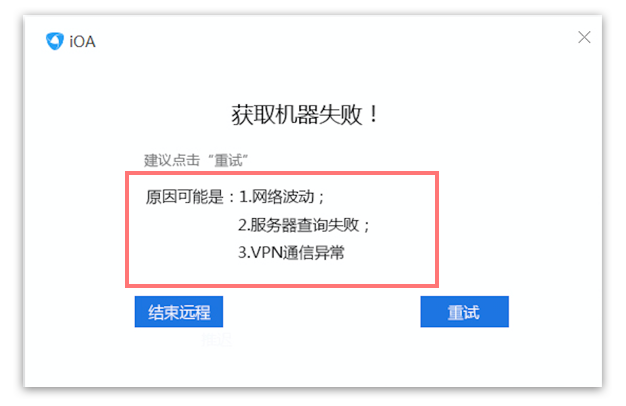
The error messages are highly specialized, and users unable to understand.

2 The long user flow and confusing information prevent users from orienting themselves and accurately predicting what will happen next
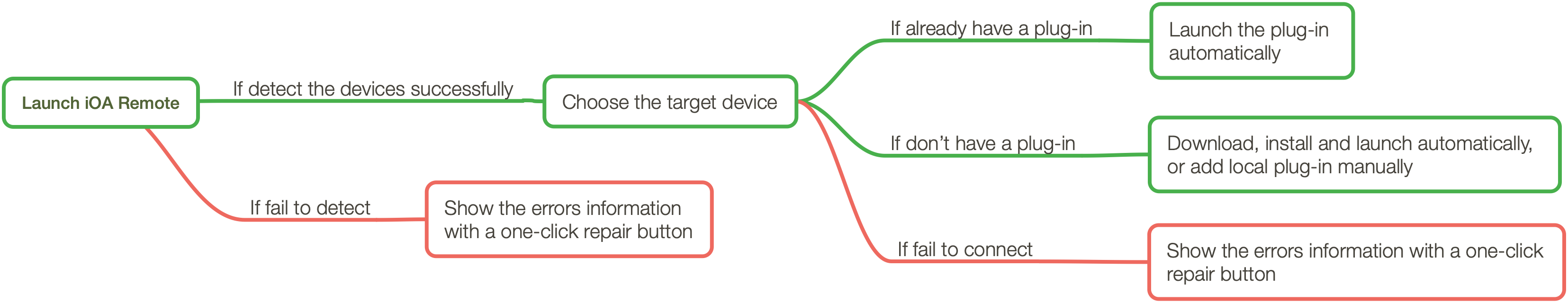
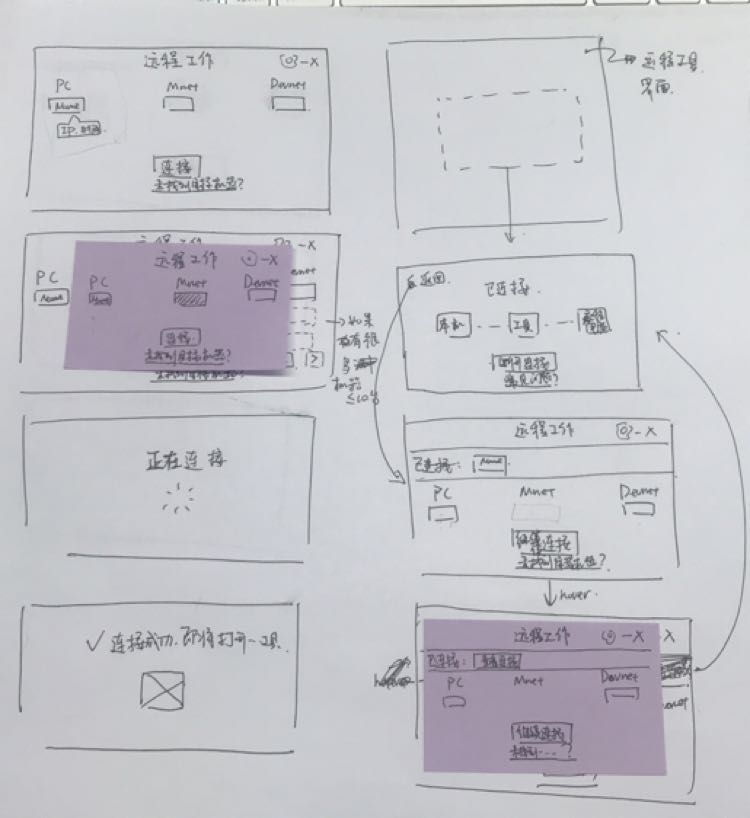
The user flow is as followed, the normal use needs 5 steps, and if there is something wrong, users will retry for many time and be trapped in it:
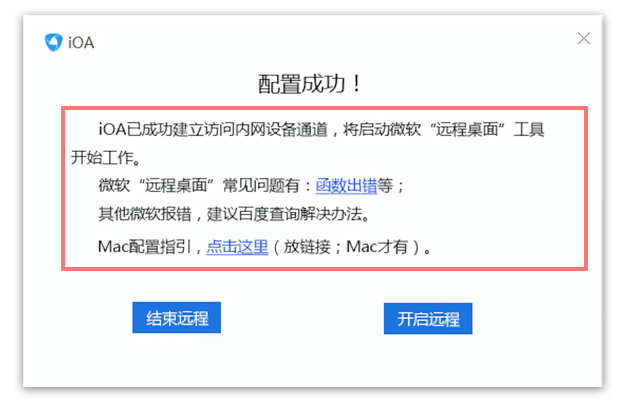
The help documents and message for the plug-in are showed up when the device is connected successfully. Those messages are supposed to be shown in the plug-in interfaces.

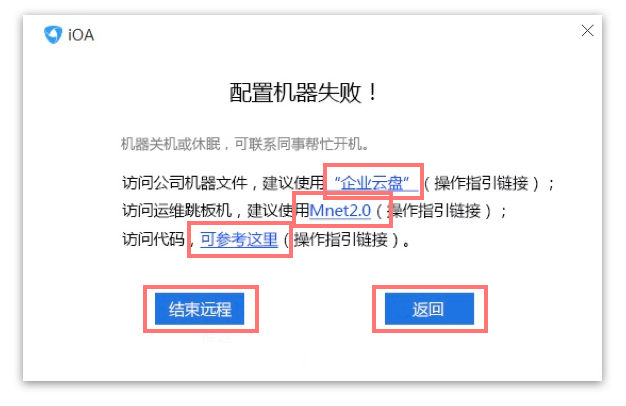
3 Too many clickable options that look similar prevent users from making clear decisions

When it fails to connect, there are many choices with no strong implication.
The goal of redesigning (iOA Remote) is to make the system easier to understand, more efficient, and will help users to connect to their devices faster.
Problem Solving
Simplify the user flow
I interviewed developers to figure out the technical constraints and necessary steps. I started to remove unnecessary information and simplified the user flow as followed:

Ideations

The main idea is to shorten the process and show necessary and understandable information with strong implications. I started with paper sketches. In this step, I shortened the process and removed the unnecessary information with my understanding. I also changed the system-oriented terms and let the system speak the users' language.

After the paper sketch, I took the sketch to meet with developers, stakeholders and users:
- I met with developers to figure out if the idea is feasible and made adjustments to meet the possibility of technology.
- I met with users to revise the language and adjusted the information that is helpful to understand and make clear decisions.
- I met with stakeholders to make sure if this idea matches the expectations.
Deliverables
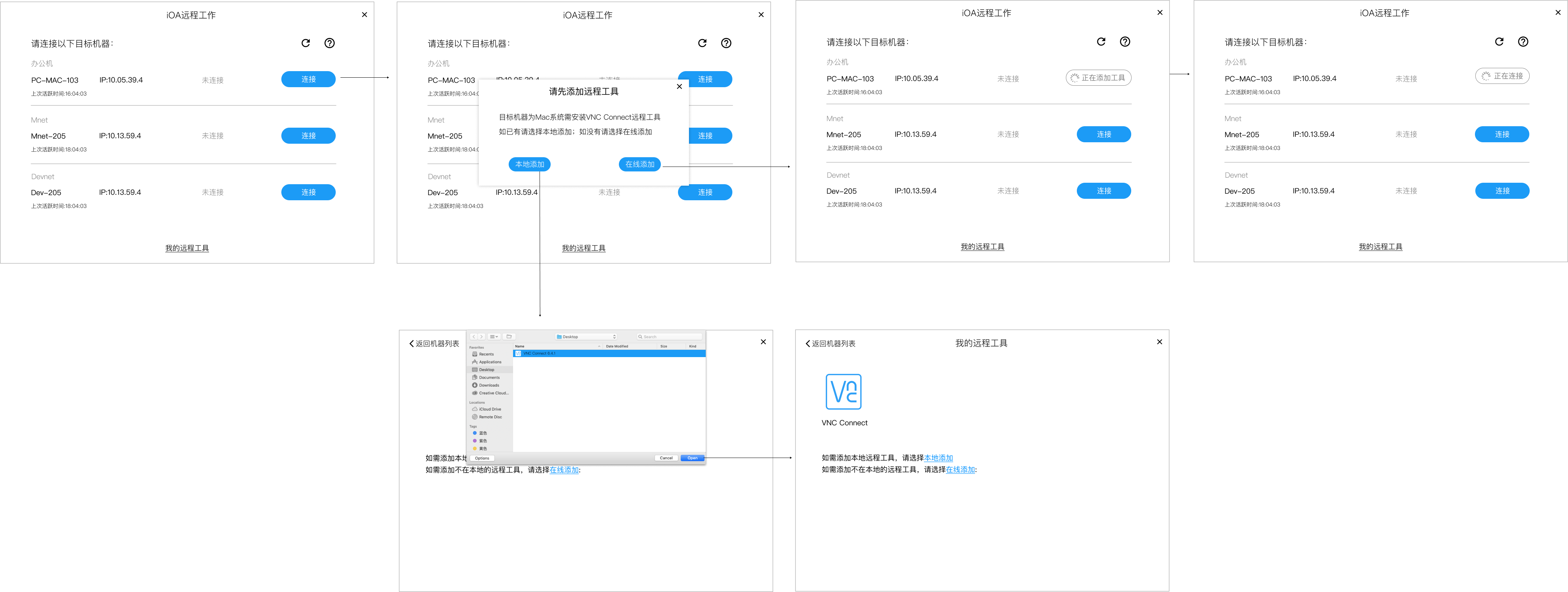
Streamlined language and interfaces provide a strong connection between the tool and the real world

Add the plug-in with easy onboarding

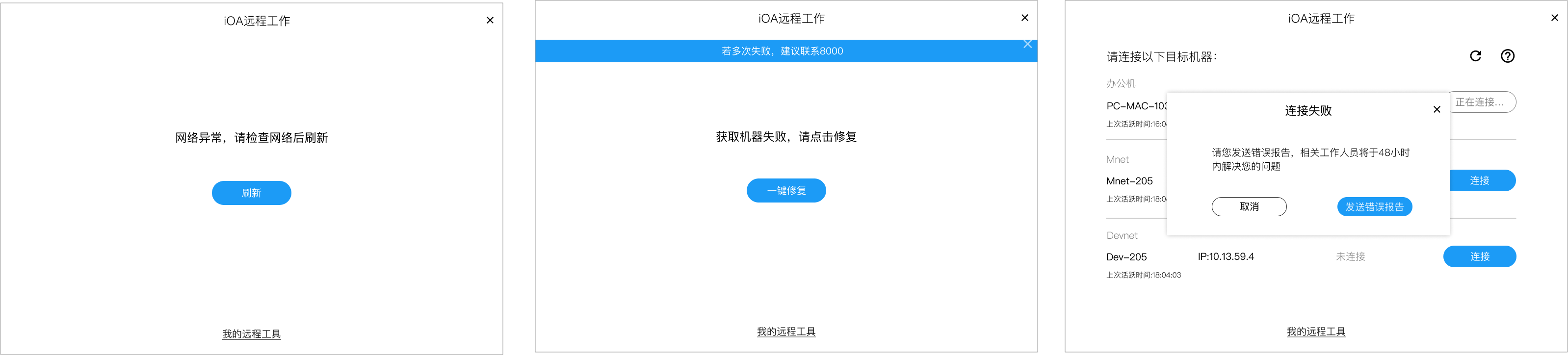
Help users to recognize, diagnose, and recover from errors with a one-click operation

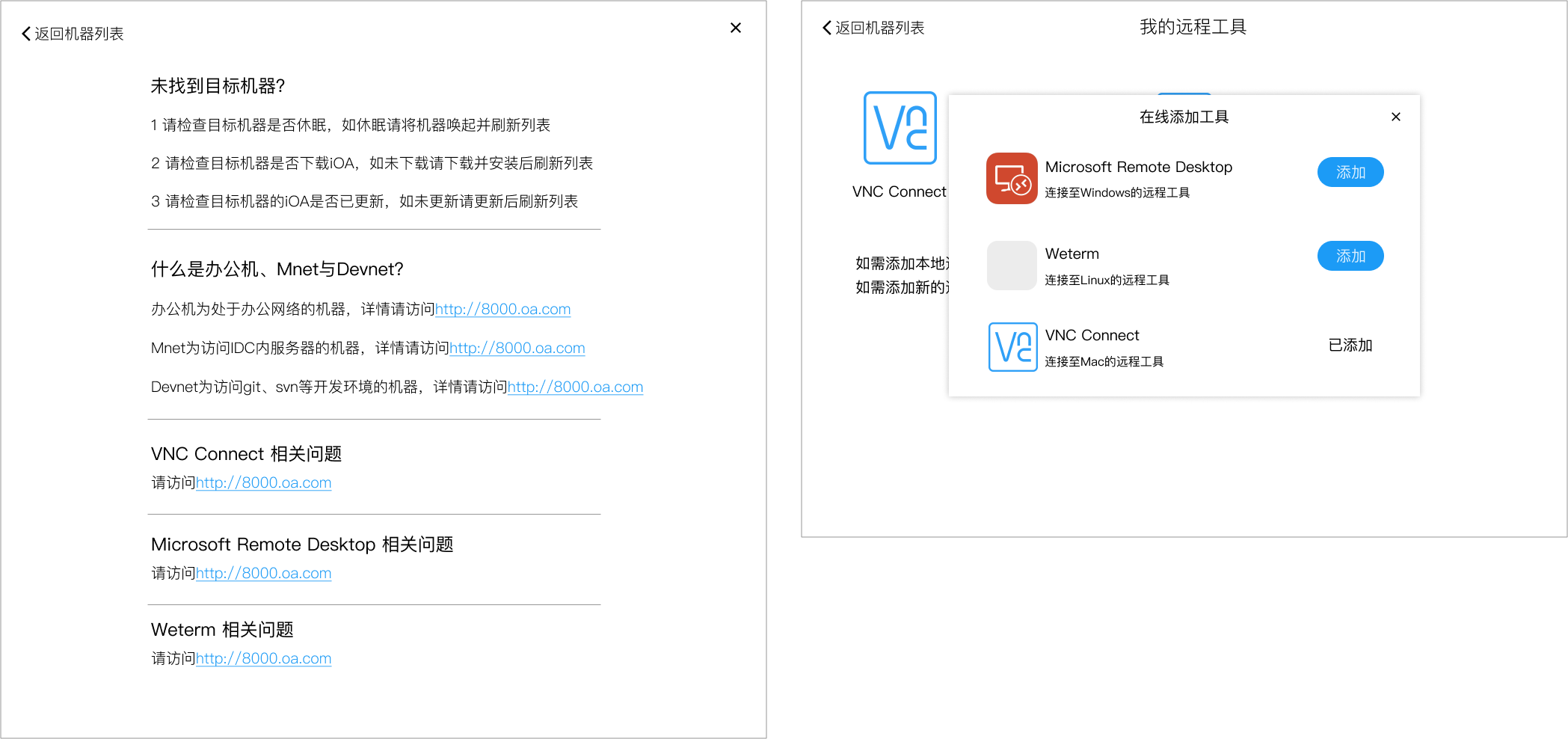
Help documents and plug-in management

Learnings
Designing for developers is unique. It's interesting to find out that when end users are developers, everything becomes different, such as the information they need, how they use tools, the devices they use, etc. What I learn from them is that as a UX designer, it's crucial to communicate with them as much as possible, and dive into their world to have the insights that make sense to them.
Understanding how this tool works is tricky, figure it out. When I handled this project, I was an intern and had no experience with the developing technique. It was essential to do research and interviews to clarify how this tool works, users' needs, and all the possible situations. Through this project, I realize that my job is to make things clear and simple.